Avec le sortie du Raspberry Pi PICO programmable en MicroPython, la Fondation a mis à disposition des makers un jouet peu cher (moins de 5 euros) et facile à mettre en œuvre. Je vous propose ici de découvrir quelques unes des extensions proposées par Pimoroni : Pico Decker qui peut accueillir 4 extensions en plus du Raspberry Pi PICO, Pico Display un écran IPS, Unicorn Pack une matrice de 112 LEDs RGB organisées en matrice 16×7 et enfin Pico RGB Keypad, un clavier 16 touches (4×4) dont chaque touche contient une LED RGB. L’utilisation se fera à partir d’un Raspberry Pi 4 ou Pi 400.
Cet article fait appel à de nombreuses notions transverses. Je le destine plutôt à des utilisateurs avancés. Un débutant avec un peu de persévérance et de recherches (RTFM) devrait s’en sortir.
Au sommaire :
- 1 Extensions (Add-on) Pimoroni pour le Raspberry Pi PICO
- 1.1 Le Raspberry Pi PICO
- 1.2 Monter des broches sur le Raspberry Pi PICO
- 1.3 Installer MicroPython sur PICO
- 1.4 Configurer l’IDE Thonny
- 1.5 Pico Decker
- 1.6 Pico Display un écran LCD 160×80
- 1.7 Unicorn Pack une matrice de LEDs RGB 16×7
- 1.8 Pico RGB Keypab un clavier 16 touches rétroéclairé en RVB
- 2 Conclusion
- 3 Sources
Extensions (Add-on) Pimoroni pour le Raspberry Pi PICO
Cet article devrait permettre à ceux qui découvrent le Raspberry Pi PICO et s’intéressent à Micro Python de réaliser leurs premiers projets. Comme toujours il faudra de la persévérance. Vous trouverez ici de quoi initialiser le Raspberry Pi PICO avec le MicroPython de Pimoroni. vous pourrez ensuite tester le bon fonctionnement des modules Pimoroni à partir de l’environnement Thonny IDE.
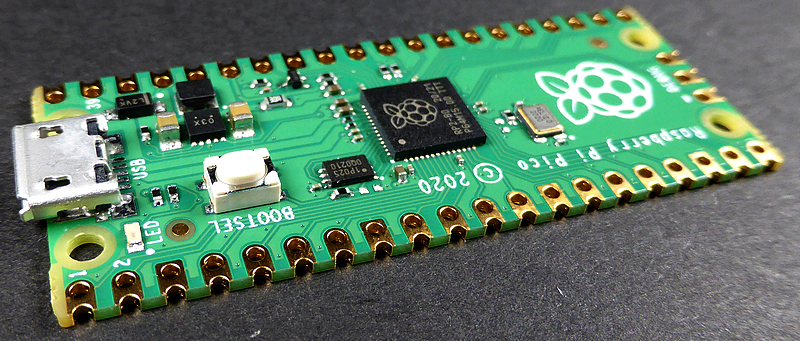
Le Raspberry Pi PICO
Présentation
A la sortie du Raspberry Pi PICO j’avais écrit un article qui présentait le produit dans les détails. Je ne reprendrai ici que les éléments principaux. Référez vous à ce précédent article ainsi qu’ à celui qui explique comment utiliser MicroPython et l’IDE Thonny pour programmer avec le Raspberry Pi. Comme toujours dans ce monde très évolutif des choses ont déjà changé, comme les adresses qui étaient fournies dans ces articles dont certaines sont des liens morts.
Le présent article vous donne les éléments valables début avril 2021, sans garantie qu’ils durent dans le temps…
Caractéristiques
La carte Raspberry Pi Pico est une carte microcontrôleur à faible coût (~5€) et à haute performance avec des interfaces numériques flexibles. Ses principales caractéristiques sont les suivantes :
- Microcontrôleur RP2040 conçu par Raspberry Pi au Royaume-Uni
- Processeur ARM Cortex M0+ à double cœur, horloge flexible fonctionnant jusqu’à 133 MHz
- 264 Ko de SRAM et 2 Mo de mémoire Flash embarquée
- Le module peut se souder directement sur une carte
- Prise en charge de l’hôte et du périphérique USB 1.1 (OTG)
- Mise en veille à puissance réduite et modes “dormants”
- Programmation par glisser-déposer en utilisant le stockage de masse via USB
- 26 broches GPIO multifonctions
- 2 × SPI, 2 × I2C, 2 × UART, 3 × 12-bit ADC, 16 × canaux PWM contrôlables
- Horloge et minuterie précises intégrées
- Capteur de température
- Bibliothèques accélérées en virgule flottante intégrées
- 8 × machines d’état à entrées/sorties programmables (PIO) pour le support de périphériques personnalisés
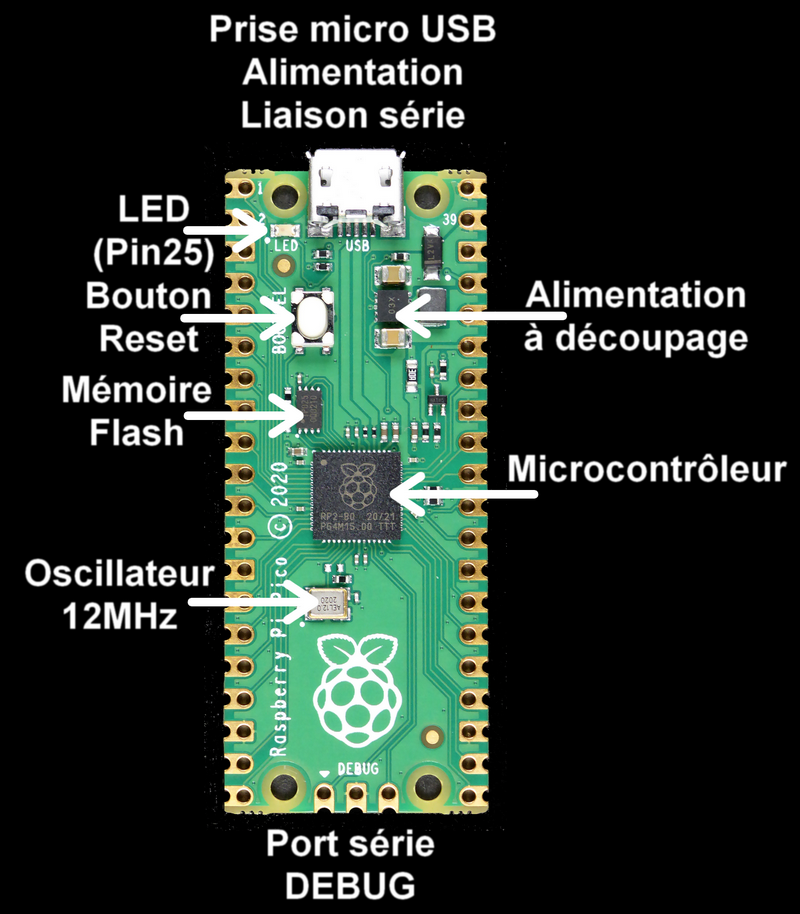
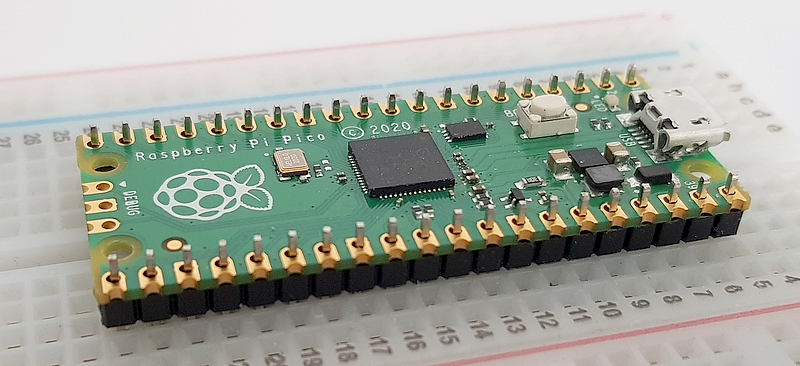
Composants
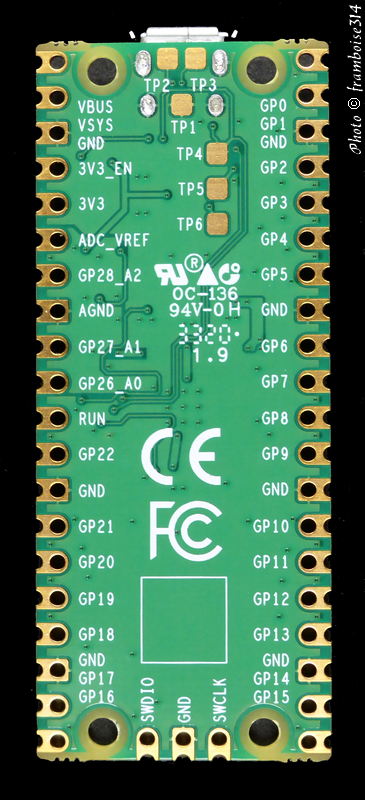
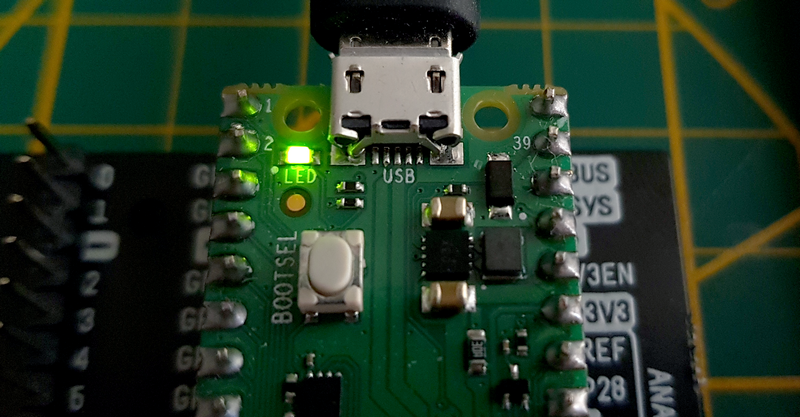
Ce plan vous permet de repérer les divers éléments de la carte. La carte comporte une LED embarquée, reliée au GPIO 25 (Pin 25 en MicroPython). Elle permet de vérifier le bon fonctionnement de la carte en réalisant un premier programme “hello world”.
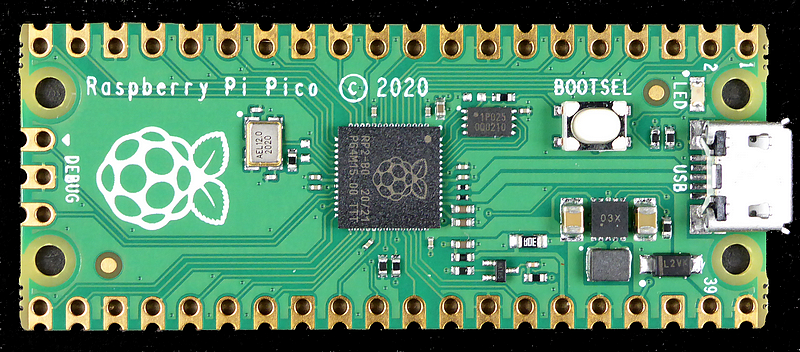
Identifier les connexions
 La carte ne comporte aucun composant sur sa parte inférieure. Cela permet de la poser directement sur une carte “mère”. Il faudra simplement veiller à ce que les points tests ne soient pas en contact avec des pistes de cette carte “mère”. Le marquage sous la carte permet de repérer les branchements. Cependant, le microcontrôleur offre une grande souplesse de configuration des entrées sorties et on peut ré-affecter les fonctions des ports.
La carte ne comporte aucun composant sur sa parte inférieure. Cela permet de la poser directement sur une carte “mère”. Il faudra simplement veiller à ce que les points tests ne soient pas en contact avec des pistes de cette carte “mère”. Le marquage sous la carte permet de repérer les branchements. Cependant, le microcontrôleur offre une grande souplesse de configuration des entrées sorties et on peut ré-affecter les fonctions des ports.
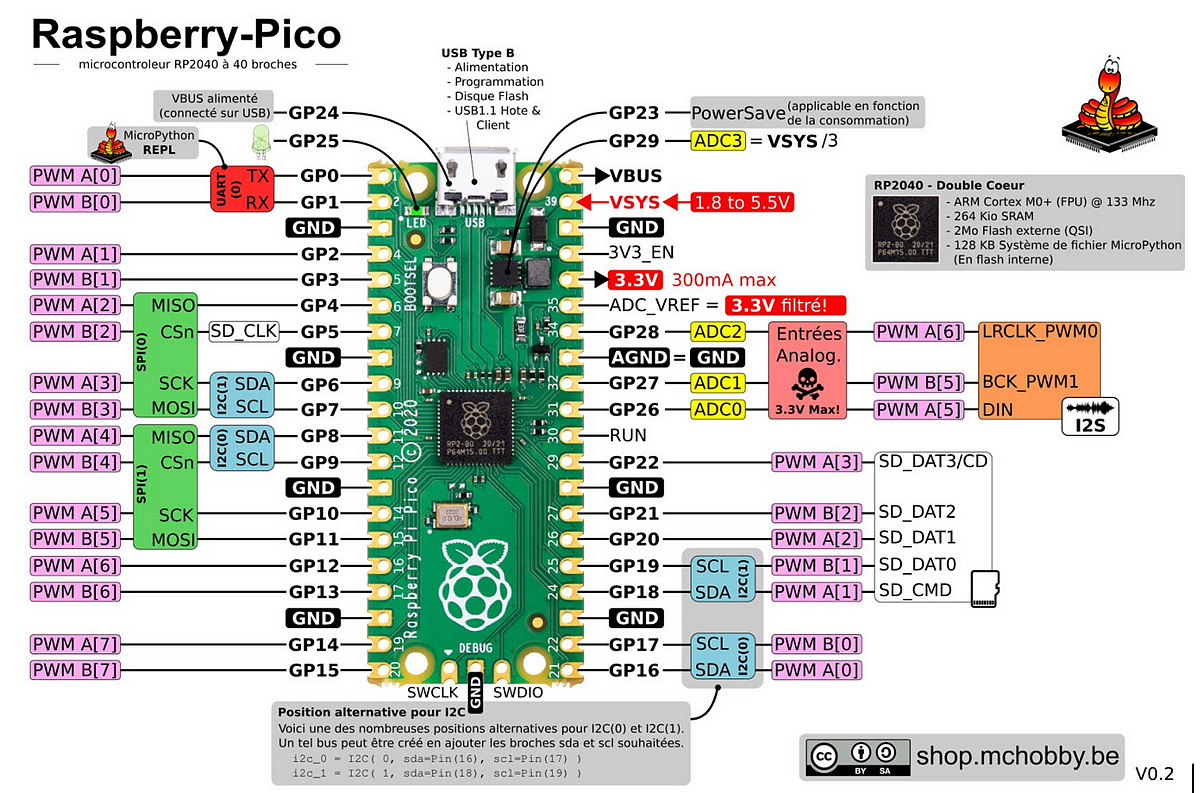
 Dominique de McHobby a réalisé cette synthèse qui regroupe de façon lisible les informations disponibles, vous retrouverez toutes les informations et traductions sur le blog et le wiki de McHobby.
Dominique de McHobby a réalisé cette synthèse qui regroupe de façon lisible les informations disponibles, vous retrouverez toutes les informations et traductions sur le blog et le wiki de McHobby.
