Elecrow sort constamment de nouveaux produits. Cette fois je me suis intéressé à cet écran qui est en fait un terminal, construit autour d’un ESP32-S3. D’une taille de 3,5 pouces (8,9 cm) il a une résolution de 480×320 pixel. L’écran est TFT et tactile (capacitif). Il est piloté par un circuit ILI9488. Grâce à l’ESP32 S3, il peut se connecter en WiFi 2,4GHz et en Bluetooth. Compatible avec la bibliothèque LVGL il offre ma possibilité de développer des interfaces homme-machine de toute beauté.
Au sommaire :
Terminal ESP32 3,5 pouces TFT tactile – 480×320 pixels par Elecrow
Description
Ce terminal Elecrow est basé sur un microcontrôleur ESP32. Il embarque un processeur double cœur Xtensa 32-bit LX7 avec une fréquence allant jusqu’à 240Mhz, supporte le Wi-Fi 2.4GHz et le Bluetooth 5 (LE), et peut facilement s’adapter aux applications communes des terminaux, comme le contrôle industriel, la détection et le traitement d’un l’environnement de production agricole, la surveillance logistique, les scénarios de maison intelligente …
Ce terminal est doté d’un écran tactile capacitif à interface RVB parallèle de 3,5 pouces d’une résolution de 320*480 pixels pour assurer une sortie d’image parfaite à une fréquence d’images (FPS) de 60Hz.
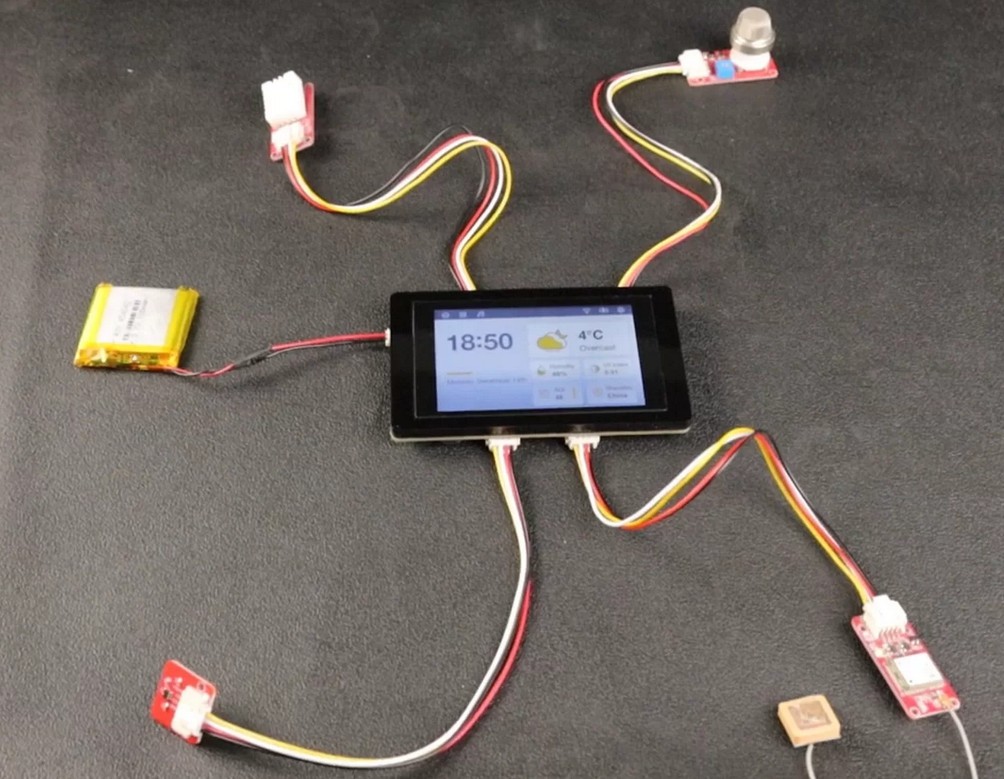
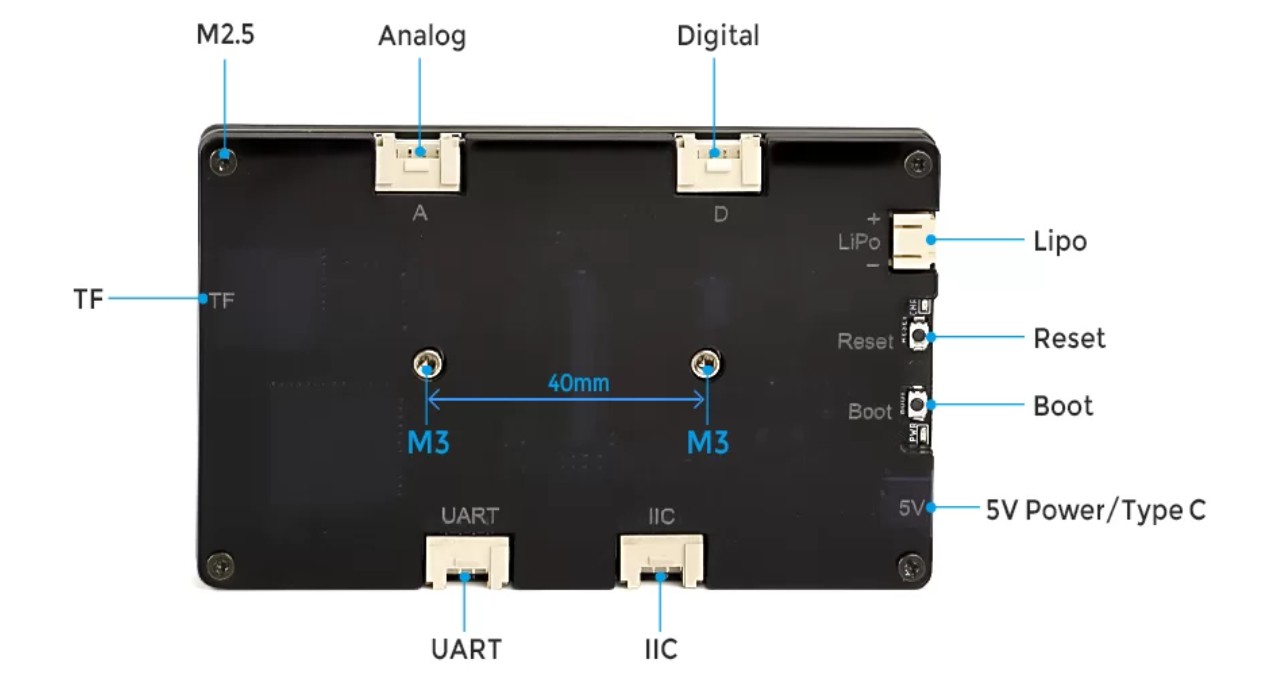
Au dos de ce terminal, vous trouverez 4 interfaces Crowtail, qui peuvent être utilisées avec les capteurs de la série Crowtail, plug and play, et créer des projets intéressants plus rapidement et facilement.
En outre, il est également équipé d’un emplacement pour carte SD pour un stockage étendu (SPI leads) et d’une fonction buzzer. Il prend en charge le développement ESP-IDF et Arduino IDE, et est compatible avec Python/Micropython/Arduino. Il supporte également LVGL, qui est la bibliothèque graphique embarquée gratuite et open-source la plus populaire pour créer de belles interfaces utilisateur pour tout type de MCU, MPU et écran.
