La programmation en Python est à la portée des makers, même si vous n’écrivez pas du « code de pro » vous pouvez rapidement créer une application fonctionnelle. Dans de nombreux domaines comme la domotique ou la météo, l’interface graphique est un sacré plus par rapport aux écrans en mode texte, un peu trop « vintage ». Ce livre permet à des personnes connaissant déjà Python d’investir le monde du graphique avec des fenêtres agréables et pratiques.
Au sommaire :
PyQt5 – Développez vos interfaces graphiques en Python
L’auteur
Benoit Prieur est Ingénieur en informatique diplômé de l’ISIMA de Clermont-Ferrand, il conduit des missions de conseil pour le compte de sa société Soarthec. Spécialisé dans le développement en Python et en C#, il met quotidiennement en œuvre ses compétences de développement auprès de ses clients. Il est également formateur sur les technologies .NET et le développement Python.
A qui s’adresse ce livre ?
Ce livre sur le framework PyQt5 s’adresse aux développeurs possédant déjà une expérience en développement avec le langage Python, qui souhaitent disposer de connaissances plus avancées pour concevoir des interfaces graphiques.
De la notion de widget PyQt, en passant par les diverses façons d’agencer et de disposer les éléments d’une interface graphique, ce livre étudie en profondeur l’architecture et la conception d’une application PyQt. L’auteur détaille la gestion des évènements, les styles et les apparences d’une interface, la réalisation d’animations, l’interaction avec des bases de données relationnelles, l’intégration d’éléments sonores ou vidéo, la gestion des couches réseau ou encore le multithreading.
Pour terminer, un chapitre est consacré à des utilisations de PyQt5 qui démontrent tout l’éclectisme du framework : l’affichage de graphiques et de diagrammes de données, le web browsing ou l’animation et la modélisation en 3D.
Qu’est ce que Qt ?
Qt  est une API orientée objet développée en C++. Elle offre des composants d’interface graphique (widgets), d’accès aux données, de connexions réseaux, de gestion des fils d’exécution (threads), d’analyse XML, etc. Par certains aspects, elle ressemble à un framework lorsqu’on l’utilise pour concevoir des interfaces graphiques ou que l’on conçoit l’architecture de son application en utilisant les mécanismes des signaux et slots par exemple.
est une API orientée objet développée en C++. Elle offre des composants d’interface graphique (widgets), d’accès aux données, de connexions réseaux, de gestion des fils d’exécution (threads), d’analyse XML, etc. Par certains aspects, elle ressemble à un framework lorsqu’on l’utilise pour concevoir des interfaces graphiques ou que l’on conçoit l’architecture de son application en utilisant les mécanismes des signaux et slots par exemple.
Qt a l’avantage d’être portable et fonctionne aussi bien sur Windows, Mac ou Linux et donc… sur le Raspberry Pi. De nombreux programmes sont développés avec Qt, parmi les plus connus : KDE, VLC, Skype, Google Earth ou VirtualBox. Cette portabilité a donné naissance à des solutions utilisées avec d’autres langages : Java (Qt Jamsi), Ruby (QtRuby), web (QtWebKit) et Python avec PyQt qui nous intéresse ici.
PyQt5 fonctionne uniquement avec la version Qt5 et on estime à 400 classes et plus de 6000 fonctions les fonctionnalités disponibles. Le livre de Benoît Prieur permet de démarrer avec Qt5. Vous pouvez télécharger la table des matières au format PDF.
Chapitre 1
Ce chapitre explique l’installation de PyQt5 (pour le Raspberry Pi c’est un peu différent, je vous ai ajouté cela à la fin de l’article) et l’utilisation de QtCore (le module de base) qui permet de gérer le threading (processus), les événements et les entrées/sorties. Vient ensuite QtGui qui gère l’affichage graphique en OpenGL et le module QtWidgets qui inclut les classes relatives aux Xidgets (composants graphiques utilisés par les programmes).
 On commence par un « Hello world » en PyQt5, c’est une fenêtre vide qui joue ce rôle. Le programme ne comporte que quelques lignes, chacune étant commentée en détail pour permettre à l’utilisateur de bien appréhender le programme.
On commence par un « Hello world » en PyQt5, c’est une fenêtre vide qui joue ce rôle. Le programme ne comporte que quelques lignes, chacune étant commentée en détail pour permettre à l’utilisateur de bien appréhender le programme.
On a en quelques lignes et quelques secondes une fenêtre opérationnelle, déplaçable et redimensionnable. Pour les anciens qui ont connu le développement Xwindow au siècle dernier… c’est un bonheur !