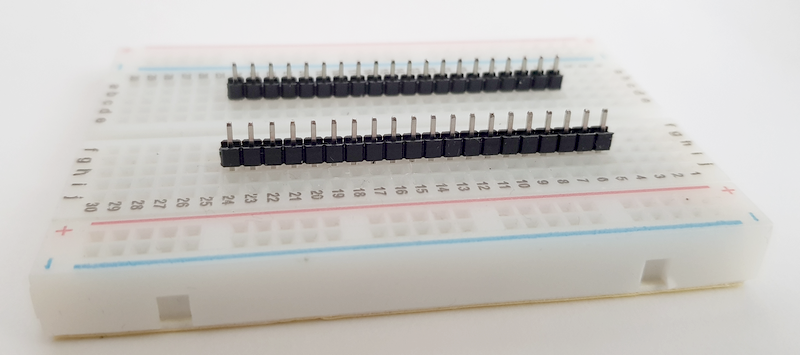
Monter des broches sur le Raspberry Pi PICO
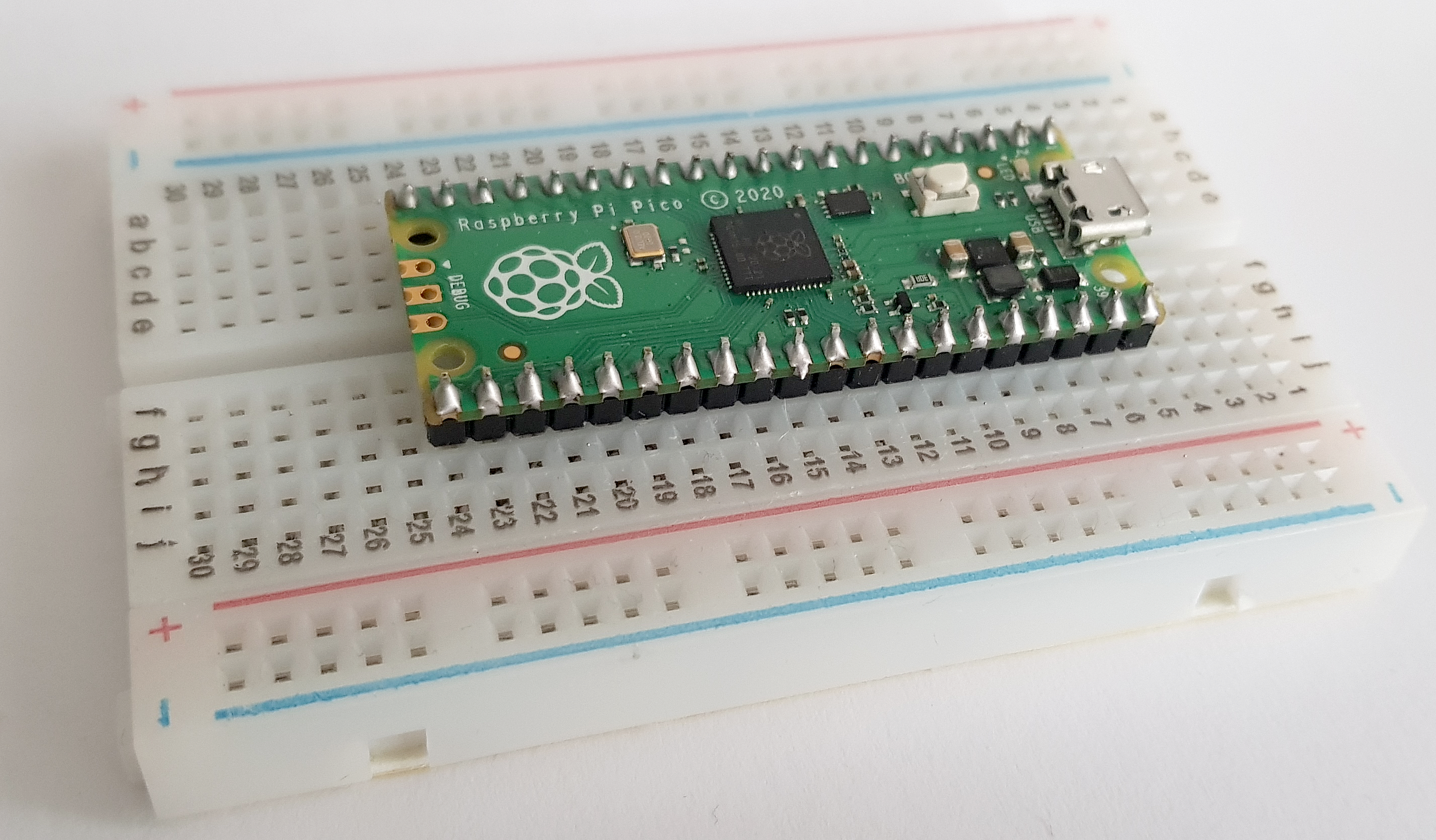
J’ai choisi de souder les broches sous la carte pour pouvoir l’utiliser sur une carte breadboard, plus pratique pour les tests. Pour cette opération il va falloir souder les broches. Si vous ne l’avez jamais fait, je vous conseille de vous faire aider, ou de lire mon ebook gratuit sur la soudure et de vous entraîner un peu avant de vous lancer. J’ai également montré comment souder des picots sur cette vidéo de la carte NadHAT de Garatronic.
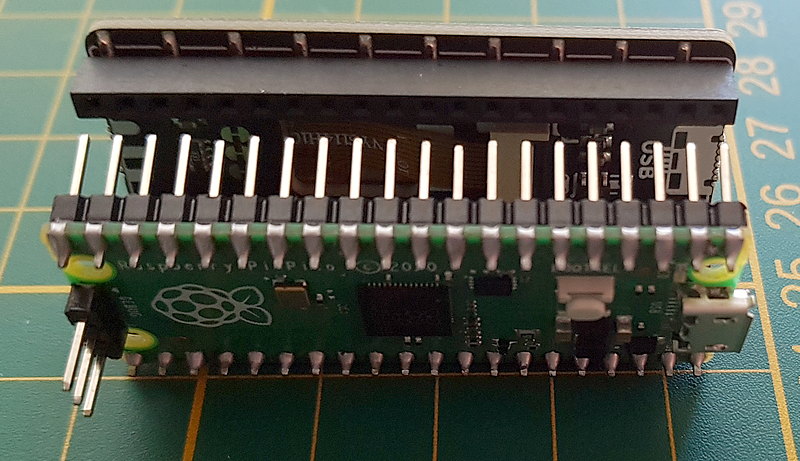
Je commence par couper deux rangées de 20 pinoches que je plante dans la breadboard au bon écartement (3ème rangée de trous de chaque côté du centre). Vérifiez bien que les pinoches sont parfaitement enfoncées et le plus parfaitement possible perpendiculaires à la breadboard.
Mettez la carte PICO en place sur les pinoches. Normalement si les pins sont bien positionnées ça force à peine pour rentrer.
Vous pouvez maintenant manier le fer à souder pour souder proprement les deux barrettes de pinoches sur la carte. Prenez votre temps, il faut que ce soit bien fait pour assurer une longue durée de vie à vos soudures
Installer MicroPython sur PICO
La carte PICO ne contient pas MicroPython d’origine. Nous allons installer ce logiciel sur la carte. Au lieu d’installer le MicroPython de base, ce qui oblige par la suite à ajouter les bibliothèques nécessaires à la gestion des cartes qu’on ajoute, nous allons installer directement le MicroPython de Pimoroni car il embarque déjà toutes les bibliothèques nécessaires à l’utilisation des cartes Add-on fabriquées par Pimoroni. Tous les programmes Pimoroni pour le PICO sont dans un dossier sur github.
[stextbox id=’warning’ caption=’Evolution ‘]Si vous achetez « plus tard » une carte Pimoroni non gérée dans la version de MicroPython que vous utilisez, il faudra soit charger la bibliothèque manuellement, soit mettre à jour la version de MicroPython en installant la version Pimoroni la plus récente.[/stextbox]
Télécharger la dernière version de MicroPython par Pimoroni
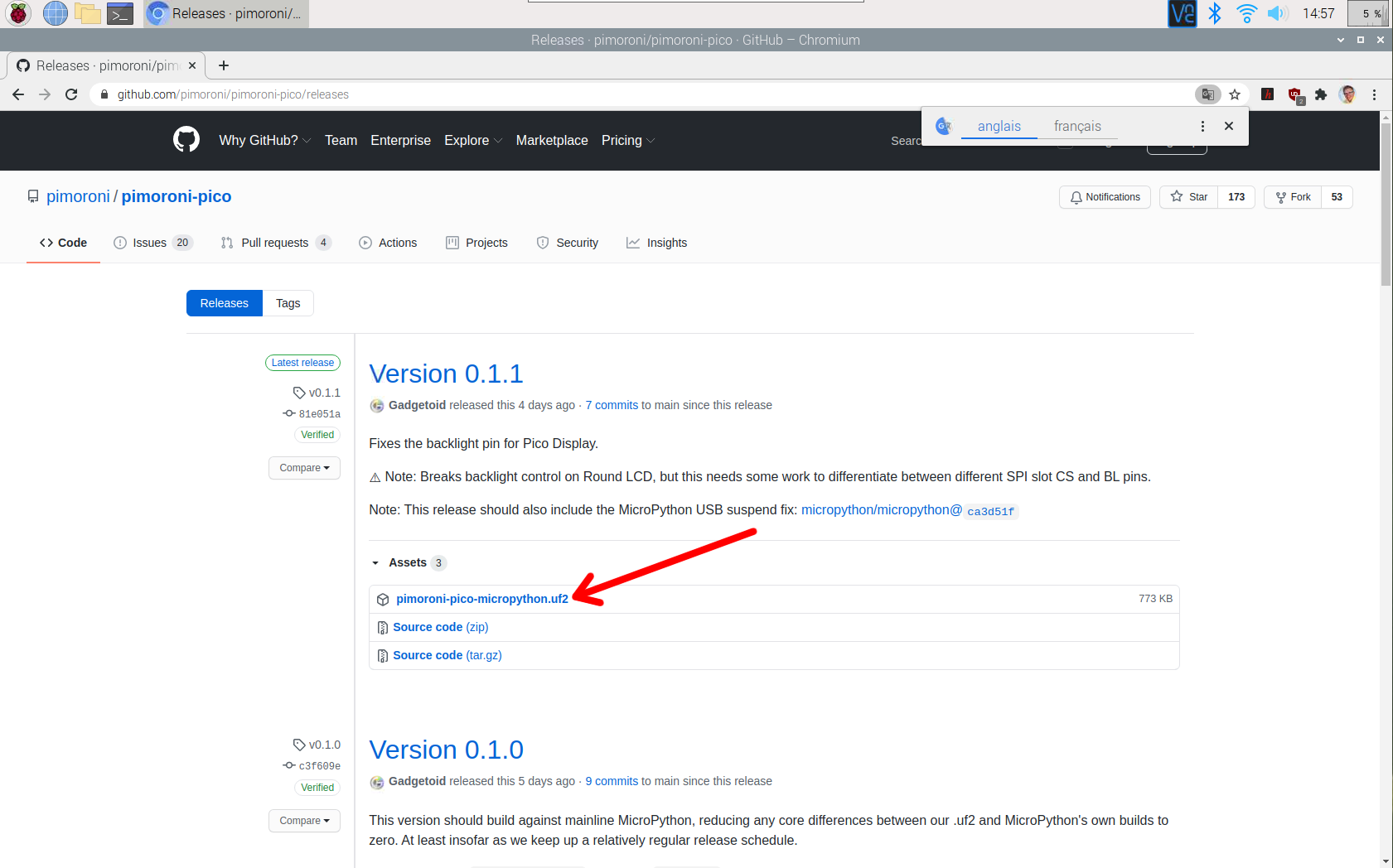
Sur le Raspberry Pi 4 / Pi400 ouvrez une page web à l’adresse https://github.com/pimoroni/pimoroni-pico/releases :
Cliquez sur le fichier .uf2 de la dernière version (au moment de l’écriture de cet article c’est la v0.1.1. A la fin du téléchargement, le fichier uf2 sera sauvegardé dans le dossier Downloads.
[stextbox id=’info’ caption=’.uf2′]Un fichier UF2 est un fichier de données binaires utilisé à l’origine par le PXT (Programming Experience Toolkit) de Microsoft et MakeCode. Il contient un programme binaire qui peut être transféré d’un PC (ou d’un Raspberry Pi) à un microcontrôleur, tel qu’une carte Arduino ou PICO.[/stextbox]
Connecter le PICO au Raspberry Pi
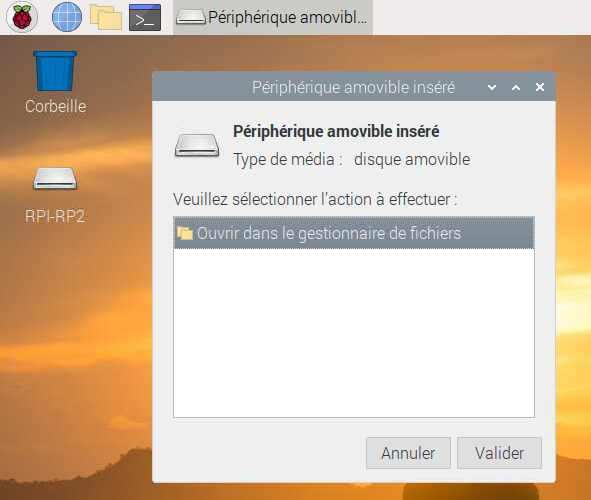
Connectez le câble USB-A côté Raspberry Pi 4 ou Pi400. Appuyez sur le bouton poussoir BOOTSEL
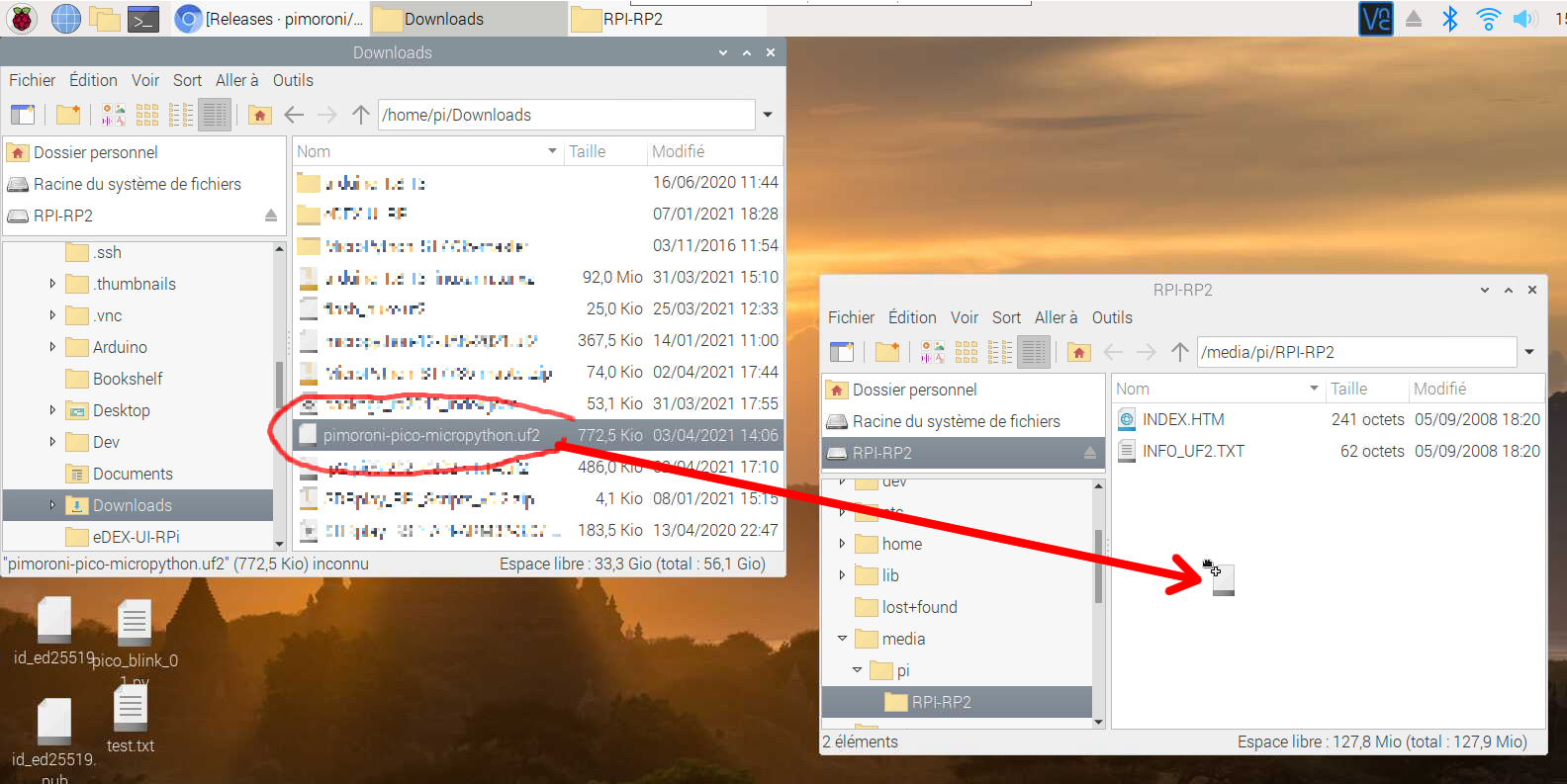
En appuyant sur BOOTSEL lors de la mise sous tension, le PICO se présente au système comme s’il était une clé USB. Vous voyez apparaître le volume RPI-RP2 sur le bureau. Cliquez sur Valider pour ouvrir la mémoire du PICO dans l’explorateur de fichiers.