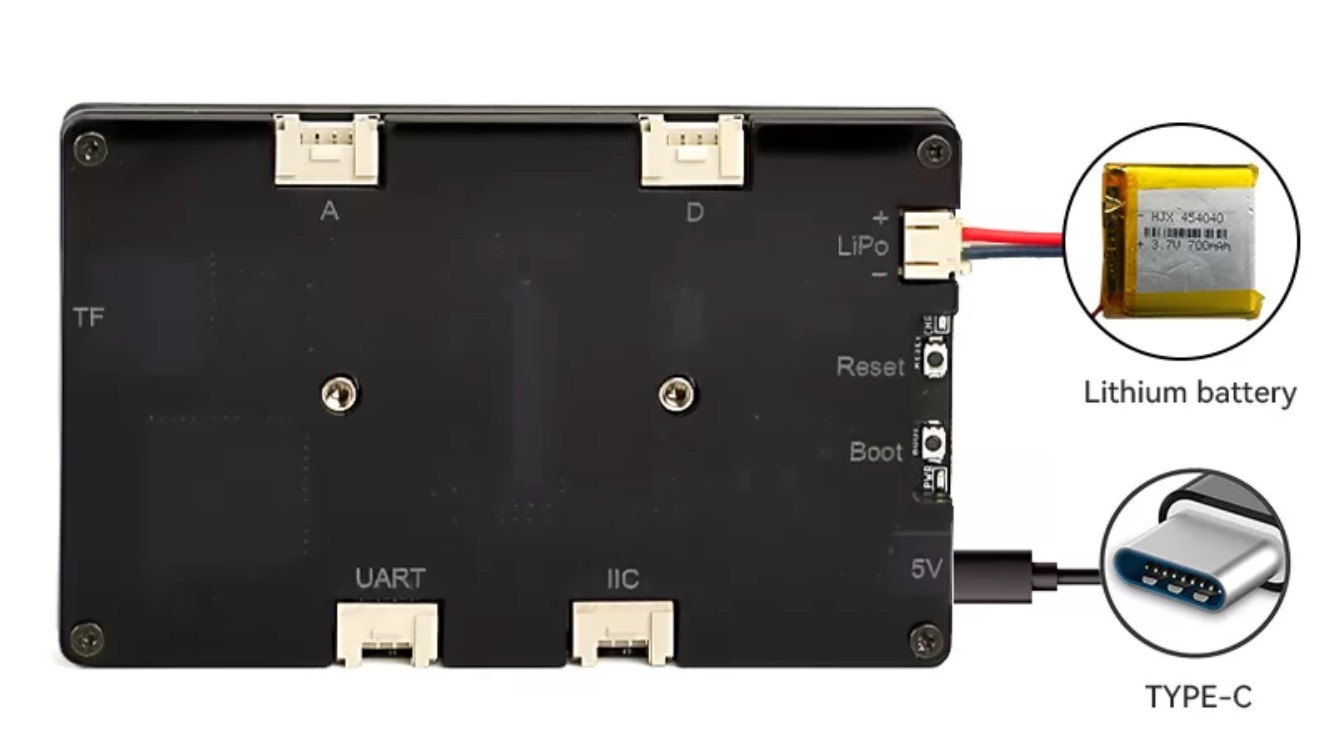
Le circuit de charge embarqué et l’interface de la batterie au lithium peuvent utiliser l’interface d’alimentation de type C pour fournir de l’énergie et charger la batterie en même temps, ce qui offre davantage de possibilités d’extension.
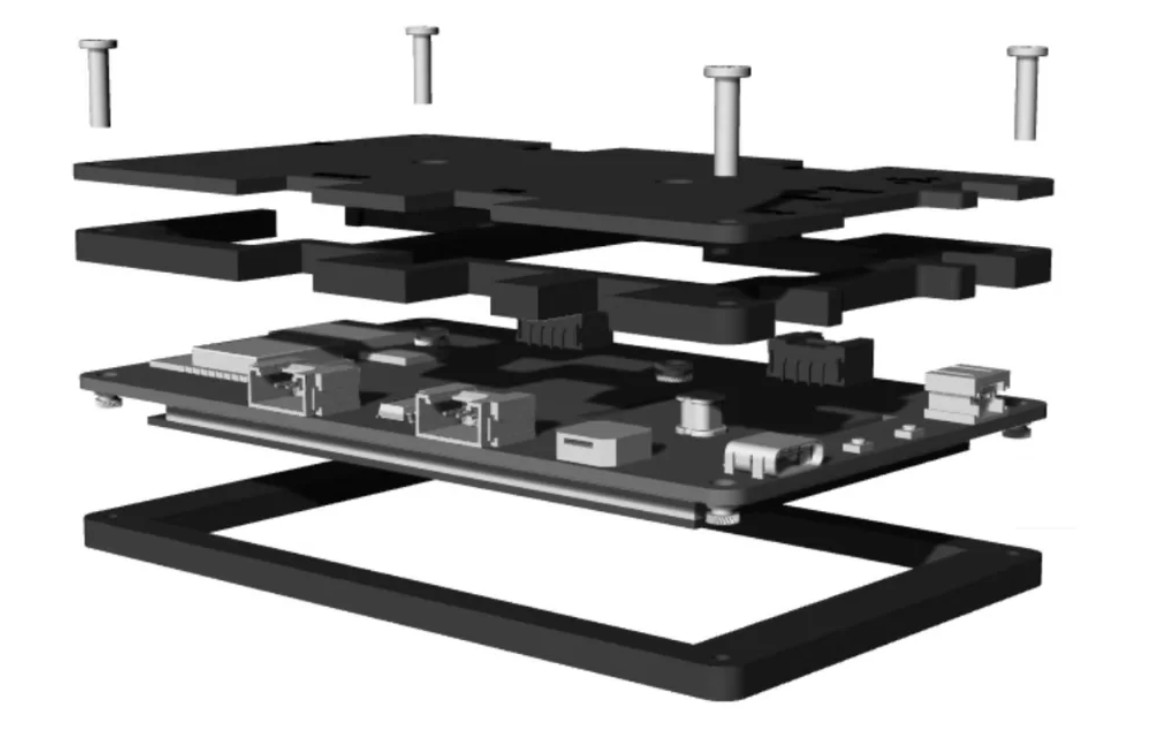
Ce terminal est doté d’une coque en acrylique qui protège l’écran et l’embellit. La taille est celle d’une poche, petite et portable ; deux trous de fixation filetés M3 sont prévus pour le fixer, et faciliter la mise en place d’un projet.
Spécification
- Module ESP32-S3 avec 16 Mo de Flash et 8 Mo de PSRAM
- Protocole Wi-Fi : 802.11b/g/n (802.11n jusqu’à 150Mbps) Gamme de fréquences Wi-Fi : 2.402GHz – 2.483Ghz
- Prise en charge de Bluetooth 5
- Avec 4 interfaces Crowtail (connecteur HY2.0-4P) et un emplacement pour carte Micro TF intégré
- Écran TFT LCD RVB de 3,5 pouces en couleurs réelles avec une résolution de 320*480
- Circuit de gestion écran : ILI9488 (ligne parallèle 16 bits)
- Contrôleur de panneau tactile capacitif IC série FT6236
- Tension de fonctionnement : DC 5V-500mA
- Température de fonctionnement : -10°C ~ 65°C
- Surface active : 73.63(L)*49.79mm(L)
- Dimensions de l’appareil : 106(L)x66mm(W)*13mm(H)
Installation de l’IDE Arduino
(Traduit et adapté d’après ce Wiki)
Si ce n’est déjà fait, commencez par télécharger et installer l’IDE Arduino depuis le site officiel.