Avec ce premier exemple, Benoît montre comment créer une classe héritant des propriétés de cette première fenêtre pour ensuite l’instancier et l’adapter à ses besoins.
Chapitre 2
C’est un inventaire des Widgets PyQt5, pour que l’utilisateur découvre les énormes possibilités mises à sa disposition. On commence avec QWidget qui est l’objet dont sont issus les autres Widgets. Toutes ses propriétés sont listées, ce qui occupe pas moins de … 5 pages, et la consultation de la documentation en ligne est évidemment un passage obligé pour l’exploiter.
 L’auteur explique à partir de QWidget comment ajouter une icône de fenêtre, créer une fenêtre modale (qui interdit à l’utilisateur toute autre action dans une autre fenêtre), modifier le curseur de la souris.
L’auteur explique à partir de QWidget comment ajouter une icône de fenêtre, créer une fenêtre modale (qui interdit à l’utilisateur toute autre action dans une autre fenêtre), modifier le curseur de la souris.
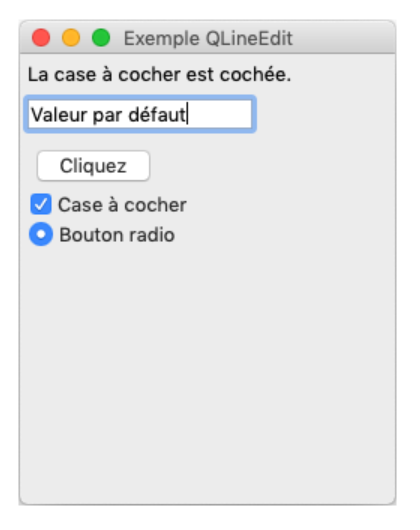
La suite de ce chapitre vous amène à afficher dans la fenêtre du texte, une image, un bouton à cliquer, des cases à cocher, une liste déroulante de texte ou numérique, une zone de choix de date et heure ou encore une barre de progression. On voit qu’en quelques lignes PyQt permet de réaliser très vite une fenêtre et un formulaire.
Chapitre 3
 Dans le chapitre précédents, les Widgets créés se positionnaient automatiquement dans la fenêtre, ce qui n’est pas forcément le choix du développeur. Ce chapitre aborde le positionnement des Widgets, ce qui va permettre au développeur de créer ses fenêtres exactement comme il le souhaite. On y trouve les dispositions verticales, horizontales, en grille, la création de formulaire comportant des labels, des zones de saisie et des boutons. Avec QTabWidget on voit comment créer des formulaires complexes, contenant plusieurs onglets dans la même fenêtre.
Dans le chapitre précédents, les Widgets créés se positionnaient automatiquement dans la fenêtre, ce qui n’est pas forcément le choix du développeur. Ce chapitre aborde le positionnement des Widgets, ce qui va permettre au développeur de créer ses fenêtres exactement comme il le souhaite. On y trouve les dispositions verticales, horizontales, en grille, la création de formulaire comportant des labels, des zones de saisie et des boutons. Avec QTabWidget on voit comment créer des formulaires complexes, contenant plusieurs onglets dans la même fenêtre.
Benoît montre ensuite comment faciliter la compréhension et l’utilisation des formulaires en regroupant les Widgets avec QGroupBox. On termine ce chapitre avec QToolBar qui ajoute à la fenêtre une barre d’outils donnant un accès direct à des fonctions (créer, ouvrir, copier, coller…).
Chapitre 4
Ici c’est de la gestion des événements dont il est question. On apprend comment associer en PyQt5 une action (appui sur un bouton par exemple) avec un traitement (afficher un texte, lancer un calcul…). Ce chapitre aborde les notions de signal et d’emplacement (slot) avec la création d’un bouton pour fermer la fenêtre, la transmission de données entre zones de la fenêtre.
Pour aller plus loin, on verra ensuite comment développer sa propre gestion d’événements avec PyQtSignal au travers d’un exemple d’application.
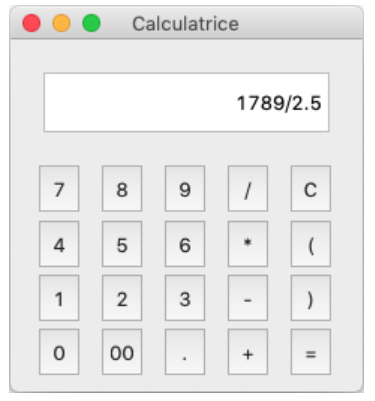
Vient ensuite le passage de paramètres à des slots comme par exemple une calculatrice dont tous les boutons partagent le même slot mais peuvent indiquer « Je suis le bouton + » ou « Je suis le bouton * ».