Transférer MicroPython dans la carte PICO
Ouvrez le dossier Downloads et faites un glisser-déposer du fichier pimoroni-pico-micropython.uf2 vers la fenêtre du PICO, appelée RPI-RP2 comme ci-dessus. LA copie démarre. quand le fichier .uf2 est entièrement transféré sur la carte PICO, celle-ci redémarre et intègre le fichier .uf2 que vous venez de déposer. Vous disposez maintenant du MicroPython avec les bibliothèques Pimoroni dans votre carte PICO.
Configurer l’IDE Thonny
Mettre Raspberry Pi OS à jour
Avant de démarrer mettez à jour votre distribution. Les anciennes versions de Thonny n’embarquaient pas la gestion du Raspberry Pi PICO. Vous pouvez aussi installer manuellement la liaison de Thonny avec PICO en suivant ce tutoriel.
|
1 2 3 |
sudo apt-get update sudo apt-get full-upgrade |
Démarrer Thonny IDE
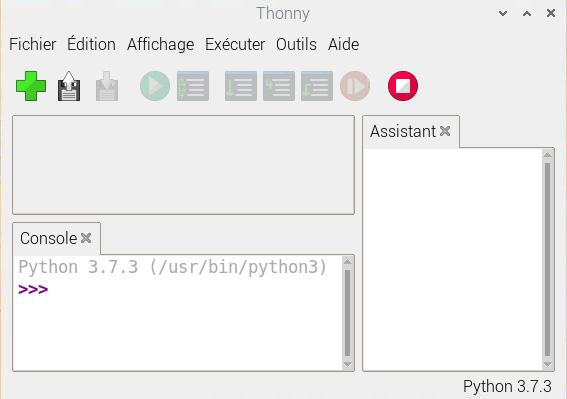
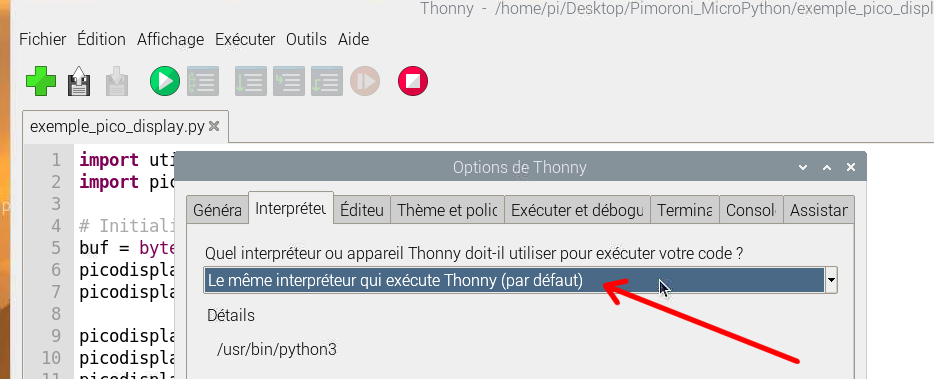
Par défaut quand vous lancez Thonny, il travaille en local sur le Raspberry Pi 4 ou Pi400 avec le Python embarqué.
On voit sur cette copie d’écran que Thonny exécute Python 3.7.3 en local sur le Raspberry Pi 400 : /usr/bin/python3
Changer l’interpréteur de Thonny
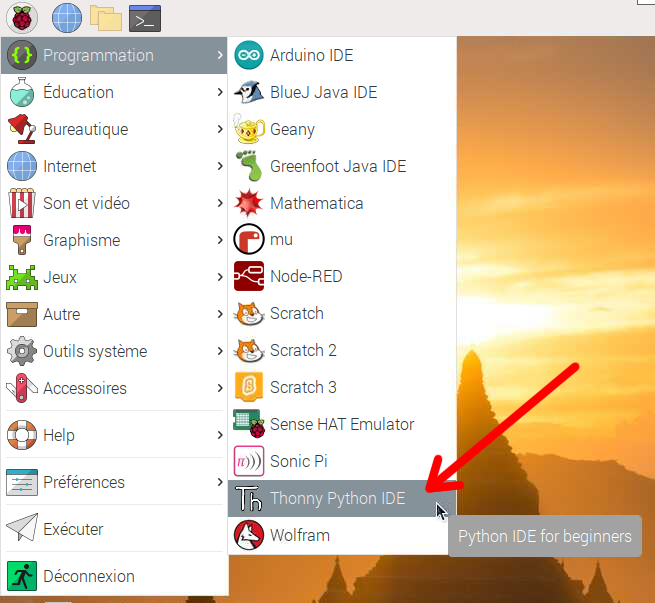
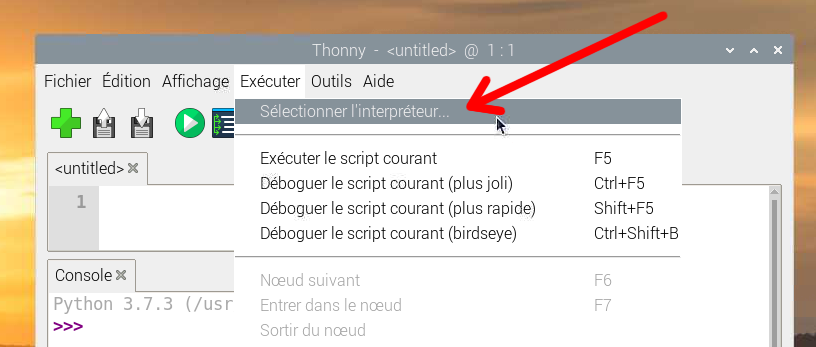
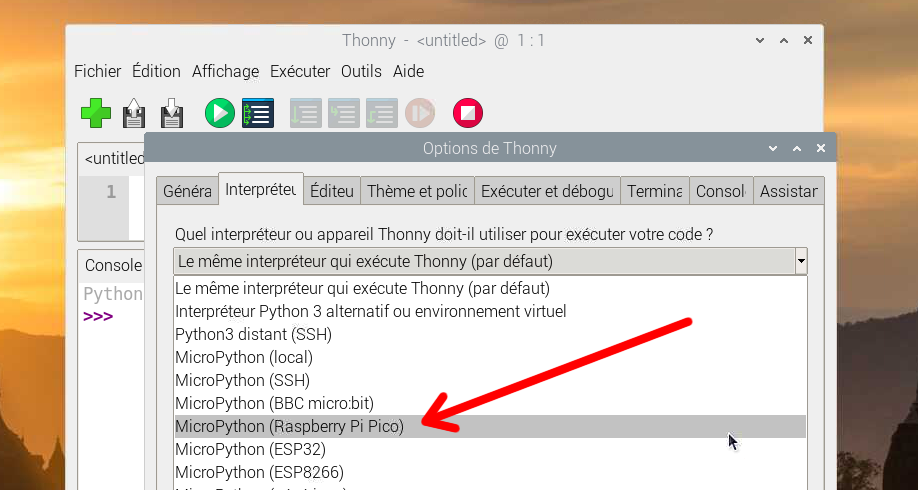
Dans la barre de menu, cliquez sur Exécuter > Sélectionner l’interpréteur
Dans la liste déroulante choisissez MicroPython (Raspberry Pi Pico)… on est bien là pour ça, non ?
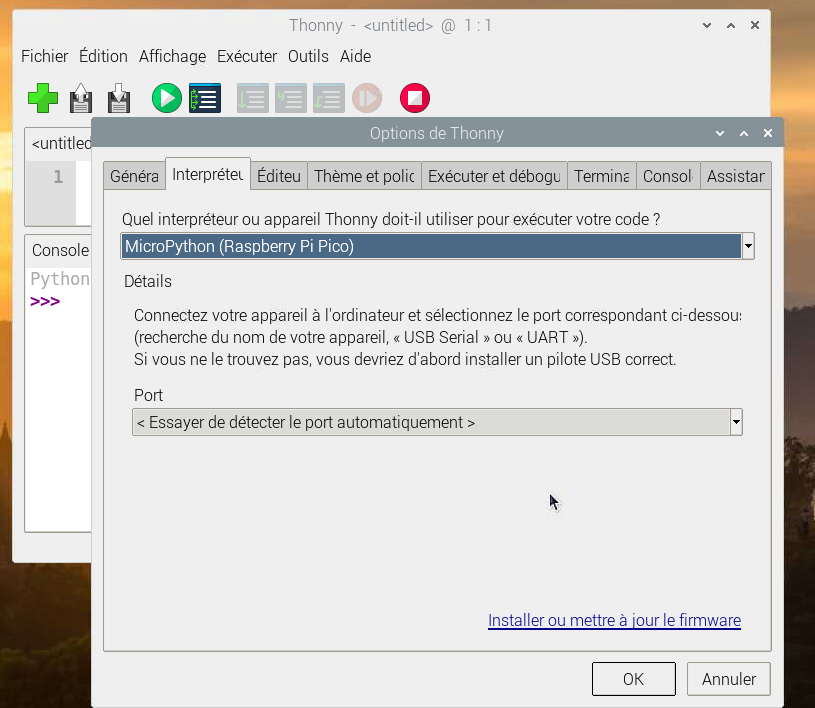
Thonny vous propose de détecter automatiquement où vous avez connecté le PICO. Cliquer sur OK.
Tester la connexion au Raspberry Pi PICO
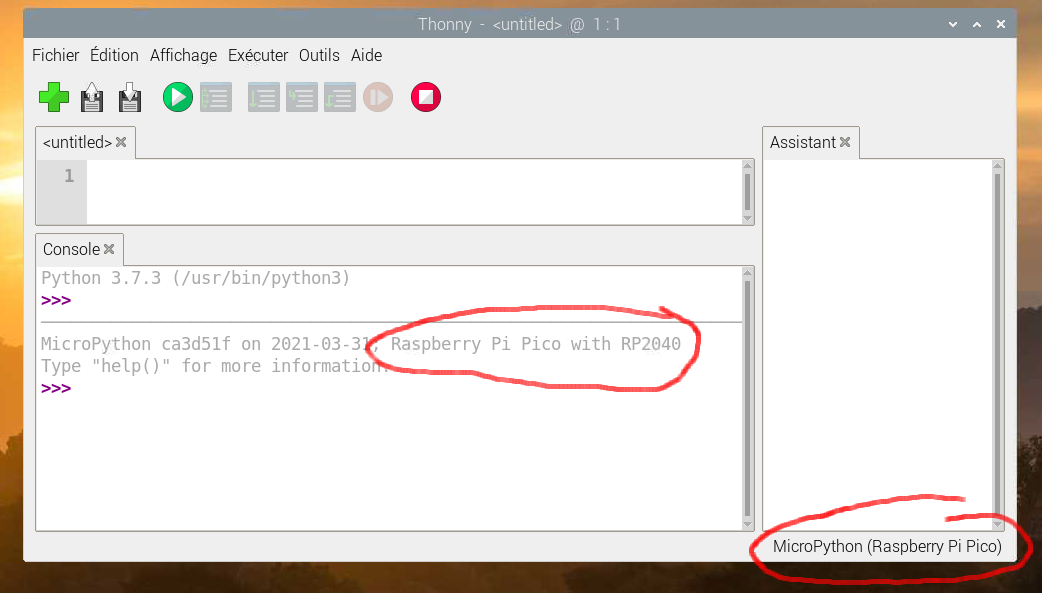
A la fermeture de la fenêtre Options de Thonny, vous voyez un nouveau prompt >>> apparaître dans la console. Il vous informe que Thonny travaille maintenant non plus sur le Raspberry Pi 4 ou Pi400 en local mais qu’il est bien connécté au Raspberry Pi PICO via la liaison série (par le port USB). Toutes les commandes MicroPython que vous taperez maintenant seront exécutées sur et par le Raspberry Pi PICO. La preuve ?
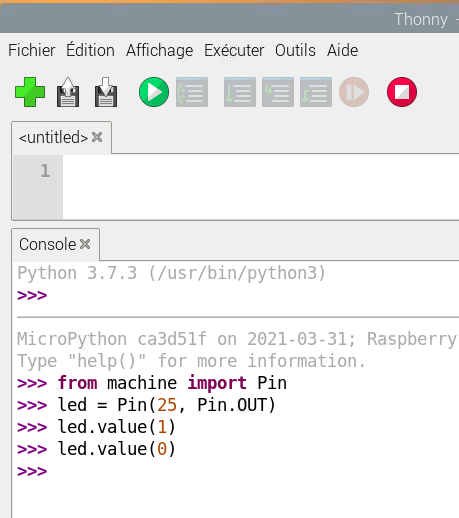
Saisissez une à une les lignes ci-dessus en respectant la syntaxe, les majuscules, les points et les virgules (MicroPython est très exigeant là dessus 🙂 ). Quand vous validez la ligne
led.value(1) la LED de la carte PICO doit s’allumer.
Quand vous validez la ligne
led.value(0) la LED de la carte PICO doit s’éteindre.