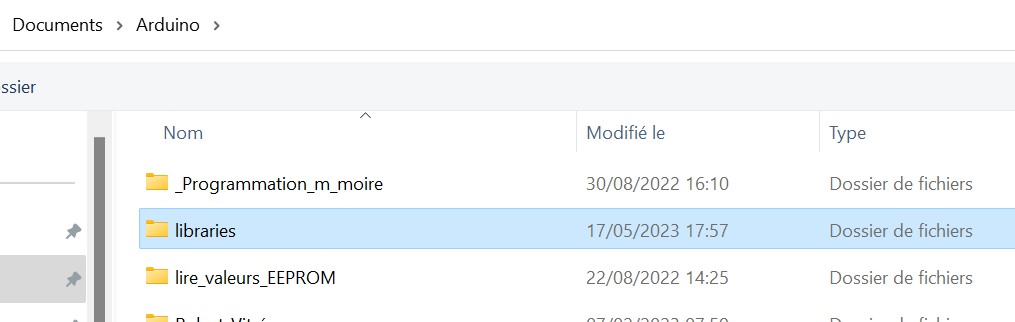
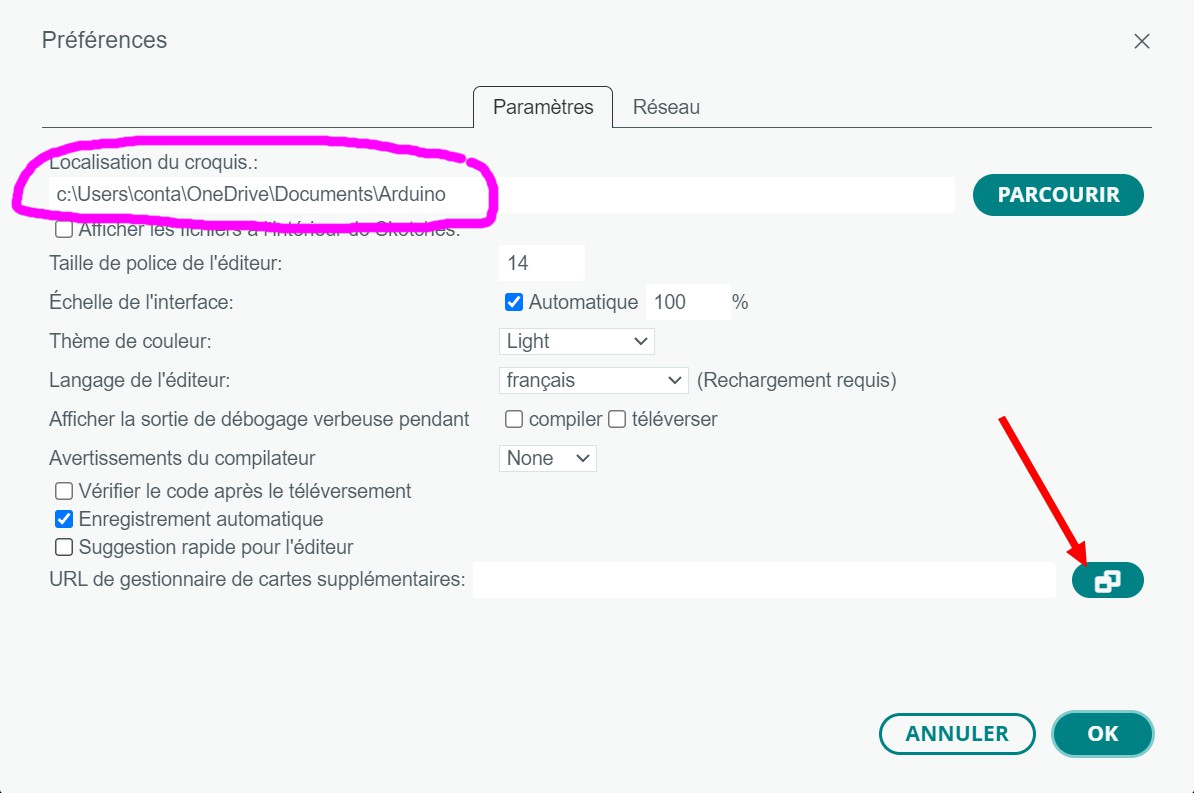
Démarrez l’IDE, cliquez sur Fichier > Préferences > onglet paramètres > Localisation du Croquis > PARCOURIR. Choisissez l’emplacement Arduino.
Dans cet emplacement seront rangés vos programmes. C’est dans le répertoire Libraries (surligné en bleu ci-dessus) que vous copierez les librairies fournies en .zip par Elecrow (voir plus bas)
Cliquez sur l’icône en bout de ligne URL de gestion de cartes supplémentaires
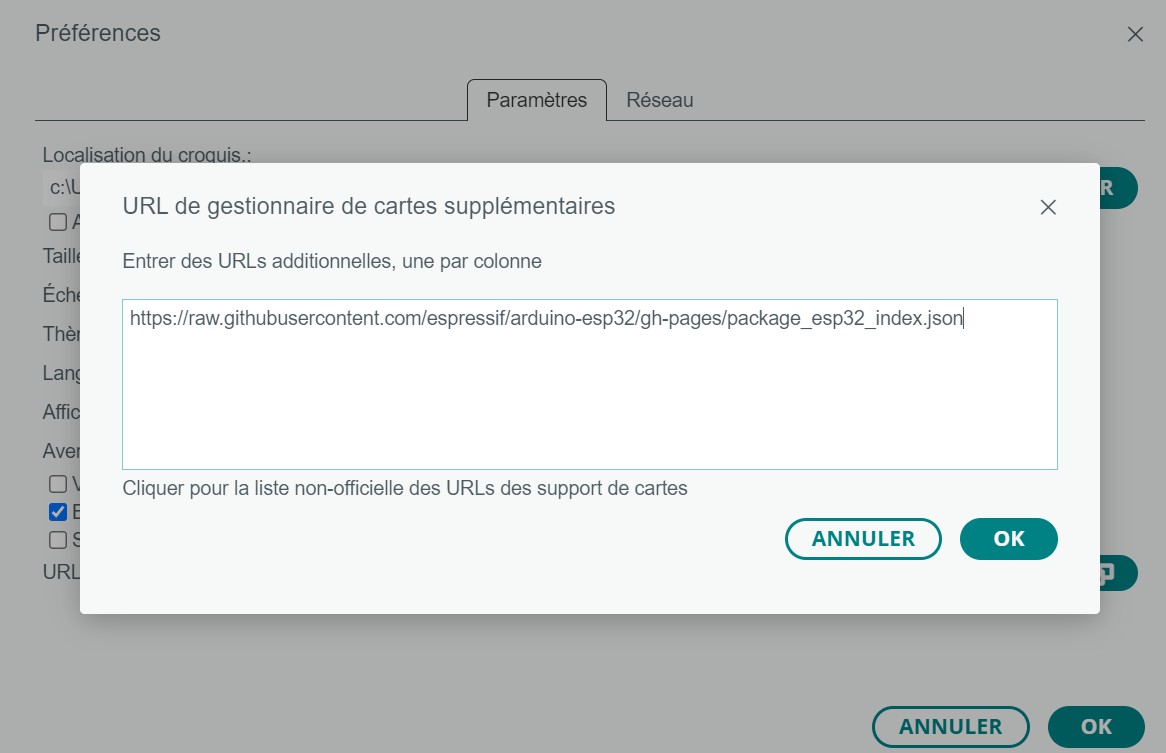
Ajout de la bibliothèque ESP32
Pour que IDE puisse gérer l’ESP32 S3, ajoutez dans la fenêtre cette ligne :
https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json
Cliquez sur OK (une fois pour fermer la fenetre où vous avez ajouté le lien et une deuxième fois pour valider).