Vous venez de préparer votre carte PICO avec MicroPython pour interagir avec le monde extérieur. Vous avez également vérifié qu’elle est fonctionnelle et que la liaison avec Thonny se fait bien. J’ai choisi les extensions Pimoroni car il y en a un nombre conséquent et très varié. Ceci vous permettre d’imaginer de nombreux projets maker !
Connecter une carte d’extension au Raspberry Pi PICO
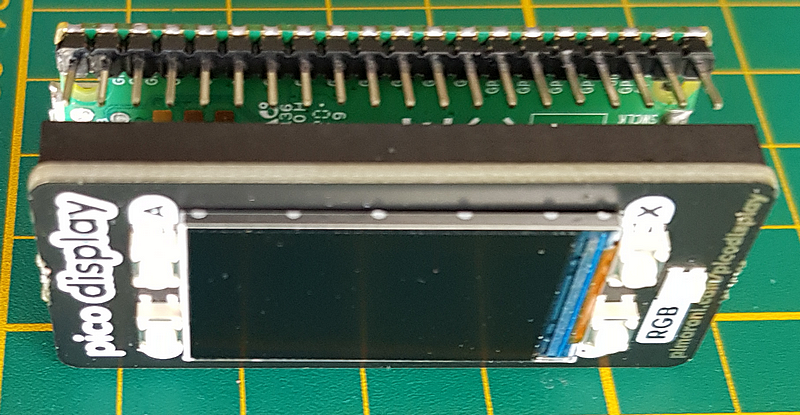
Lorsque vous montez les picots à souder sur le Raspberry Pi PICO ils sont situés vers le dessous de la carte (qui est dépourvu de composants). c’est de ce côté que viendront s’enficher les cartes d’extension. Ci dessus la carte pico display : on voit que sur le dos de la pico display est sérigraphié le sens de connexion (on aperçoit le dessin du port USB sur la photo du haut). Plus important à noter, c’est que les rangées de pinoches sont inversées du fait que les cartes sont prévues pour être montées dos à dos (voir paragraphe suivant).
Pico Decker
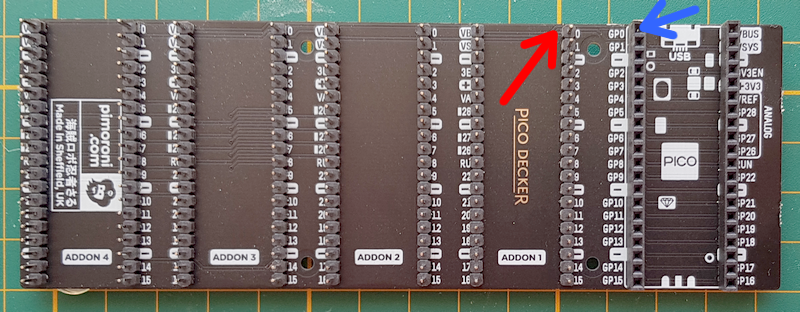
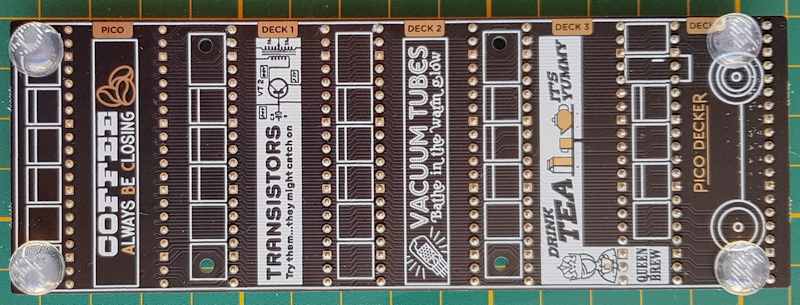
Pico Decker n’est pas à proprement parler un carte d’extension. Je parlerai plutôt de « fond de panier » dans la mesure où la carte PICO se monte sur le connecteur femelle à droite et qu’on dispose ensuite de 4 connecteurs pour monter des extensions (ADDON 1 à ADDON4).
Sur cette photo j’ai identifié la pin 0 de la carte PICO (en bleu) et la pin 0 de l’ADDON 1 en rouge. La rangée de contacts située à gauche de la carte PICO se retrouve à droite sur la carte ADDON. Si vous faites des liaisons en fils Dupont il faudra bien y penser !!
Sous la carte Pico Decker on n’a pas de composants. On voit juste les 4 pieds destinés à surélever la carte pour qu’elle ne soit pas posée directement sur l’établi, la table, le bureau… Il y a 4 trous qui pourront recevoir des entretoises pour surélever ou fixer la carte. Prenez garde au fait que les contacts sont directement sous la carte et que tout contact avec un objet métallique peut être fatal !! Éloignez les bouts de fils, trombones, agrafes, stylos métalliques, ciseaux, cutters… enfin tout ce qui peut traîner sur un bureau, quoi.
Pico Display un écran LCD 160×80
Cette carte a été conçue spécialement pour le Raspbery Pi PICO. Elle comporte un écran LCD IPS de 240 x 135 pixels, lumineux et compatible 18 bits, qui s’adapte parfaitement au Pico. Il est muni de quatre boutons poussoirs et d’une LED RVB qui devraient permettre de développer des interfaces avec des menus, un affichage de valeurs, une lumière d’alerte… L’écran peut afficher des images défilantes, des graphiques ou des textes…
Comme je vous l’ai indiqué plus haut, votre Pico devra être équipé de connecteurs mâles soudés (avec les broches dirigées vers le bas) pour pouvoir être utilisé avec cette carte d’extension.
Caractéristiques
- Compatible avec le Raspberry Pi Pico.
- Écran LCD IPS 1,14″ 240×135 pixels
- 4 boutons tactiles
- Une LED RGB
- Connecteurs femelles pré-soudés pour la fixation au Pico.
- Livré assemblé et prêt à l’emploi
- Dimensions : environ 53 mm x 25 mm x 9 mm (L x l x h)
- Surface utilisable de l’écran : environ 25 mm x 15 mm (L x l)
- Bibliothèques C/C++ et MicroPython disponibles en ligne
Update du 13 aout 2024 : Pimoroni a remanié son approche des Pico Display. Interrogé à ce sujet, voici la réponse :
All of our display products were merged into PicoGraphics, see: https://github.com/pimoroni/
Here’s an example for Pico Display: https://github.com/pimoroni/
And using buttons changed to Button() so it’s common across all products, eg:
https://github.com/pimoroni/
Connectique
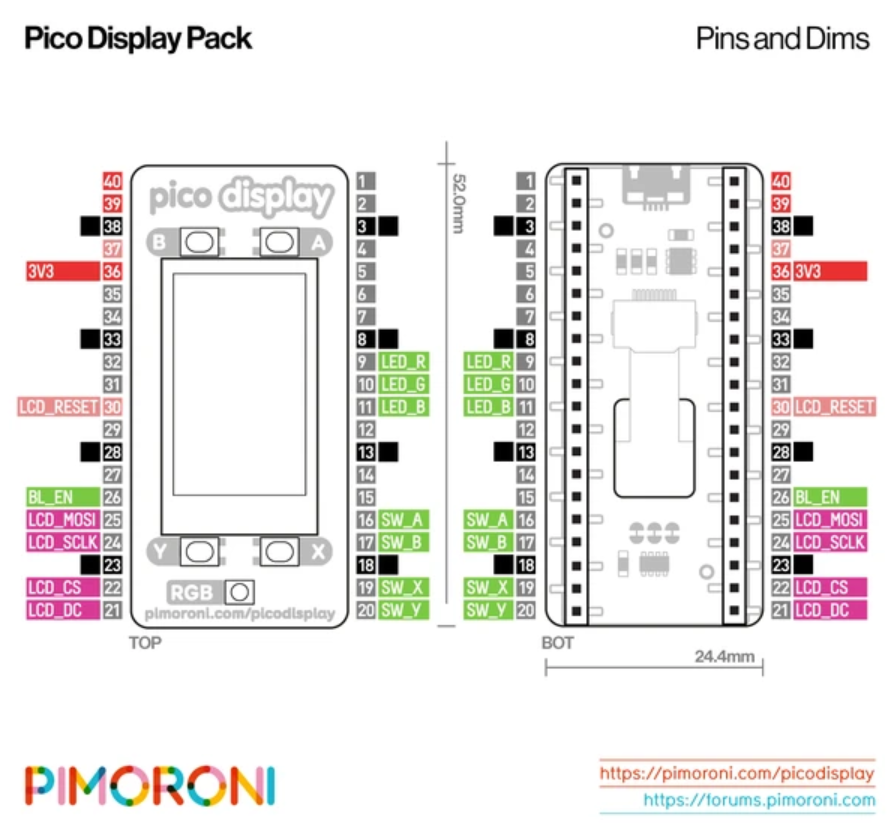
 Ce schéma indique les broches utilisées par la carte pico display. Si vous l’utilisez directement sur un PICO il n’y a aucun souci. quand vous utilisez une carte ADDON comme la Pico Decker ci-dessus, il faut faire attention de ne pas monter en même temps des cartes qui utiliseraient les mêmes ports. Cela peut provoquer des plantages ou des incompatibilités pour certaines fonctions.
Ce schéma indique les broches utilisées par la carte pico display. Si vous l’utilisez directement sur un PICO il n’y a aucun souci. quand vous utilisez une carte ADDON comme la Pico Decker ci-dessus, il faut faire attention de ne pas monter en même temps des cartes qui utiliseraient les mêmes ports. Cela peut provoquer des plantages ou des incompatibilités pour certaines fonctions.
Affichage de l’exemple Pimoroni pour pico display
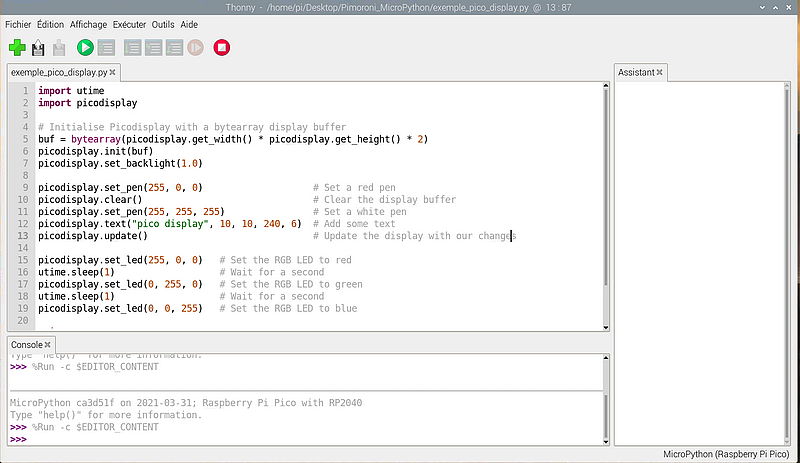
Rendez vous sur la page github pico_display de Pimoroni et copiez le programme exemple.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
import utime import picodisplay # Initialise Picodisplay with a bytearray display buffer buf = bytearray(picodisplay.get_width() * picodisplay.get_height() * 2) picodisplay.init(buf) picodisplay.set_backlight(1.0) picodisplay.set_pen(255, 0, 0) # Set a red pen picodisplay.clear() # Clear the display buffer picodisplay.set_pen(255, 255, 255) # Set a white pen picodisplay.text("pico display", 10, 10, 240, 6) # Add some text picodisplay.update() # Update the display with our changes picodisplay.set_led(255, 0, 0) # Set the RGB LED to red utime.sleep(1) # Wait for a second picodisplay.set_led(0, 255, 0) # Set the RGB LED to green utime.sleep(1) # Wait for a second picodisplay.set_led(0, 0, 255) # Set the RGB LED to blue while picodisplay.is_pressed(picodisplay.BUTTON_A) == False: pass picodisplay.set_led(0, 255, 0) # Set the RGB LED to green |
Connectez le Pico sur lequel est montée la carte pico display au Raspberry Pi 400 via le port USB. Configurez Thonny pour qu’il travaille avec le Pico et pas avec le Raspberry Pi 400. Collez le programme exemple dans la fenêtre de Thonny :
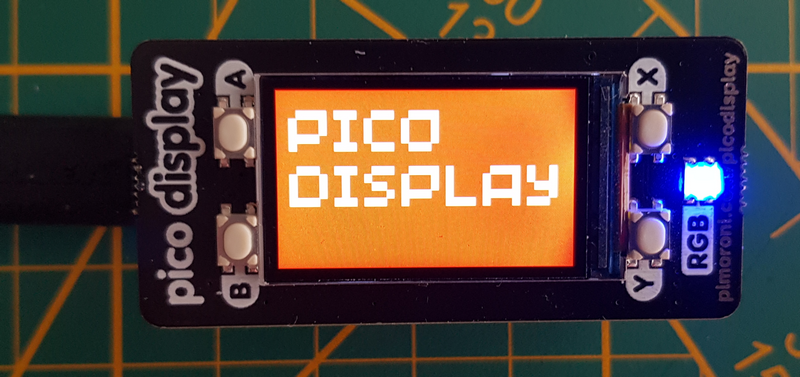
Lancez l’exécution en cliquant sur la flèche verte. Votre écran doit afficher le texte PICO DISPLAY en blanc sur fond rouge. La LED RVB est rouge, verte puis bleue, elle passe au vert lorsque vous appuyez sur le bouton A .
Les commandes de pico display
La bibliothèque MicroPython met à votre disposition un certain nombre de commandes, expliquées sur la page de Pimoroni.
- init
- set_backlight
- set_led
- is_pressed
- update
- set_pen
- create_pen
- clear
- pixel
- pixel_span
- rectangle
- circle
- character
- text
- set_clip
- remove_clip
Afficher une image sur pico display
Format d’une image couleur
Une image couleur est généralement codée sur 24 bits (3 octets) :
- 8 bits pour le rouge (soit 256 valeurs différentes de rouge)
- 8 bits pour le vert (soit 256 valeurs différentes de vert)
- 8 bits pour le bleu (soit 256 valeurs différentes de bleu)
Ce qui permet d’obtenir 2563 couleurs différentes soit : 16 777 216 de couleurs différentes.
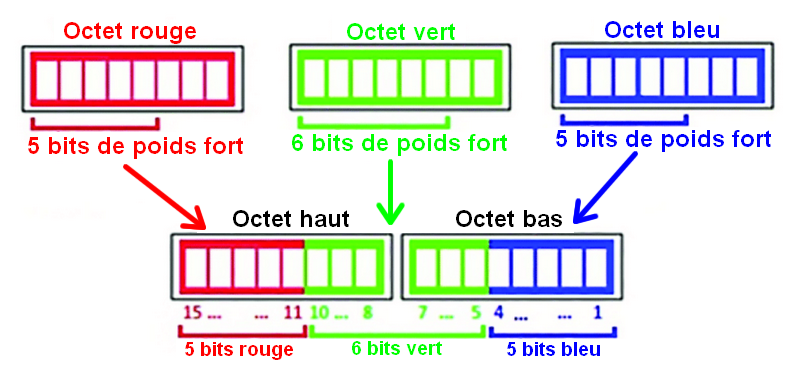
Convertir l’image de 24 bits (RGB888) en RGB565
Un écran comme celui du pico display accepte une plage de couleurs plus réduite en mode RGB565 et codées sur 2 octets au lieu de 3 octets. Voici comment on convertit une image RGB888 en RGB565 :
On prend les 3 octets donnant la couleur d’un pixel. On récupère les 5 bits de poids fort de l’octet rouge, les 6 bits de poids fort de l’octet vert et enfin les 5 bits de poids fort de l’octet bleu. On rassemble ces valeurs dans 2 octets, ce qui donne la valeur de la couleur du pixel.
Pourquoi 6 bits pour le vert ? Parce que l’œil est plus sensible dans le vert et que cela permet d’avoir une plage de couleur plus étendue dans cette gamme de couleur.
Préparer l’image pour pico display
 Disons qu’on veut afficher une image comme celle-ci sur l’écran du pico display. Elle doit mesurer 240×135 pixels. Vous pourrez créer une image .PNG de cette taille avec GIMP par exemple, mais ce n’est pas le sujet ici. Faites un clic droit sur l’image pour la télécharger. Je vous en offre 3 autres ci-dessous. C’est cadeau 😉
Disons qu’on veut afficher une image comme celle-ci sur l’écran du pico display. Elle doit mesurer 240×135 pixels. Vous pourrez créer une image .PNG de cette taille avec GIMP par exemple, mais ce n’est pas le sujet ici. Faites un clic droit sur l’image pour la télécharger. Je vous en offre 3 autres ci-dessous. C’est cadeau 😉
 |
 |
 |
Tout ça c’est bien, mais ce sont des images en RGB888… On va utiliser Python pour les transformer en RGB565. Sur le Raspberry Pi 4 ou Pi400 ouvrez Thonny
Repassez sur l’interpréteur par défaut (celui qu’on avait vu au début : Python 3 sur le Raspberry Pi 400). Créez un nouveau programme (cliquez sur le signe + en haut à gauche. On ne va pas réinventer le fil à couper l’eau chaude, un programme existe sur penguintutor, on va l’utiliser :
Programme convertpng.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import png infile = "NOM_DU_FICHIER_DE_DEPART.png" outfile = "NOM_DU_FICHIER_RGB565.raw" def color_to_bytes (color): r, g, b = color arr = bytearray(2) arr[0] = r & 0xF8 arr[0] += (g & 0xE0) >> 5 arr[1] = (g & 0x1C) << 3 arr[1] += (b & 0xF8) >> 3 return arr png_reader=png.Reader(infile) image_data = png_reader.asRGBA8() with open(outfile, "wb") as file: #print ("PNG file \nwidth {}\nheight {}\n".format(image_data[0], image_data[1])) #count = 0 for row in image_data[2]: for r, g, b, a in zip(row[::4], row[1::4], row[2::4], row[3::4]): #print ("This pixel {:02x}{:02x}{:02x} {:02x}".format(r, g, b, a)) # convert to (RGB565) img_bytes = color_to_bytes ((r,g,b)) file.write(img_bytes) file.close() |
Vous pouvez également le télécharger en cliquant sur ce lien. Remplacez les noms de fichiers au début du programme par les noms qui vous intéressent. Par exemple : 
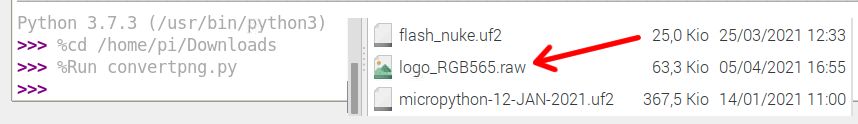
Rangez le programme et les images dans le même dossier. Il faudra bien mettre le même nom en respectant les majuscules, minuscules… (évitez d’utiliser des espaces). Lancez le programme
Si tout se passe bien vous voyez le programme se lancer (%Run convertpng.py) et il se termine très vite sans mettre de message d’erreur. Dans le dossier où se trouvent le programme et l’image .PNG vous devez maintenant trouver le fichier de sortie, ici logo_RGB565.raw. Si vous convertissez plusieurs fichiers images, pensez à mettre des noms différents pour les fichiers de sortie, sinon les images vont écraser à chaque fois la précédente et vous relerez après l’auteur de l’article, alors qu’il n’y sera pour rien 😛
Transfert de l’image dans le Raspberry Pi PICO
Nous avons vu plus haut que pour transférer le MicroPython dans le PICO il suffit de démarrer en appuyant sur le bouton BOOTSEL. Le PICO se comporte alors comme une clé USB et on copie le fichier .UF2 dans la mémoire du PICO, qui intègre automatiquement ce fichier avant de redémarrer. C’est vrai pour un fichier .UF2… pas pour nos images !
Ici on va devoir envoyer les images à l’intérieur du système de fichiers de PICO. Comme en Linux, on va utiliser rshell. Arrêtez Thonny, redémarrez le PICO (débranchez puis rebranchez la prise USB). Le PICO est relié à /dev/ttyACM0. Ouvrez une fenêtre de terminal sur le Raspberry Pi 400 et connectez le en rshell au PICO en tapant la ligne de commande :
rshell -p /dev/ttyACM0 –buffer-size 512
Si tout se passe bien vous devez voir dans ce qui s’affiche le nom de la carte : pyboard et obtenir un prompt comme celui-ci :
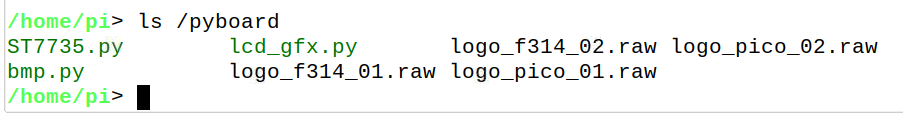
/home/pi>
Il vous indique que vous travaillez sur le répertoire /home/pi du Raspberry Pi 400 et qu’il attend un ordre à exécuter sur la carte distante. Tapez
ls /pyboard pour lister le contenu du PICO
 Ici il y a déjà des fichiers car j’ai déjà utilisé le PICO. C’est de la même manière que vous transférerez les différents programmes/librairies dans la mémoire du PICO :
Ici il y a déjà des fichiers car j’ai déjà utilisé le PICO. C’est de la même manière que vous transférerez les différents programmes/librairies dans la mémoire du PICO :
cp /home/pi/Downloads/logo_RGB565.raw /pyboard
pour vérifier refaites un ls /pyboard et vous devez retrouver votre fichier image dans PICO. Il nous reste à l’afficher sur l’écran 🙂
Quittez rshell en appuyant simultanément sur les touches CTRL et D.
Afficher l’image sur l’écran
Maintenant qu’on a récupéré notre image au format RGB565 dans PICO, on va l’afficher sur l’écran pico display. Là encore penguintutor a bien bossé et nous propose un programme pour afficher une image. C’est un programme minimal qui ne gère que peu (ou pas) les erreurs qui pourraient advenir mais qui démontre la faisabilité (On appelle ça également POC = Proof Of Concept = Démonstration de Faisibilité).
Le code Python lit le fichier et l’écrit directement dans le tableau d’octets du tampon d’affichage. La fonction display.update() est ensuite appelée pour actualiser l’écran. Programme displayraw.py.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
import picodisplay as display width = display.get_width() height = display.get_height() display_buffer = bytearray(width * height * 2) # 2-bytes per pixel (RGB565) display.init(display_buffer) display.set_backlight(1.0) def setup(): blit_image_file ("NOM_DE_L_IMAGE.raw") display.update() # Ce programme est basé sur une image sous forme de fichier binaire (RGB565) aux mêmes dimensions que l'écran # On remplit directement le display_buffer def blit_image_file (filename): global display_buffer with open (filename, "rb") as file: position = 0 while position < (width * height * 2): current_byte = file.read(1) # if eof if len(current_byte) == 0: break # copy to buffer display_buffer[position] = ord(current_byte) position += 1 file.close() setup() # Ne rien faire - Continuer à afficher l'image while True: pass |
Vous pouvez aussi télécharger le programme d’affichage d’image sur pico display en cliquant sur ce lien.