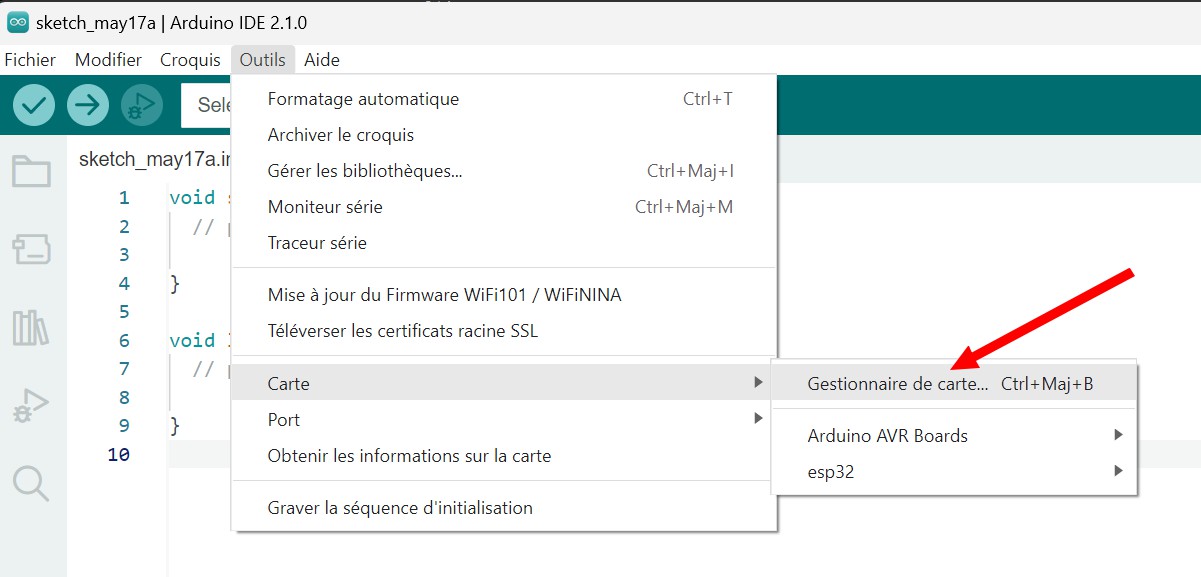
Ouvrez le gestionnaire de cartes
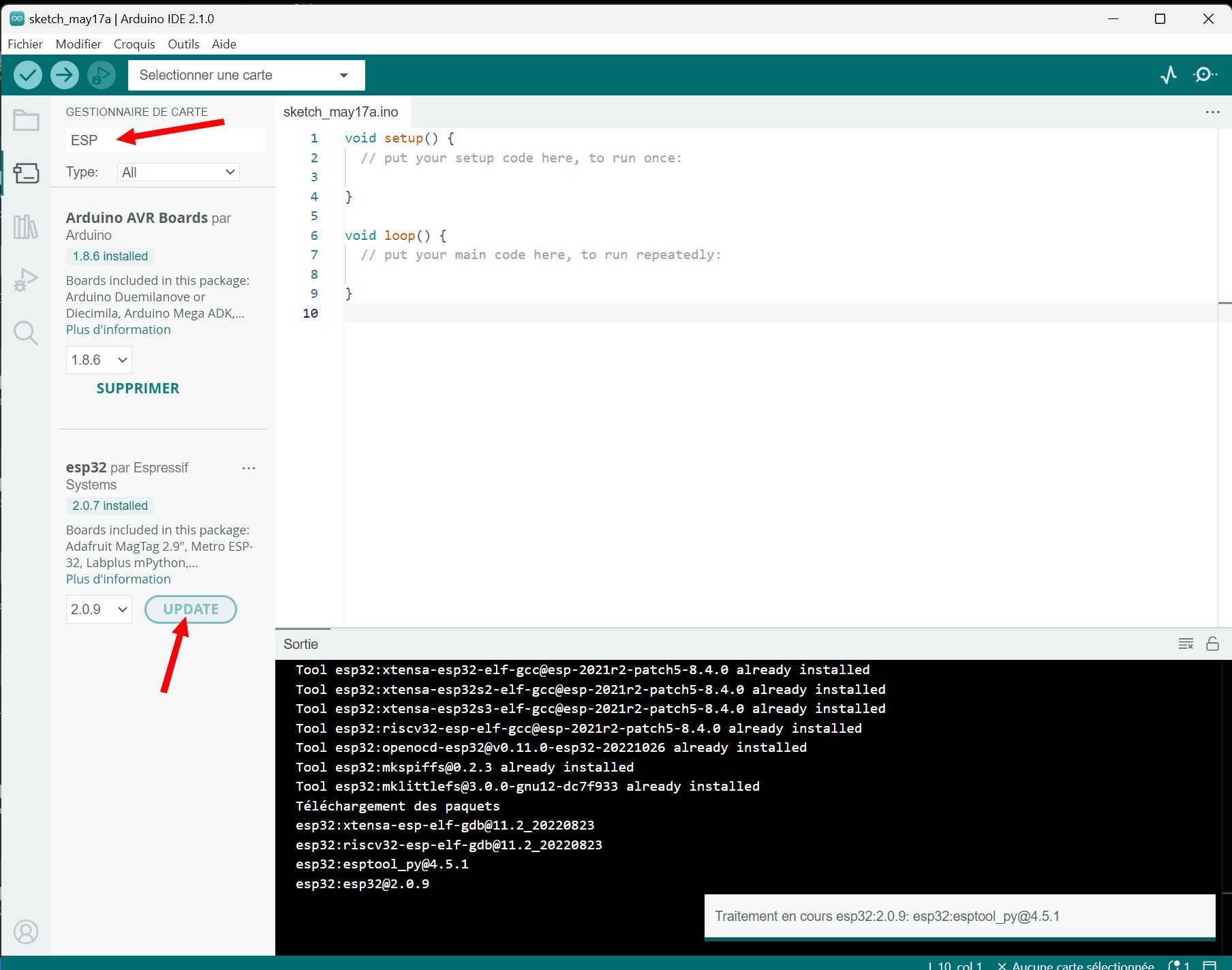
Faites une recherche sur ESP et mettez la bibliothèque à jour. L’IDE télécharge et met à jour le modèle correspondant.
Configuration de l’IDE
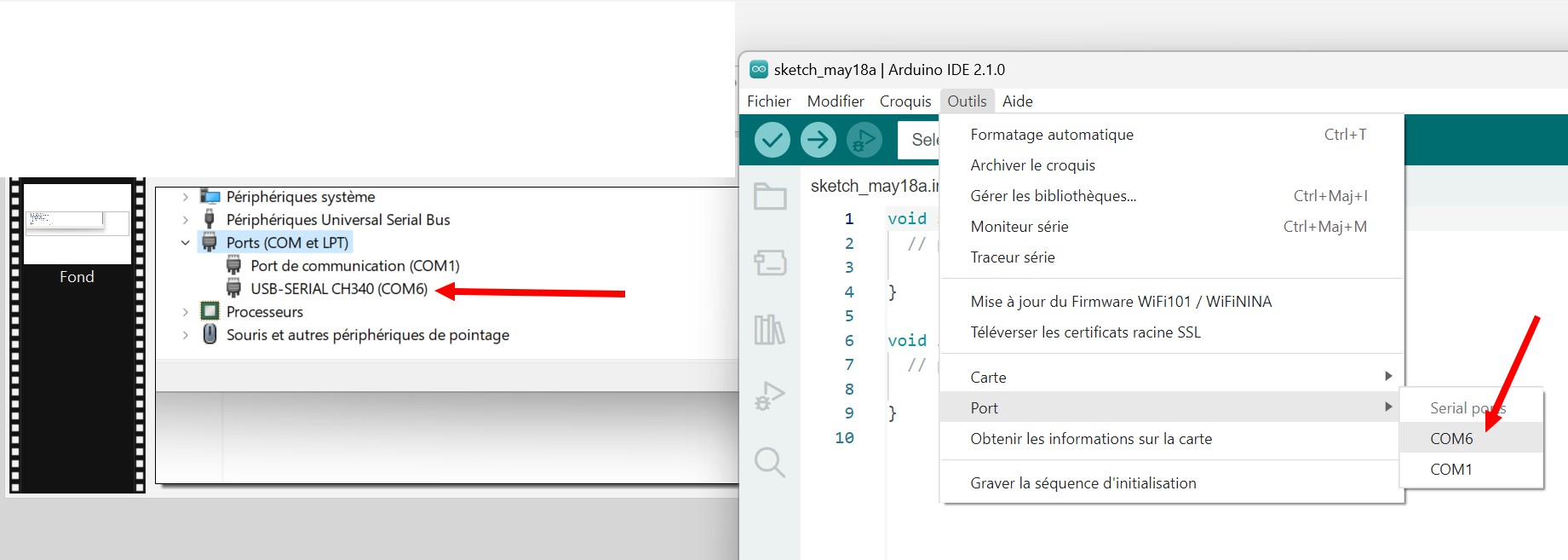
Connectez l’écran à un port USB du PC. Choisissez le port de COM qui convient.