Pour tester ce programme, ouvrez Thonny. Sélectionnez l’interpréteur de PICO. Créez un nouveau programme et collez dans la fenêtre le texte du programme ci dessus. Remplacez le nom de l’image par le nom de votre image (pour moi logo_RGB565.raw) ! et…
Ici j’ai un peu modifié le programme pour qu’il affiche les 4 images en boucle et modifie la couleur de la LED. Vous avez de quoi démarrer… Si vous voulez télécharger le programme et ses 4 images RGB565 il vous suffit de cliquer sur ce lien pico_display. Et après on dira que je ne suis pas gentil 🙂
La lecture des boutons poussoirs ne pose pas de problème et avec du texte on peut imaginer des menus déroulants avec une sélection, une validation… Ou encore des mini jeux comme celui que propose penguinator avec son tank_game adapté au pico_display. A vous de jouer !
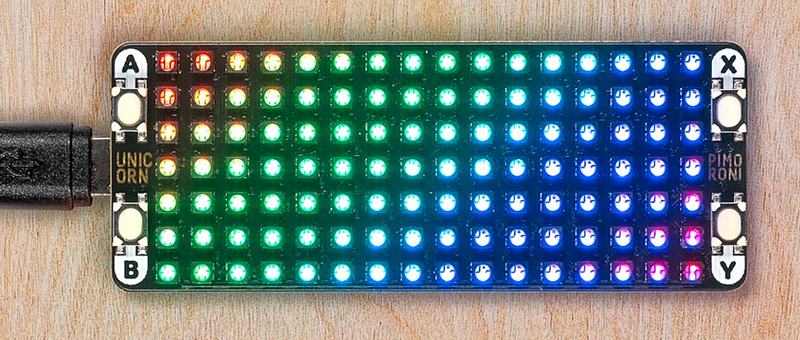
Unicorn Pack une matrice de LEDs RGB 16×7
Unicorn Pack est une matrice de plus de cent LEDs RVB avec 4 boutons poussoirs, le tout parfaitement adapté au Raspberry Pi Pico !
Pimoroni a simplement redimensionné la configuration de la carte Unicorn (Licorne) pour qu’elle s’adapte parfaitement à l’arrière du Pico . Elle dispose d’une matrice 7×16 (soit 112 LED RVB !). Les quatre boutons tactiles peuvent être utilisés pour passer d’un mode à l’autre, comme commandes pour des jeux simples ou pour régler la luminosité.
Il est possible de contrôler la couleur et la luminosité de chaque LED individuellement, de sorte que vous pourrez l’utiliser pour afficher des animations, du texte, des images simples, etc.
Comme pour la pico display, le Pico devra être équipé de connecteurs mâles soudés (avec les broches dirigées vers le bas) pour pouvoir accueillir cette carte. On peut aussi utiliser un Pico Decker en vérifiant l’utilisation des ports si plusieurs cartes sont connectées simultanément.
Caractéristiques
- Matrice 16×7 de LEDs RGB (112 au total)
- Contrôle individuel de la couleur et de la luminosité de chaque LED
- 4 x boutons tactiles
- Connecteurs femelles pré-soudés pour la fixation au Pico.
- Compatible avec le Raspberry Pi Pico.
- Connecteurs femelles pré-soudés pour la fixation au Pico.
- Livré assemblé et prêt à l’emploi
- Dimensions : environ 62 mm x 25 mm x 10 mm (L x l x h)
- Bibliothèques C/C++ et MicroPython disponibles en ligne
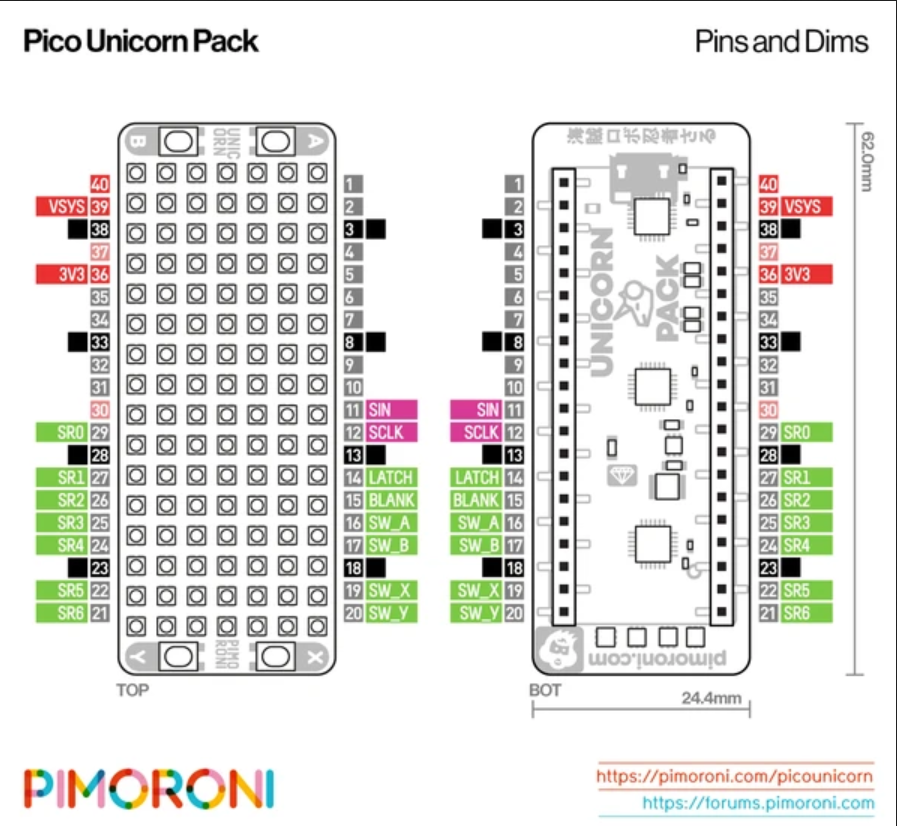
Connectique
Les LEDs et leur commande
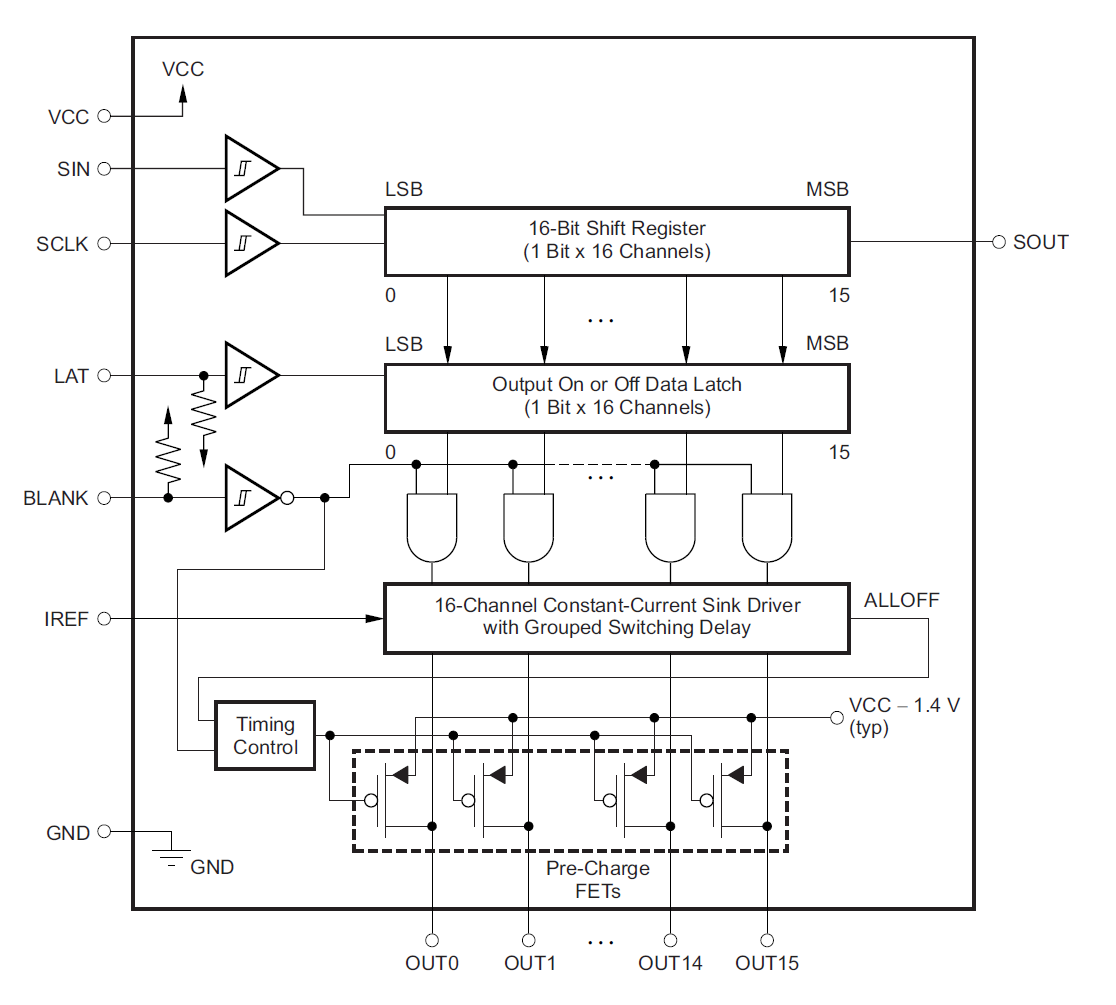
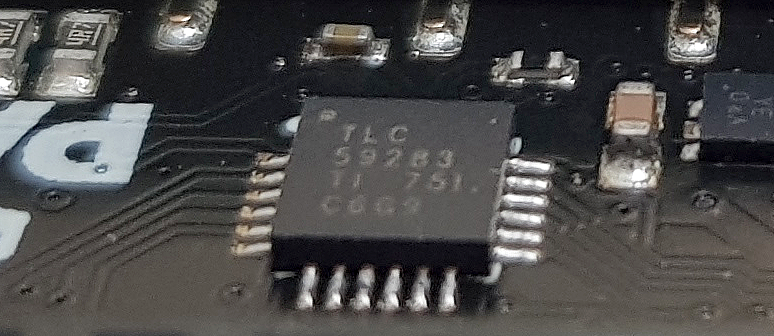
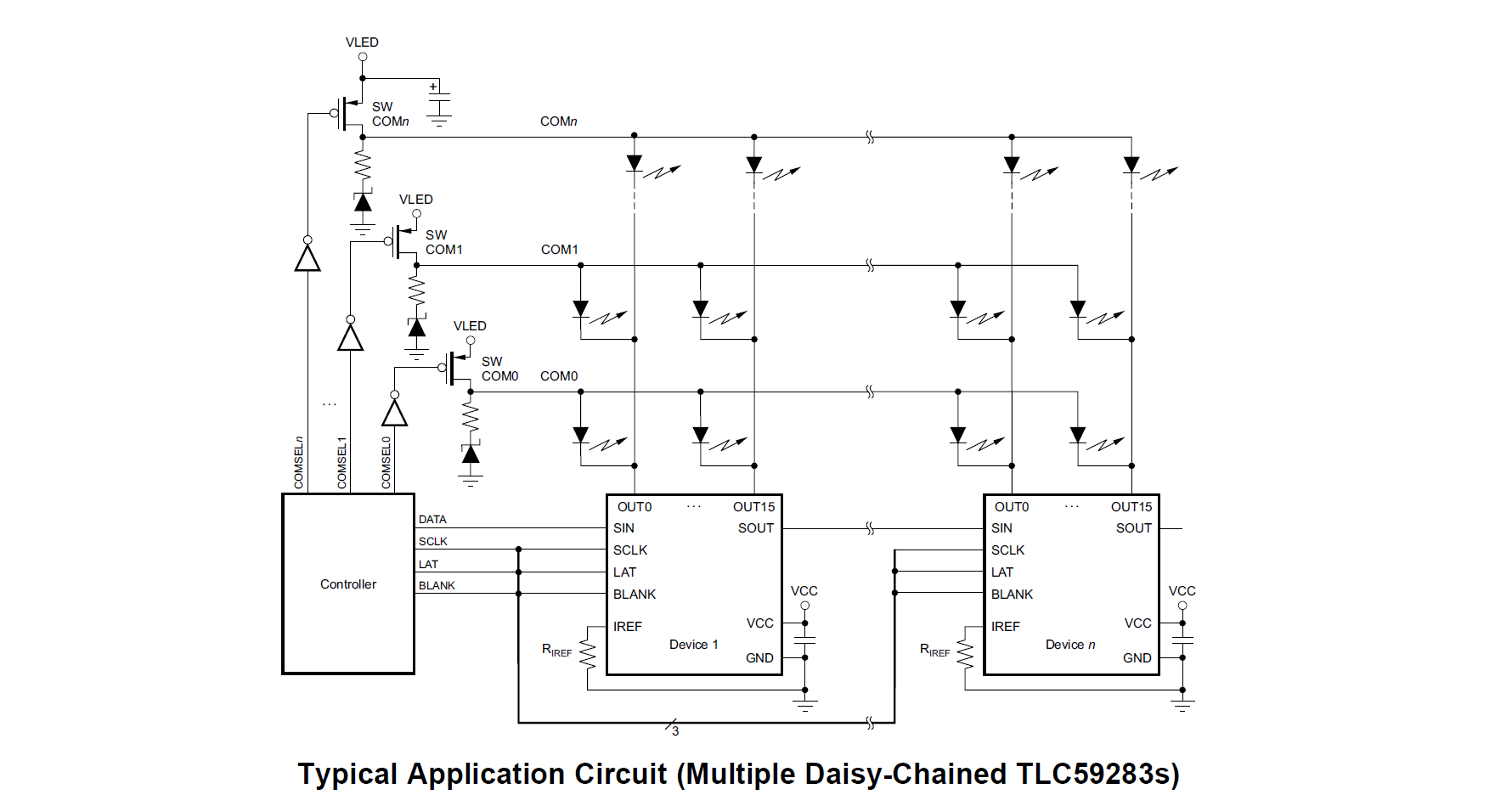
La carte pico unicorn est équipée de 3 circuits TLC59283 dont vous pouvez consulter la notice en ligne. Le TLC59283 est un circuit de commande de LEDs à 16 canaux, à courant constant. Il peut fonctionner entre 3 V et 5,5 V et chaque canal est contrôé individuellement avec un simple protocole de communication série compatible avec les niveaux logiques CMOS 3,3 V ou 5 V. 
Le circuit renferme un registre à décalage 16 bits et plusieurs TLC59283 peuvent être chaînés pour augmenter le nombre de LEDs pilotés.
Les commandes de pico unicorn
La bibliothèque MicroPython met à votre disposition un certain nombre de commandes, expliquées sur la page de Pimoroni.
Un programme de démo est disponible en ligne.
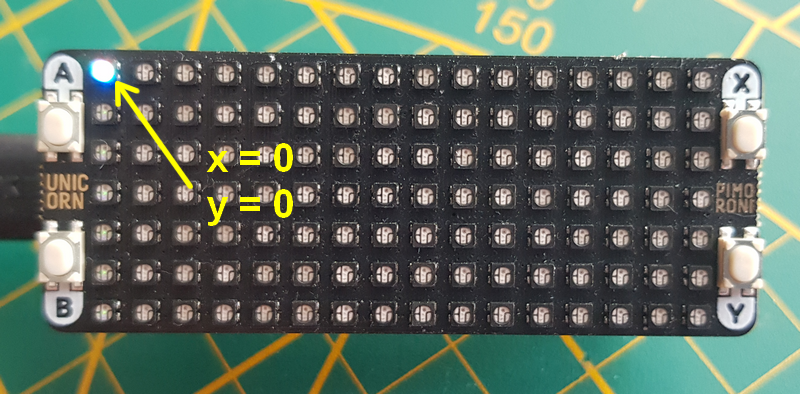
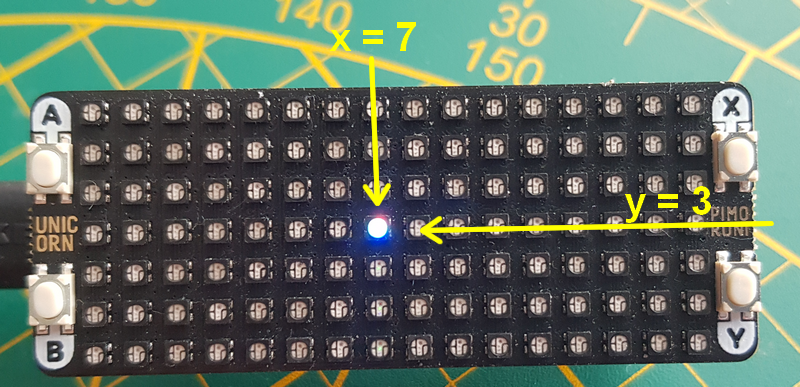
Allumer une LED
Les LEDs sont numérotées à partir de (0,0) comme ci-dessus. On peut allumer chaque LED séparément et avec la couleur désirée.
Par exemple ce programme Python unicorn_led.py allume la LED (7, 3). Vous pouvez le télécharger en cliquant sur ce lien.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import picounicorn # Largeur de la matrice w = picounicorn.get_width() # Hauteur de la matrice h = picounicorn.get_height() # Initialiser la carte picounicorn.init() # Eteindre toutes les LED for x in range(w): for y in range(h): picounicorn.set_pixel(x, y, 0, 0, 0) # Allumer la LED x=7 et y=3 picounicorn.set_pixel(7, 3, 255, 255, 255) |
Vous allumez alors une LED unique.
Le programme suivant unicorn_rang_led.py utilise des boucles pour allumer toutes les LEDs de la matrice. Vous pouvez le télécharger en cliquant sur ce lien.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
import picounicorn picounicorn.init() w = 16 h = 7 colour_table = [[255,0,0], [0,255,0], [0, 0, 255], [0, 255, 255], [255, 0, 255], [255, 255, 0], [255, 255, 255]] #Allumer l'afficheur for x in range (w): for y in range(h): r,g,b = colour_table[y] picounicorn.set_pixel(x, y, r, g, b) print ("Appuyer sur le bouton A") # Attendre l'appui sur le bouton A while not picounicorn.is_pressed(picounicorn.BUTTON_A): pass # Effacer l'afficheur for x in range (w): for y in range(h): r,g,b = colour_table[y] picounicorn.set_pixel(x, y, 0, 0, 0) print ("Fin du programme") |
On commence par définir une table des couleurs au format RGB. On balaye ensuite chaque ligne en allumant les LEDs de la couleur correspondante, puis on passe à la ligne suivante.
Enfin quand l’utilisateur appuie sur le bouton A on éteint le panneau de LEDs.
Voici une version un peu modifiée qui s’appelle unicorn_drapeau.py, elle affiche le drapeau français quand vous appuyez sur le bouton A. Vous pouvez la télécharger en cliquant sur ce lien. Sortez du programme en appuyant sur le bouton B.
Vous avez maintenant de quoi démarrer avec cette carte Unicorn Pack pour PICO. Vous pourrez réaliser des projets comme un mini éclairage photo, ou encore un journal lumineux …
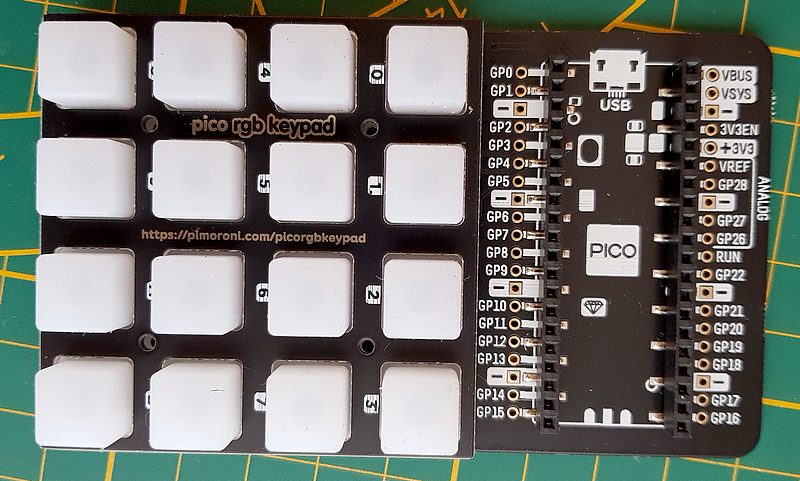
Pico RGB Keypab un clavier 16 touches rétroéclairé en RVB
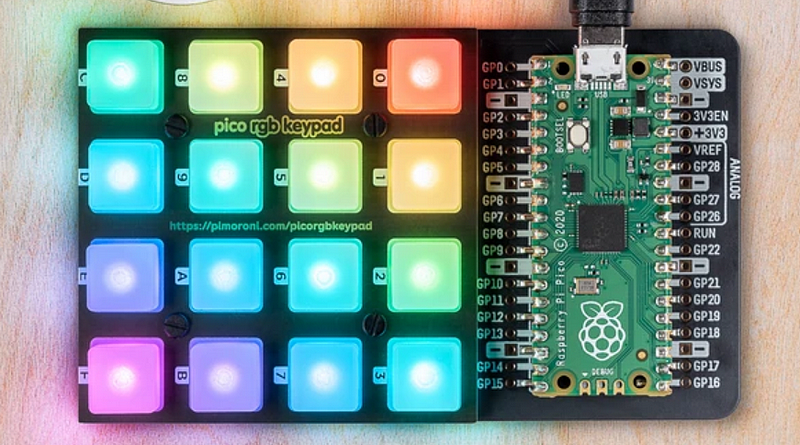
Spécialement créé par Pimoroni pour le Raspberry Pi PICO, voici un magnifique clavier 4 x 4 éclairé par des LEDs RVB. La carte de base est un clavier 16 touches équipé d’un Pico. Le clavier est en silicone entidérapant. Chaque touche abrite une LED adressable APA102 et peut être illuminée de la couleur que votre petit cœur de licorne souhaite 😉 . Le tout est monté sur une carte solide avec des pieds en caoutchouc et un connecteur bien repéré pour accueillir le PICO. L’ensemble des broches est accessible par deux rangées d epastilles, pour faciliter la connection d’autres composants. Ce clavier pourra servir de base pour créer un clavier USB, un contôleur midi lumineux, une serrure de digicode ou encore un remake du jeu Simon.
Caractéristiques
- Clavier silicone 4×4 avec touches conductrices
- 16 LEDs RVB adressables APA102 (voir la fiche technique)

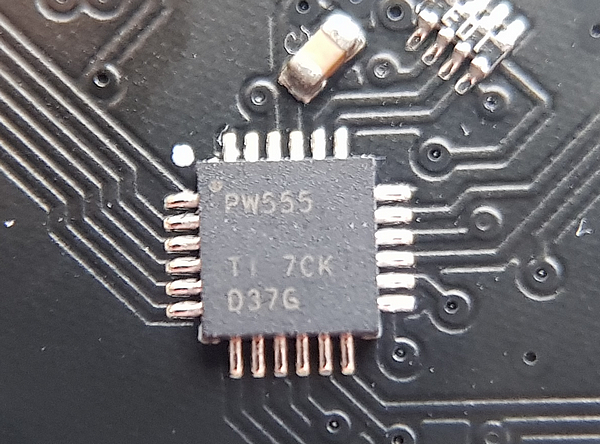
- Utilise un expandeur IO TCA9555 (adresse I2C : 0x20) (voir la fiche technique)

- Connecteur femelle pour PICO sérigraphié
- Accès à toutes les broches du PICO sur des pastilles à souder
- Nécessite un montage très simple (voir plus bas) sans soudure
- Accepte un Raspberry Pi Pico avec connecteur soudé dessous
- Dimensions : environ 60 mm x 101 mm x 16 mm (L x l x h, assemblé)
- Bibliothèques C/C++ et MicroPython téléchargeables en ligne
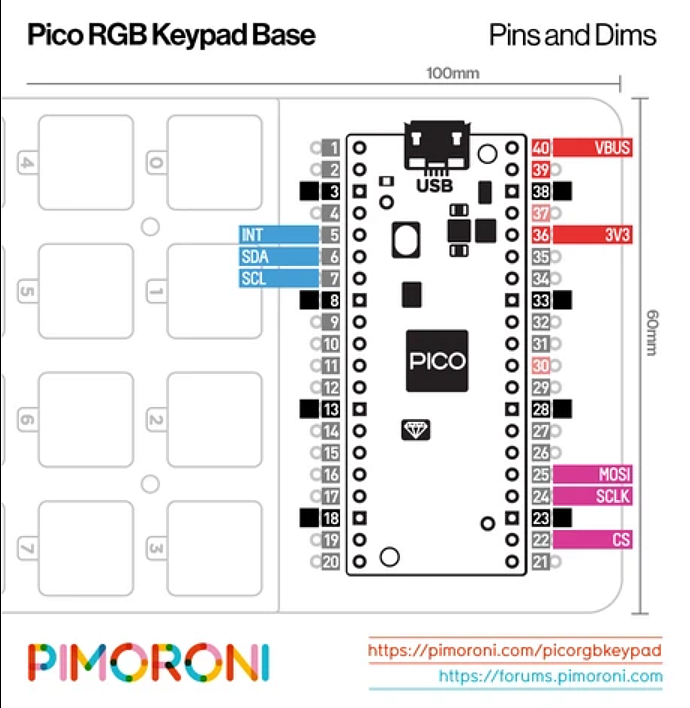
Connectique
Les commandes de RGB Keypad
La documentation de ce module n’est pas encore disponible. Cependant les utilisateurs et utilisateurs du forum Pimoroni ont déjà mis un certain nombre d’informations en ligne.
Un programme de démonstration est disponible en ligne.
Montage du clavier RGB Keypad
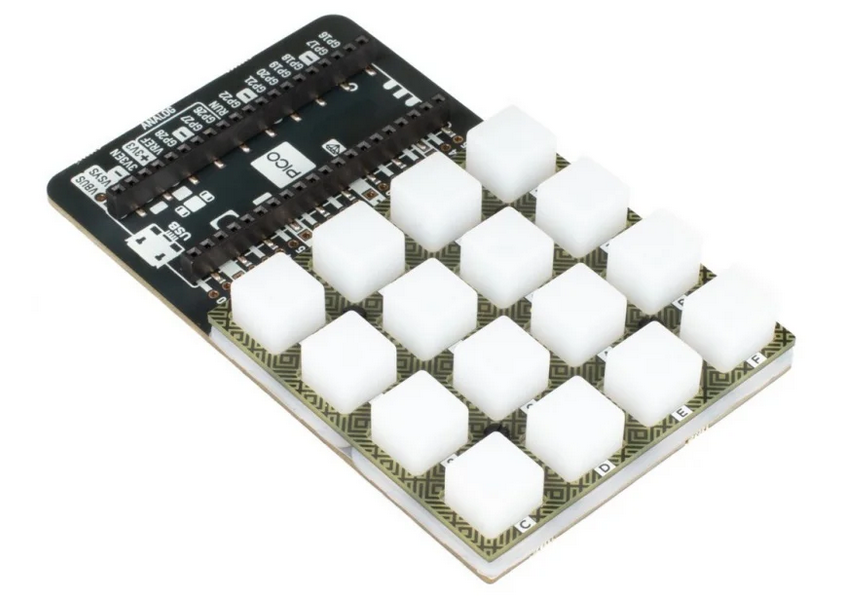
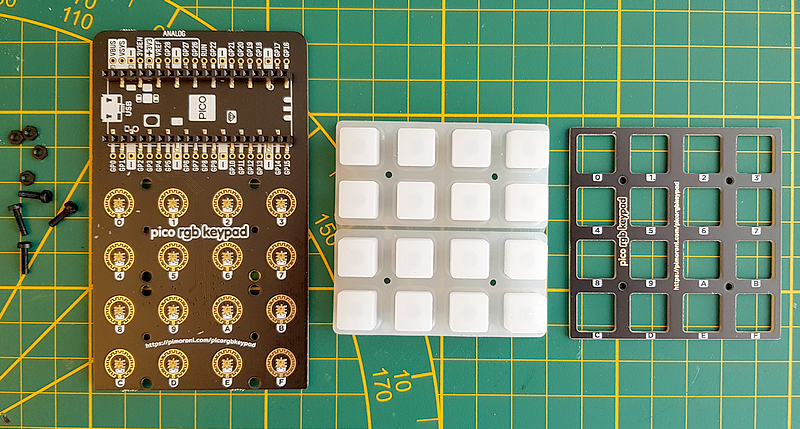
Le clavier est livré en kit. Il faudra donc passer par une étape de montage heureusement très simple.
Sous la carte des emplacements pour des « pieds » livrés dans le kit sont repérés. Ce sont des pastilles autocollantes, amortisseurs destinées à suélever la carte et à protéger un meuble ou un bureau sur lesual vous posez le clavier. Comme je vais intégrer le clavier dans un boîtier, je n’ai pas collé les protections.
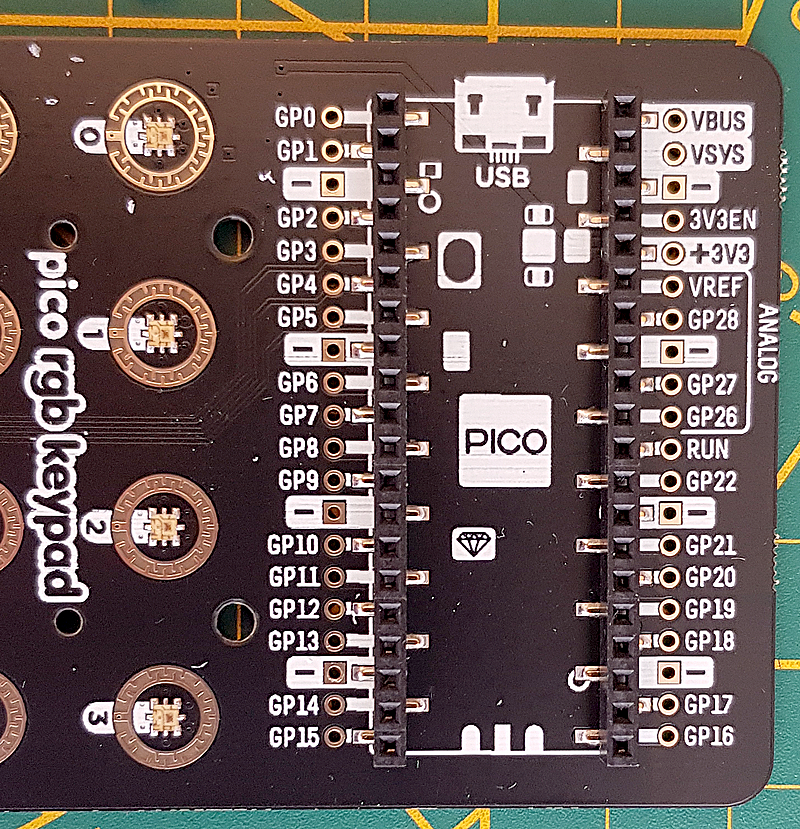
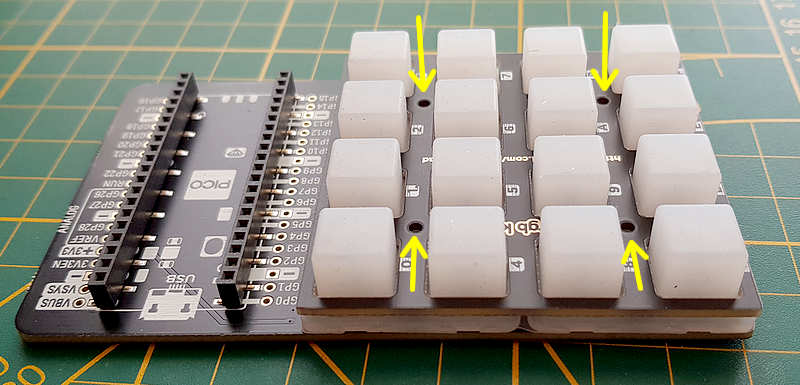
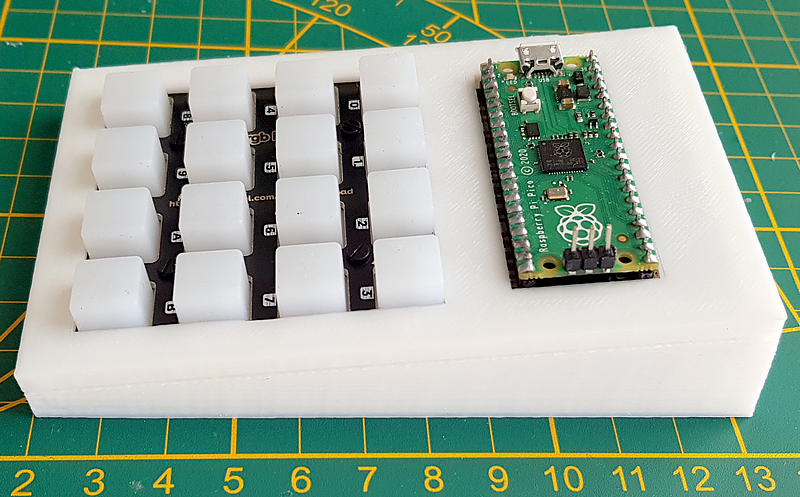
La plaque de base comporte un connecteur femelle destiné à recevoir le PICO. Celui-ci devra donc être équipé de broches mâles, soudées vers le bas. Le dessin du PICO, en particulier la position de la prise USB vous renseigne sur le sens de montage. Sur la gauche de l’image on voit une partie des 16 touches su clavier, avec au centre la LED RVB.
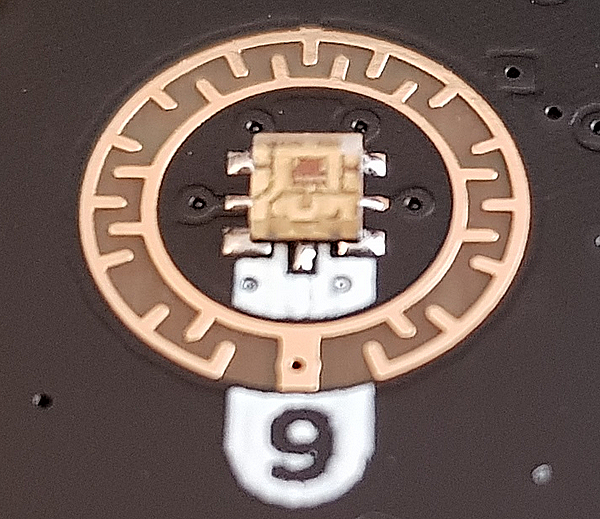
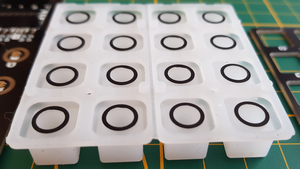
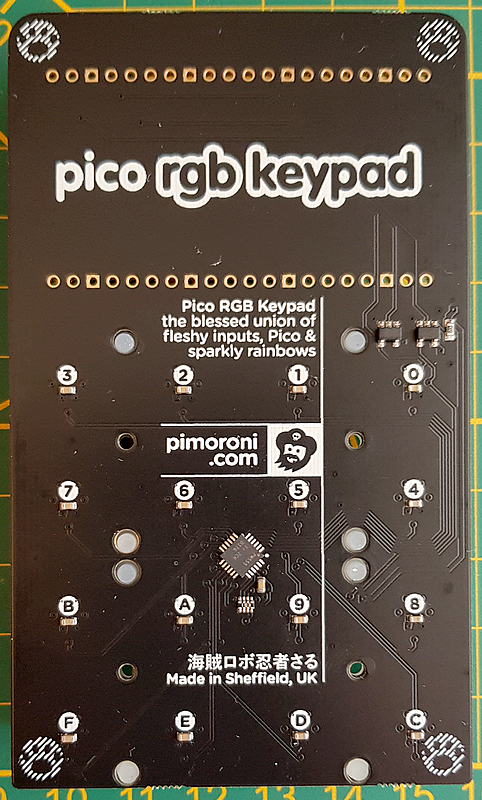
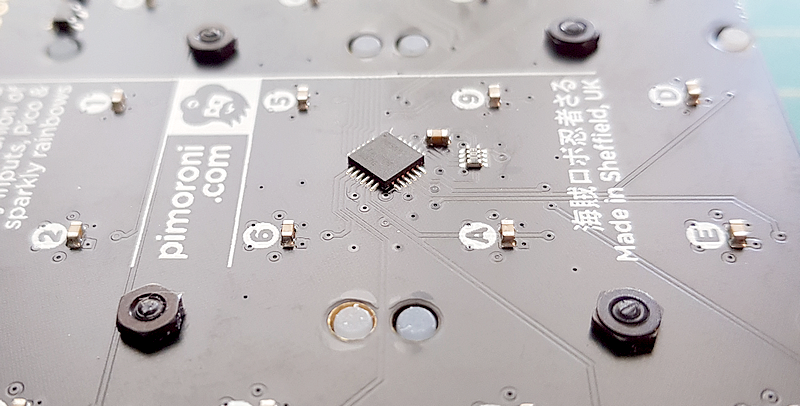
En gros plan, au centre de la touche, la LED APA102. Autour de la LED 2 cercles avec des dents servent de contacts. au repos il n’y a pas de contact entre les deux cercles.
 |
 |
Ce sont les touches en silicone qui vont assurer le contact entre les deux cercles qui constituent la touche. Sous chaque touche on trouve un cercle en carbone qui va venir s’appuyer sur les cercles de cuivre de la touche et assurer le contact. Ne manipulez pas trop la surface des touches sur le circuit imprimé, la sueur peut provoquer une oxydation. Le contact rique de devenir problématique. En cas de souci vous pouvez toujours passer une gomme tendre sur le circuit imprimé pour enlever l’oxyde qui a pu se former.