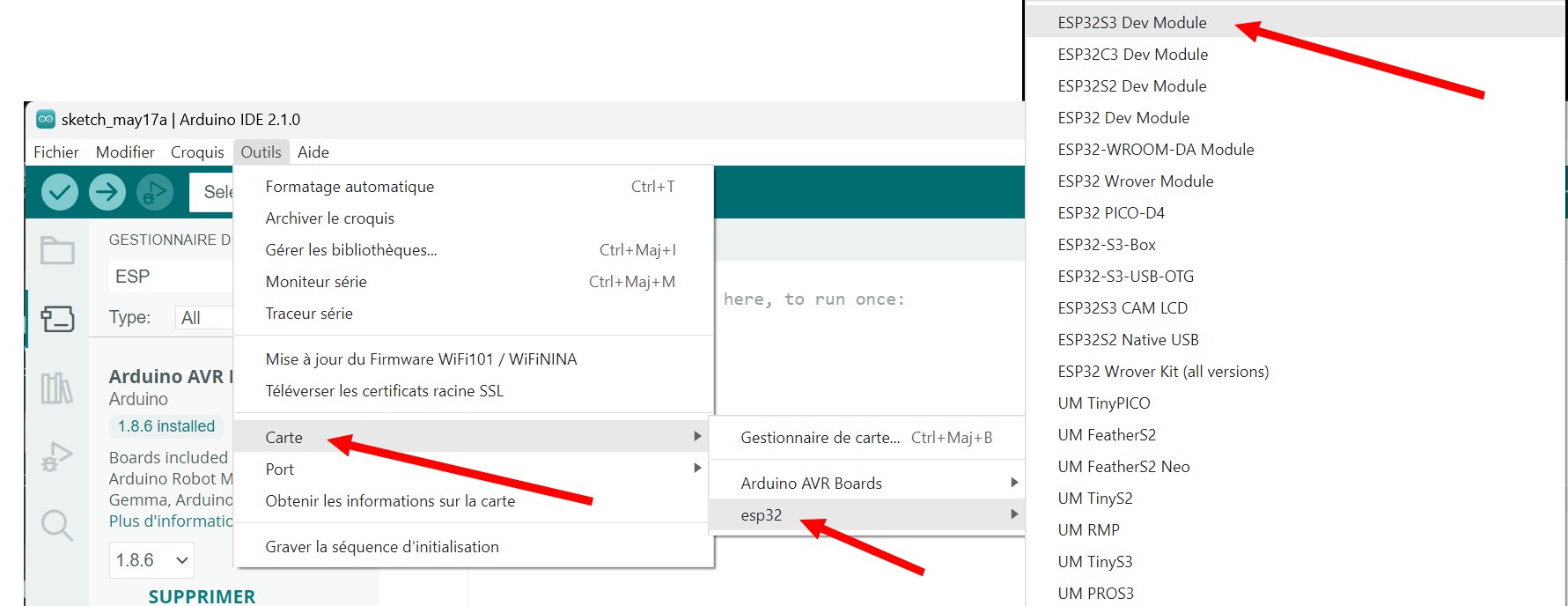
 Sélectionnez Outils > Carte > ESP32 > ESP32S3 Dev Module comme indiqué sur la figure ci-dessus.
Sélectionnez Outils > Carte > ESP32 > ESP32S3 Dev Module comme indiqué sur la figure ci-dessus.
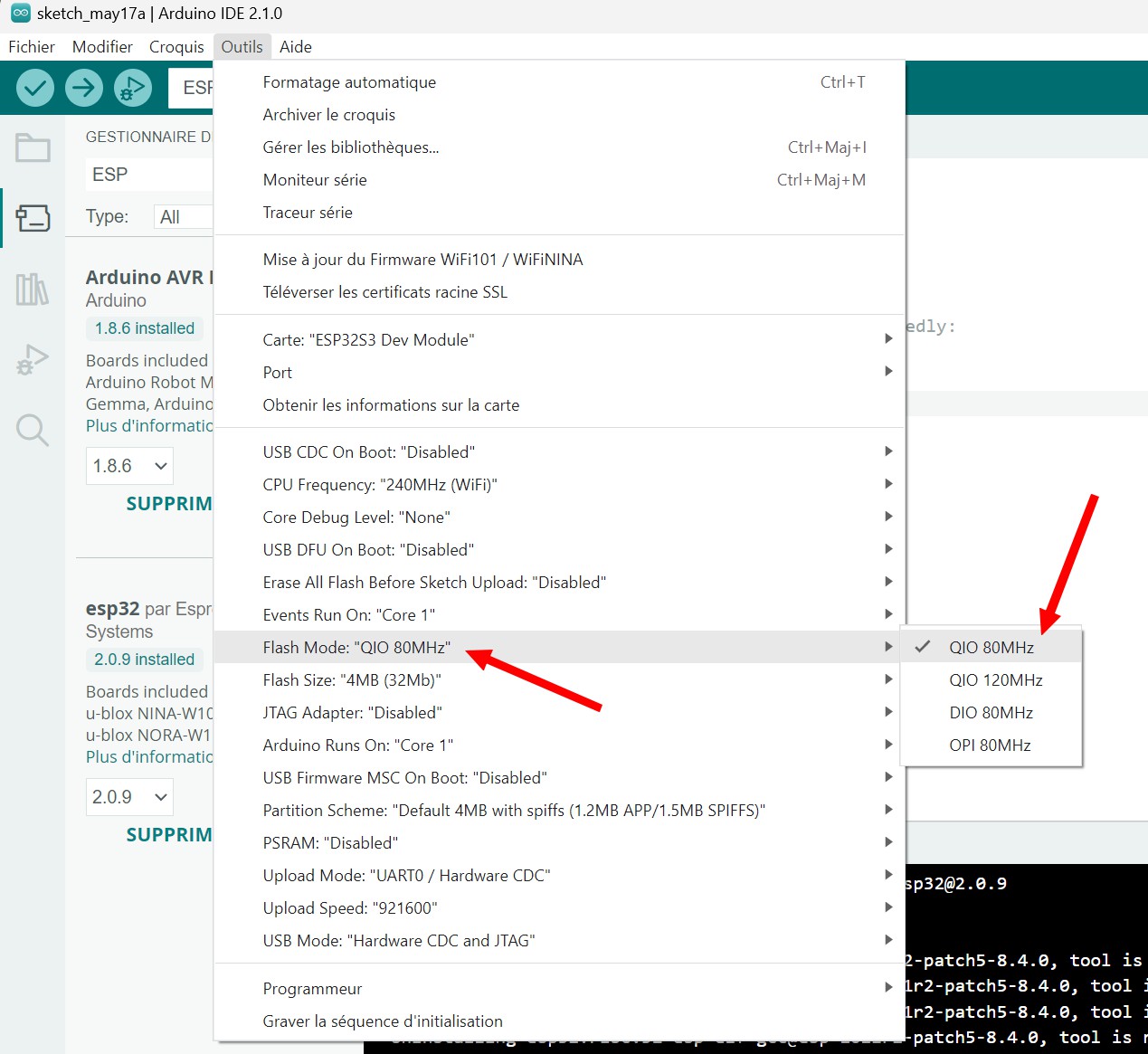
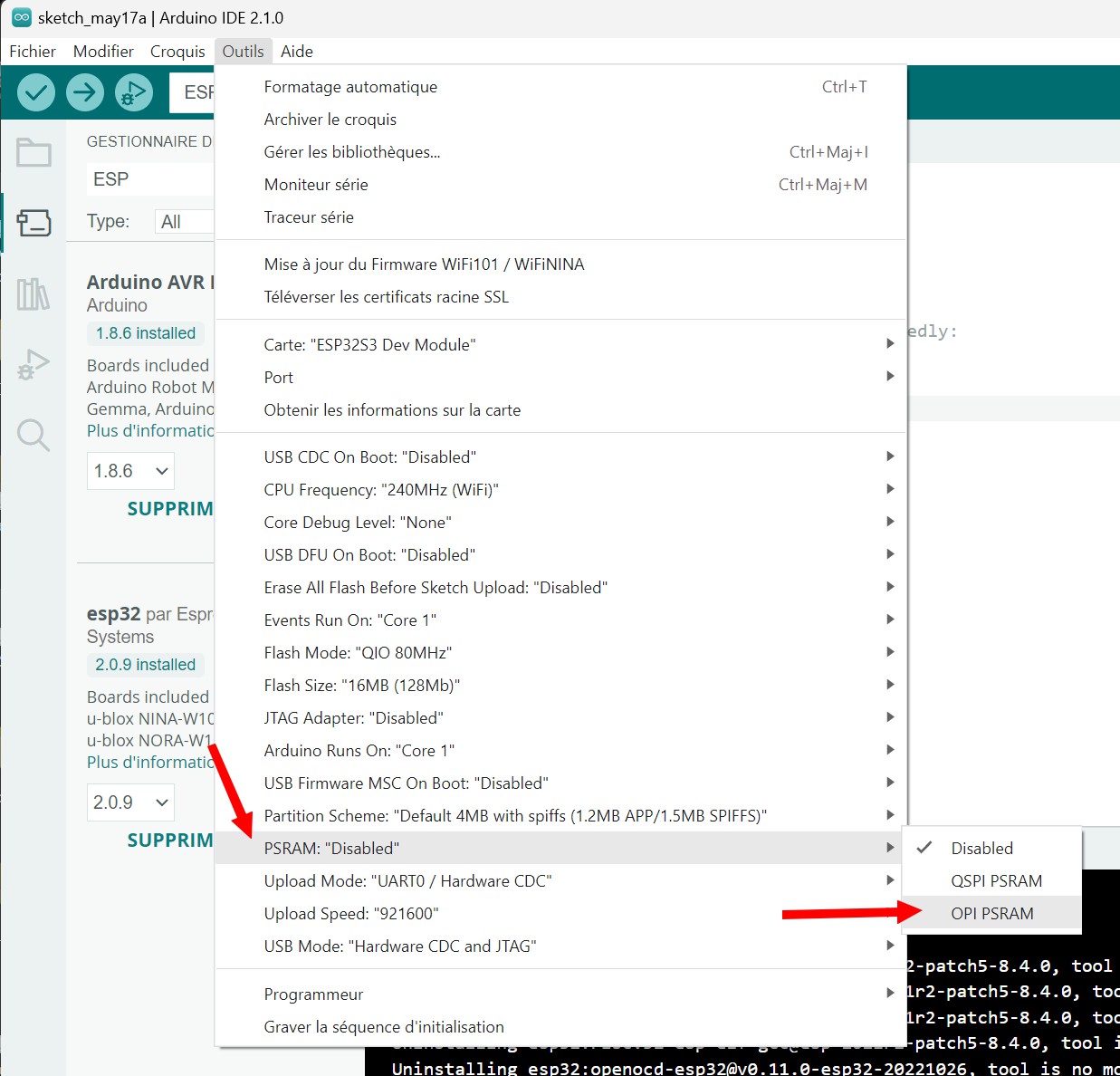
Dans le menu Outils > Flash Mode : « QIO 80MHz » > QIO 80MHZ
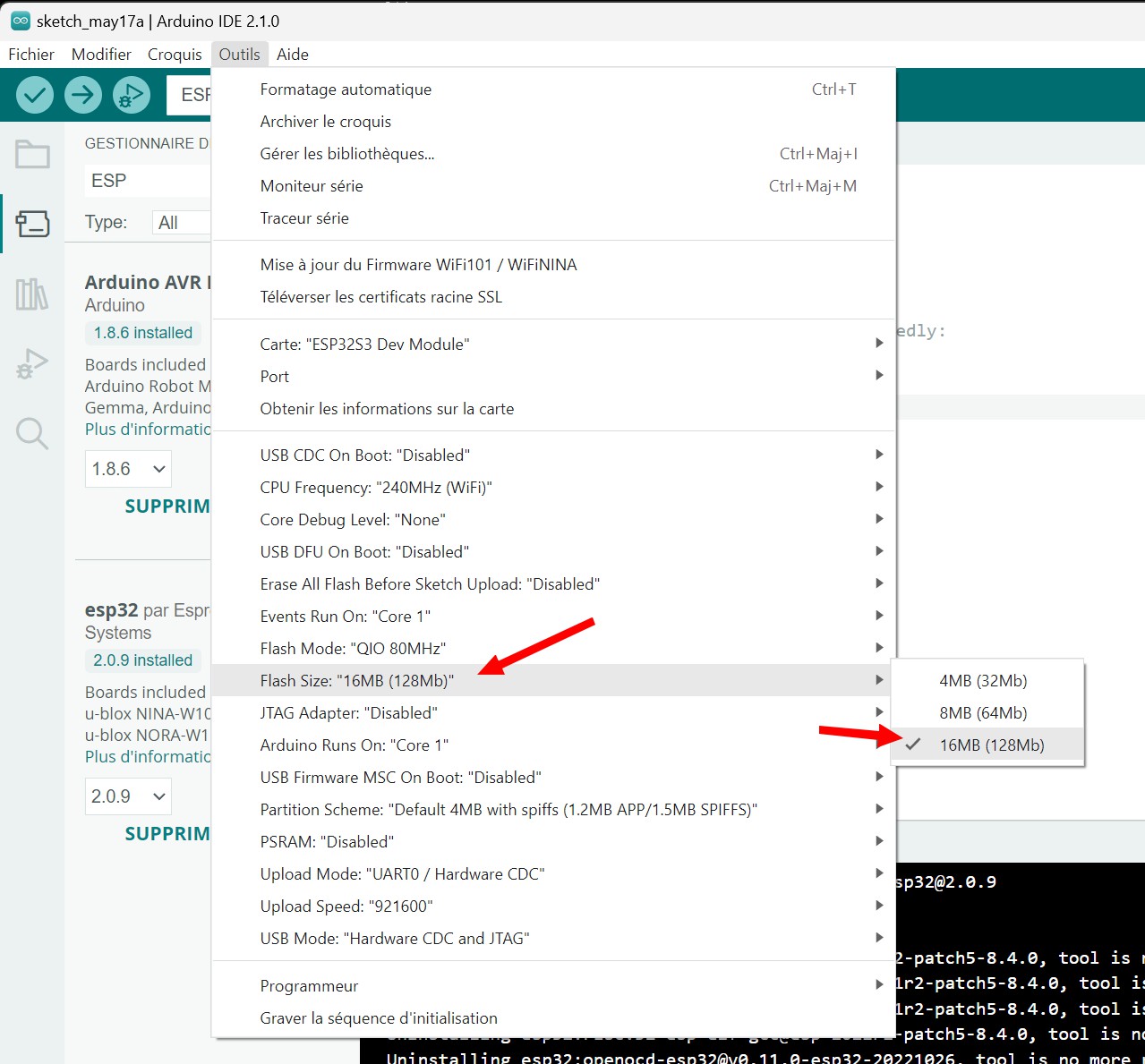
Dans le menu Outils > Flash size > 16MB (128Mb)
Dans Outils > PSRAM > OPI PSRAM
Comment envoyer un programme vers l’écran
Configurer l’IDE
On considère que le terminal est débranché. Connectez la prise USB C sur le terminal et la prise USB A sur un port USB de votre PC. Sélectionnez le port de COM sur lequel le terminal apparait
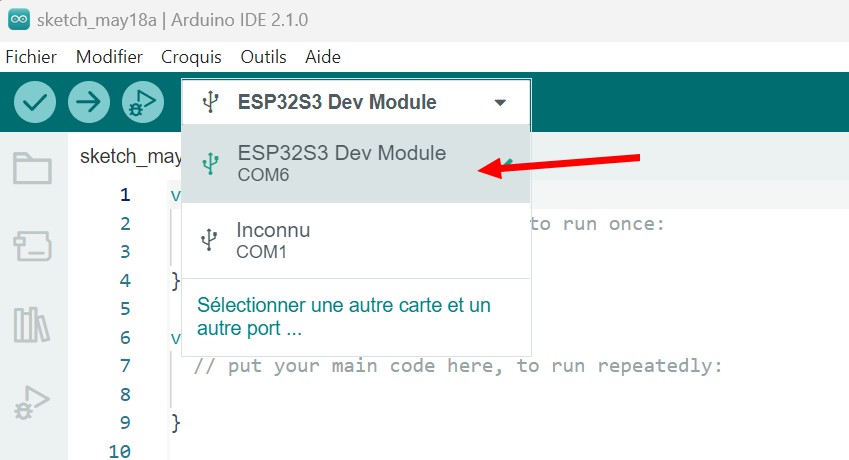
Pour moi c’est le port COM6, ça peut différer pour vous. Sélectionnez la carte ESP32S3 Dev Module
Il faudra sans doute aller chercher dans la liste… Sur le terminal appuyez et maintenez le bouton Boot puis appuyez et relâchez Reset.