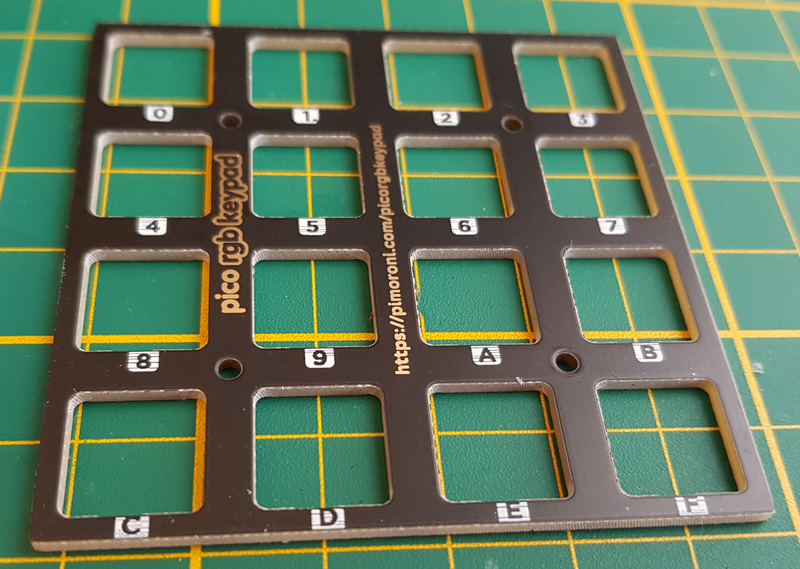
Le kit comporte également cette plaque qui est réversible et va venir presser le clavier silicone sur la plaque de base.
Posez d’abord les touches en silicone sur le clavier. Repérez la position avec les trous. Faites coïncider les trous du bloc de touches avec les trous de la plaque de base. Venez ensuite poser la plaque de PCB perforée au dessus du bloc de touches. A nouveau utilisez les trous pour vérifier que la position est correcte.
C’est dans ces trous qu’on va venir positionner les vis fournise dans le kit.
Mettez les vis en place.
Sous la carte mettez les écrous en place. Serrez modérément ! Si vous serrez trop fort vous allez écraser le bloc de touches et établir le contact du cercle en carbone avec les pistes des touches… Pas bien ! Egalement si, comme moi, vous encastrez le clavier dans un boîtier, le fait de serrer va faire déborder un peu le silicone sur les côtés, ce qui ne va pas faciliter la mise en place. Serrez les vis juste ce qu’il faut. Si vous trouvez que les écrous sont insufisamment tenus ou si le clavier est soumis à des vibrations (dans un véhicule par exemple), je vous conseille d’utiliser un peu de frein filet ou de poser un point de vernis à ongle sur chaque écrou.
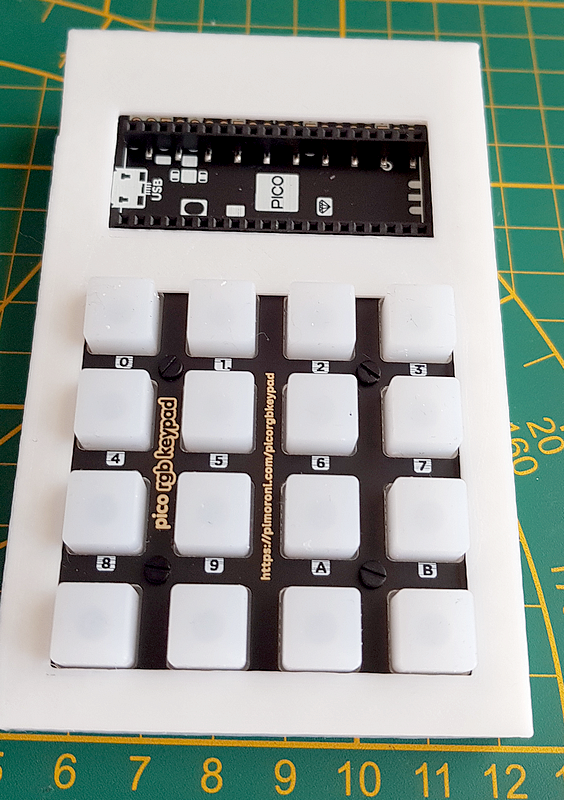
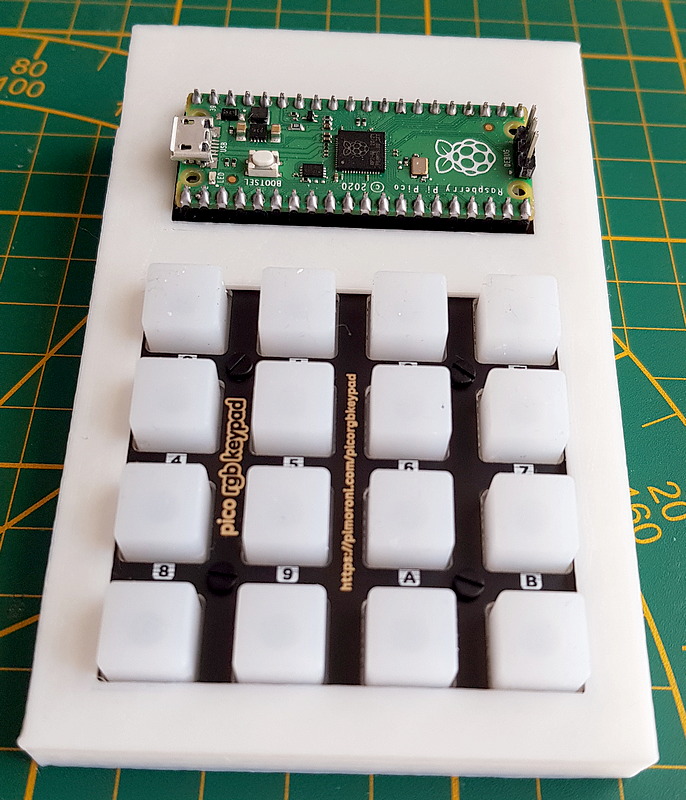
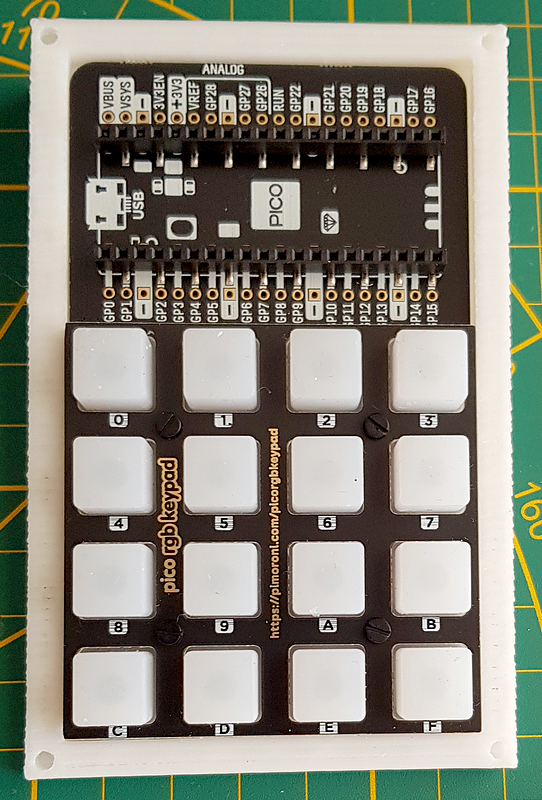
J’ai choisi « d’habiller » mon RGB Keypad avec un boîtier imprimé en 3D trouvé sur Thingiverse. Une base inclinée reçoit la carte de base du clabier et un cache revient par dessus. Il bloque la carte en place mais laisse une ouverture pour monter/démonter le PICO. Impeccable pour les tests. Le dessous du boîtier est ouvert mais comme la carte est surélevée ça ne pose pas de problème.
La plaque de base est posée dans le boîtier.
 |
 |
Le résultat final, après assemblage du boîtier et mise en place du Raspberry Pi PICO.
Tester le clavier RGB Keypad
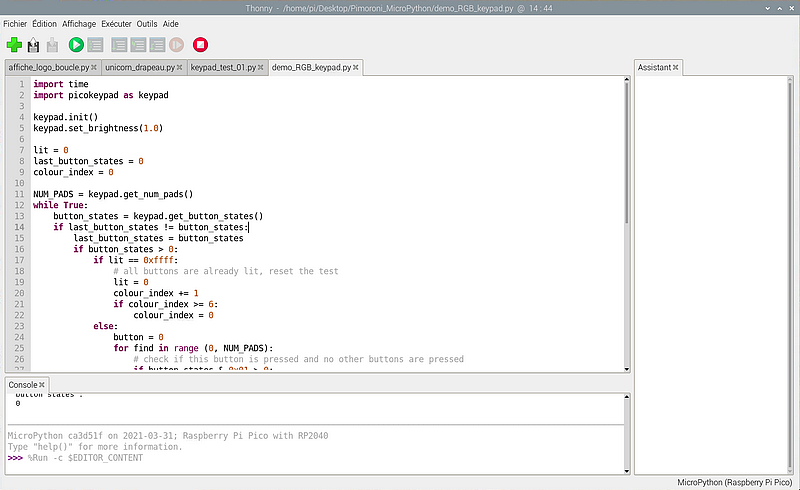
 Téléchargez le programme de démonstration ou saisissez le dans la fenêtre de Thonny.
Téléchargez le programme de démonstration ou saisissez le dans la fenêtre de Thonny.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
import time import picokeypad as keypad keypad.init() keypad.set_brightness(1.0) lit = 0 last_button_states = 0 colour_index = 0 NUM_PADS = keypad.get_num_pads() while True: button_states = keypad.get_button_states() if last_button_states != button_states: last_button_states = button_states if button_states > 0: if lit == 0xffff: # all buttons are already lit, reset the test lit = 0 colour_index += 1 if colour_index >= 6: colour_index = 0 else: button = 0 for find in range (0, NUM_PADS): # check if this button is pressed and no other buttons are pressed if button_states & 0x01 > 0: if not (button_states & (~0x01)) > 0: lit = lit | (1 << button) break button_states >>= 1 button += 1 for i in range (0, NUM_PADS): if (lit >> i) & 0x01: if colour_index == 0: keypad.illuminate(i, 0x00, 0x20, 0x00) elif colour_index == 1: keypad.illuminate(i, 0x20, 0x20, 0x00) elif colour_index == 2: keypad.illuminate(i, 0x20, 0x00, 0x00) elif colour_index == 3: keypad.illuminate(i, 0x20, 0x00, 0x20) elif colour_index == 4: keypad.illuminate(i, 0x00, 0x00, 0x20) elif colour_index == 5: keypad.illuminate(i, 0x00, 0x20, 0x20) else: keypad.illuminate(i, 0x05, 0x05, 0x05) keypad.update() time.sleep(0.1) |
Lancez l’exécution du programme en cliquant sur le bouton vert. Votre clavier s’illumine. Appuyez sur chacune des touches pour changer la couleur. quand toutes les touches ont changé de couleur appuyez à nouveau sur une touche. Les 16 touches prennent une nouvelle couleur… etc.
L’autre programme change la couleur des touches et affiche le numéro de la touche appuyée à l’écran. Vous avez les deux exemples dans cette vidéo.
Conclusion
Avec ces cartes addon pour le Raspberry Pi PICO, Pimoroni met à disposition des makers et de tous ceux qui veulent apprendre à utiliser/programmer le Raspberry Pi PICO un ensemble de matériel globalement peu onéreux.
Les possibilités des quelques modules présentés ici sont déjà très large. J’aurai l’occasion de vous parler d’autres modules, en particulier le Pico Explorer Base, qui intègre un écran LCD IPS 1,54″ (240 x 240), quatre boutons poussoirs, deux pilotes de moteur en demi-pont (avec LED d’indication de surintensité), des broches GPIO et ADC faciles d’accès, une mini breadboard mais aussi et surtout des connecteur I2C pouvant accueillir des cartes I2C Breakout Garden. Pimoroni propose une quantité de capteurs assez incroyable sur ces modules…
A suivre donc et bienvenue dans le monde du Raspberry Pi PICO…
Sources
- Pimoroni Pico Decker
- Pimoroni Pico Display Pack
- Pimoroni Unicorn Pack
- Pimoroni Pico RGB Keypad
- Github Pimoroni MicroPython
- Boîtier pour RGB Keypad



















































Ping : Utilisation des BME680 et RV3028 avec Raspberry Pi Pico - Framboise 314, le Raspberry Pi à la sauce française....
Salut à tous.
La présentation de ce billet est bien, mais je ne sais pas quoi dire ???
J’ai en ma possession le « Module Unicorn HAT HD PIM273″ à 256 leds que j’ai utilisé sur un Raspberry Pi 3B+.
J’ai fait des simulations d’affichage basique que je devrais enrichir.
Il y a juste un chose que je ne sais pas faire en ‘C/C++’, c’est charger en mémoire une image au format 16×16.
Sinon, refaire cela sur la Raspberry Pico me parait redondant.
En ce qui concerne l’afficheur display LCD 160×80, cela me parait bien petit.
Je possède un afficheur TFT de 1,8 » de chez Joy-It, dont j’ai pu créer un pilote.
Que ce soit le mien ou celui en présentation dans ce billet, de chez Pimoroni, c’est franchement petit à l’affichage.
Pour ainsi dire, j’utilise une loupe afin de voir ce qui s’affiche.
Pour ainsi dire, je vais dire que c’est pour faire mumuse, mais que cela n’a aucun portée applicative.
@+
Bonjour
Effectivement ces afficheurs sont petits mais on peut les utiliser. J’ai un collègue qui fait de la bière et qui s’en sert pour afficher la température des cuves 🙂
Après je ne sais pas si c’est « refaire » sur le pico… C’est un autre concept que le Raspberry Pi et ça peut être très intéressant pour des applis simples sans avoir à mettre en oeuvre un Pi avec son Linux. On revient sur l idée de l’Arduino, quoi 🙂
J’aim bien ça par exemple avec juste un pico…
https://twitter.com/KenKenMkIISR/status/1388458781776912385
Ping : Faites rebondir les LED avec le Raspberry Pi Pico - Framboise 314, le Raspberry Pi à la sauce française....
Ping : Raspberry Pi Pico Starter Kit : Une station de mesure climatique - Framboise 314, le Raspberry Pi à la sauce française....
Il y a longtemps, après avoir dévoré vos livres, j’ai bénéficié de vos conseils et surtout de vos encouragements.
De nouveau découragé par de nombreuses recherches infructueuses, je me permets de vous solliciter
En effet je ne comprends pas pourquoi l’image enregistrée dans la flash du raspberry pico w ne s’affiche pas autrement qu’un petit carré en dessous du titre.
Merci pour toute aide
#————————————————————————–
# PICO – AFFICHER UNE IMAGE
#————————————————————————–
import connexion_wifi
import socket
#————————————————————————–
def web_page():
html = « » »<!DOCTYPE html>
<html>
<body>
<h1>ROCKET</h1>
<img src= »web.gif » />
</body>
</html>
« » »
return html
#————————————————————————–
addr = socket.getaddrinfo(‘0.0.0.0’, 80)[0][-1]
s = socket.socket()
s.bind(addr)
s.listen(1)
#————————————————————————-
while True:
try:
connexionClient, adresse = s.accept()
connexionClient.send(‘HTTP/1.0 200 OK\r\nContent-type: text/html\r\n\r\n’)
connexionClient.send(web_page())
connexionClient.close()
except OSError as e:
connexionClient.close()
Bonjour Jean-Pierre
la page web essaye de lire une image dans le système de fichiers…mais il n’y en a pas sur le pico
avez vous vu cette vidéo (en anglais) https://youtu.be/GUFwSdDzU4g?si=cz55sY95ez-1_h1E
et les fichiers liés : https://github.com/SpiderMaf/PiPicoDsply/tree/main/picoW
il y a une proposition pour afficher de « petites » images
cdt
francois