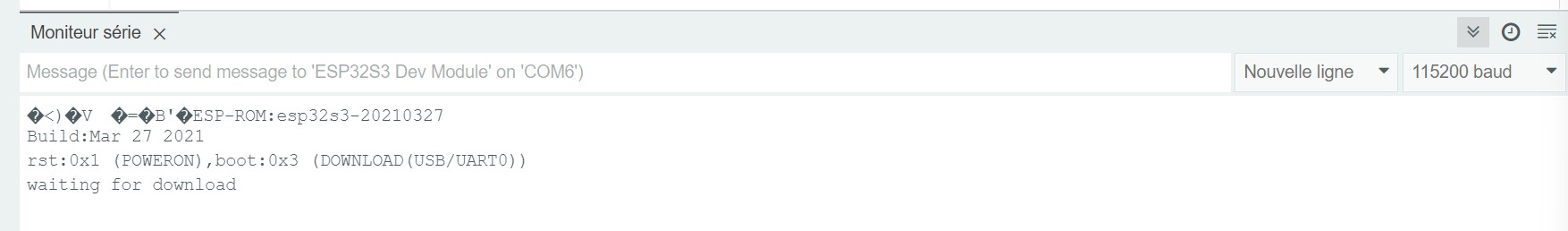
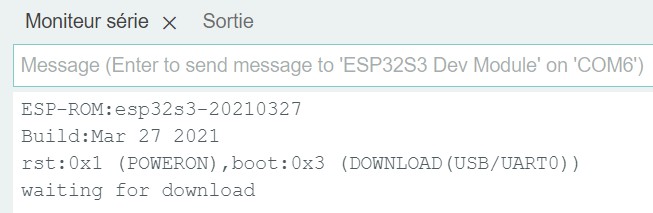
Si vous voyez des caractères bizarres c’est que la vitesse n’est pas bien réglée pour la communication série. Changez la vitesse (à droite, ici 115200 bauds) et refaites l’appui sur les boutons (il faut des petits doigts 😀 ). Quand la vitesse est bonne vous avez le message
waiting for download.
Les codes Sources sont disponibles en cliquant sur ce lien. Il y a un dossier Libraries dans le zip.
Il faudra ajouter ces librairies : Elecrow fournit un paquet à décompresser et à copier dans le dossier Arduino/Libraries que nous avons vu lors de la configuration de l’IDE.
Charger un programme
Pensez à remettre le terminal en réception de téléchargement (BOOT + RESET) puis quand le téléchargement est fini, appuyez sur RESET pour démarrer votre programme.
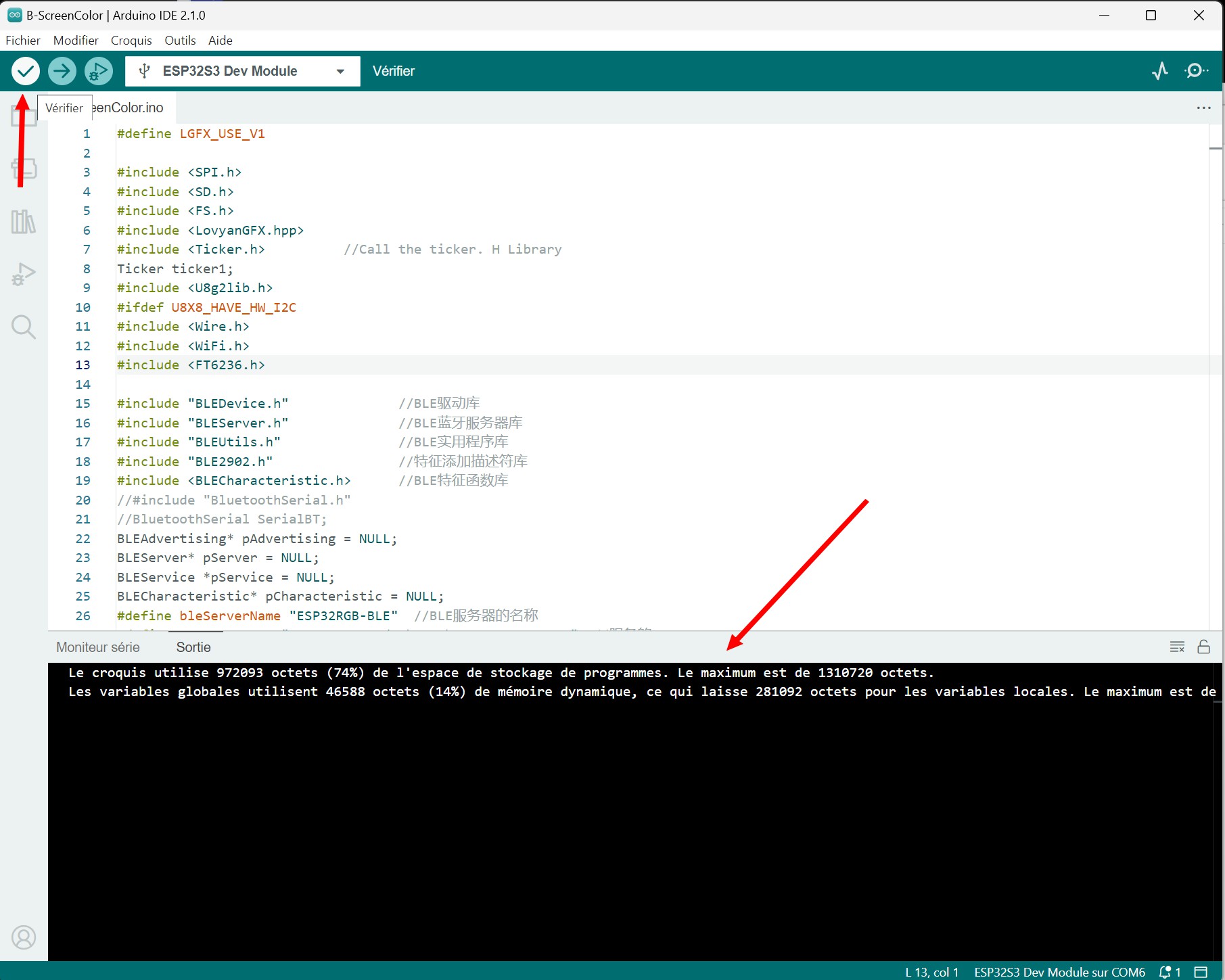
Chargez un programme dans l’IDE. J’ai choisi code source\esp32rgb_code\B-ScreenColor fourni par Elecrow dans les programmes sources.
Cliquez sur l’icône de vérification en haut à gauche. Si tout va bien, que vos librairies sont bien installées, il n’y aura pas de message d’erreur dans la zone inférieure. Sinon… Faites ce qu’il faut pour que ça fonctionne. Je vous rappelle que cet article est à destination des utilisateurs avancés, qui savent se sortir de ce genre de situation…
Dans le moniteur série vous devez avoir ceci, sinon refaites la manip appuyer sur Boot et sur Reset comme précédemment.
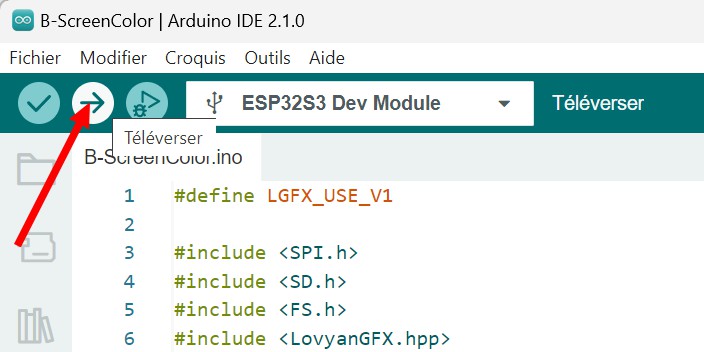
On peut maintenant envoyer le programme vers l’écran.
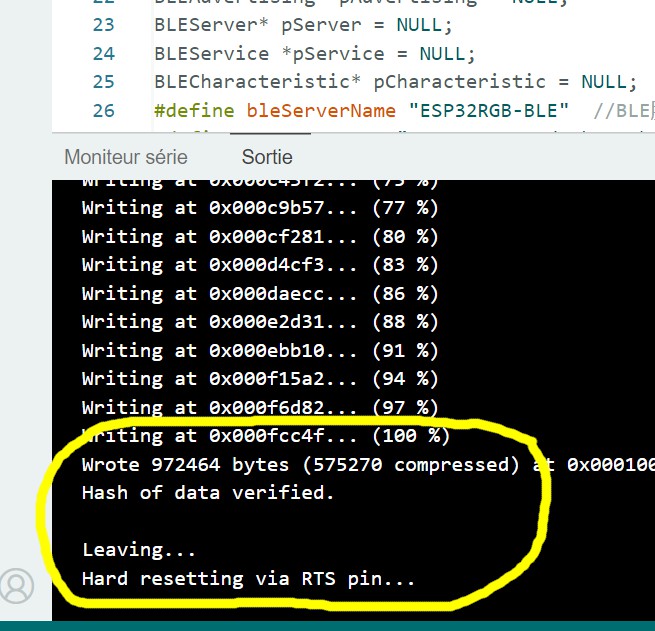
A la fin du transfert vous devriez obtenir ce résultat indiquant que les octets ont bien été écrits et que l’IDE libère la liaison (Leaving)
Vous devriez voir des couleurs sur l’cran. Tout s’est bien passé, vous pouvez passer à la suite.
Accès à la carte SD
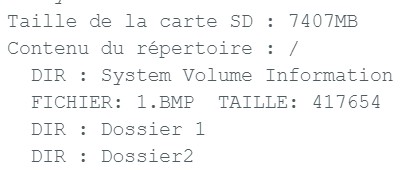
Voici un exemple de programme d’accès à la carte SD : Le programme lecture_SD.ino ouvre la carte SD, affiche sa capacité en Mo, puis liste les fichiers et répertoires du répertoire principal de la carte. Ici il n’y a qu’un fichier nommé 1.bmp qui contient une image de la taille de l’écran (480x320px). Vous aurez le moyen d’accéder à la carte SD via l’écran Elecrow.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
#include "FS.h" #include "SD.h" #include "SPI.h" #define SD_MOSI 2 #define SD_MISO 41 #define SD_SCK 42 #define SD_CS 1 SPIClass SD_SPI; void listDir(fs::FS &fs, const char * dirname, uint8_t levels){ Serial.printf("Contenu du répertoire : %s\n", dirname); File root = fs.open(dirname); if(!root){ Serial.println("Impossible d'ouvrir le répertoire"); return; } if(!root.isDirectory()){ Serial.println("Ce n'est pas un répertoire"); return; } File file = root.openNextFile(); while(file){ if(file.isDirectory()){ Serial.print(" DIR : "); Serial.println(file.name()); if(levels){ listDir(fs, file.name(), levels -1); } } else { Serial.print(" FICHIER: "); Serial.print(file.name()); Serial.print(" TAILLE: "); Serial.println(file.size()); } file = root.openNextFile(); } } void setup(){ Serial.begin(115200); SD_SPI.begin(SD_SCK, SD_MISO, SD_MOSI); if (!SD.begin(SD_CS, SD_SPI, 40000000)) { Serial.println("Montage carte échoué"); return ; } uint64_t cardSize = SD.cardSize() / (1024 * 1024); Serial.printf("Taille de la carte SD : %lluMB\n", cardSize); listDir(SD, "/", 0); } void loop(){ } |

Cet autre test avec la même carte SD où j’ai ajouté cette fois deux dossiers supplémentaires.
Afficher une image depuis la carte SD
Maintenant qu’on sait accéder à la carte sD, on va afficher une image sur l’écran. Je me suis basé sur l’exemple donné par Elecrow. Ce n’est pas vraiment complet ni parfait, il manque par exemple la fonction print_img() dans cet exemple, je l’ai récupéré par ailleurs dans les codes sources. On n’est pas sur un produit où tu télécharges l’exemple et pof ! ça marche… Ici il faut activer quelques neurones pour venir à bout du programme, et comprendre comment ça fonctionne. Mais les possibilités de cet écran semble très étendues.
Voila ce que donne ce programme que vous pouvez télécharger dans la version que j’ai développée, avec les images correspondantes qu’il faudra mettre sur la carte SD.
Aller plus loin
Pour explorer plus en avant les possibilités de l’écran, il faut tester les autres programmes. Celui qui est chargé d’origine dans le terminal est LVGL_RGB.ino qui affiche une page avec 3 onglets, des graphiques, des boutons, un clavier virtuel… Qui gère donc le toucher sur l’écran.
De plus vous récupérez les coordonnées d’appui sur l’écran que vous pouvez utiliser dans vos programmes.
Vidéo constructeur
Certification LVGL
Conclusion
Ce terminal ESP Terminal–with ESP32 3.5 inch parallel 480×320 TFT capacitive touch display(RGB by chip ILI9488) a bien d’autres possibilités puisque le ESP32S3 qui l’équipe permet de se connecter au WiFi ou au Bluetooth.
Autre point positif, ce terminal est compatible avec les modules CROWTAIL que je vous ai présenté dans un article précédent, ce qui permettra de développer rapidement des applications très variées (météo, mesures, GPS, capteurs de présence…)
Vendu 34$ (+taxes) il permettra de réaliser des interfaces sympathiques pour de nombreux projets. Il faudra vous atteler à sa programmation en utilisant les exemples fournis mais ses possibilités sont étendues pour un appareil de cette taille et de ce prix !
Sources
https://www.elecrow.com/download/product/DLC35010R/esp32-s3_datasheet_en.pdf
https://www.elecrow.com/download/product/DLC35010R/Source_Code.zip
https://www.hpinfotech.ro/ILI9488.pdf
https://blog.lvgl.io/2023-05-09/elecrow-esp_terminal_3_5-review
https://www.elecrow.com/wiki/index.php?title=ESP_Terminal_with_3.5inch_RGB_Capacitive_Touch_Display



























Ping : Terminal ESP32 3,5 pouces TFT tactile – 480×320 pixels par Elecrow
Bonjour,
Merci pour ce bel article. J’ai installé micrpython dessus, non sans quelques difficultés (mais je suis débutant), mais malheureusement je ne trouve aucune bibliothèque pour la partie affichage … Si des fois …
Encore merci pour tous ces articles toujours différents, et forcément tout le temps passé…