Chapitre 5
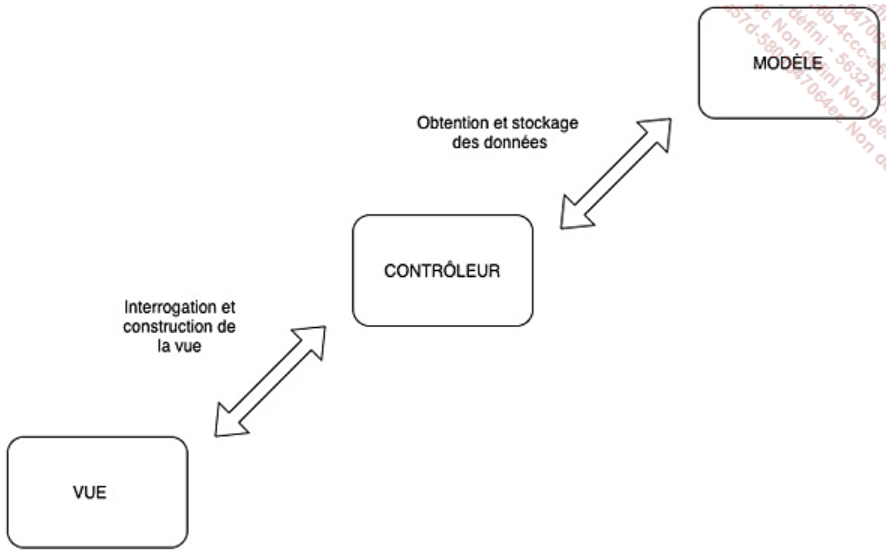
 Dans le chapitre 5 c’est le modèle MVC (Modèle-Vue-Contrôleur) qui est abordé. Celui-ci permet une organisation claire des applis que vous développez en séparant l’apparence (Vue), le traitement (Contrôleur) et le modèle (les données). Cette séparation facilite la maintenance et l’évolution du code, tout en assurant sa clarté et en permettant de réutiliser des éléments comme les contrôleurs. Cette séparation facilite aussi le débogage du fait de la séparation des éléments.
Dans le chapitre 5 c’est le modèle MVC (Modèle-Vue-Contrôleur) qui est abordé. Celui-ci permet une organisation claire des applis que vous développez en séparant l’apparence (Vue), le traitement (Contrôleur) et le modèle (les données). Cette séparation facilite la maintenance et l’évolution du code, tout en assurant sa clarté et en permettant de réutiliser des éléments comme les contrôleurs. Cette séparation facilite aussi le débogage du fait de la séparation des éléments.
 L’application choisie par Benoît pour montrer la mise en œuvre de MVC est une calculatrice. On commence par définir l’apparence (Vue). Le modèle est simple puisque la calculatrice ne fait pas appel à une base de donnée ou à la récupération de données depuis une API. La seule donnée produite est l’évaluation (calcul) de l’expression mathématique saisie par l’utilisateur.
L’application choisie par Benoît pour montrer la mise en œuvre de MVC est une calculatrice. On commence par définir l’apparence (Vue). Le modèle est simple puisque la calculatrice ne fait pas appel à une base de donnée ou à la récupération de données depuis une API. La seule donnée produite est l’évaluation (calcul) de l’expression mathématique saisie par l’utilisateur.
Enfin le contrôleur connecte les signaux et les slots, bouton par bouton. La touche = lance la méthode calculer pour fournir le résultat.
On continue en créant une application type NotePad (Bloc Note) simplifiée. C’est un éditeur de texte dont l’auteur pose le cahier des charges avant de détailler la réalisation du programme. L’application inclut des menus déroulants et permet des actions sur le texte (couper, coller, copier, refaire, défaire) et sur le fichier (ouvrir, sauvegarder).
On termine ce chapitre avec une application de traitement de texte, plus évoluée. Ici on peut choisir la police, sa taille, la couleur du texte et lui appliquer des ornements : gras, italique, souligné, barré… On a une application de synthèse qui regroupe de nombreuses fonction que vous pourrez réutiliser dans vos développements.
Chapitre 6
 Ici on découvre la gestion des styles et des apparences avec PyQt5. On voit comment utiliser les polices de caractères, ajouter des images et des icônes… Benoît explique comment créer un fichier de ressources pour PyQt5. Ce fichier va contenir des ressources directement utilisables par le code Python, sans recourir à des fichiers images externes (stockés sur le disque).
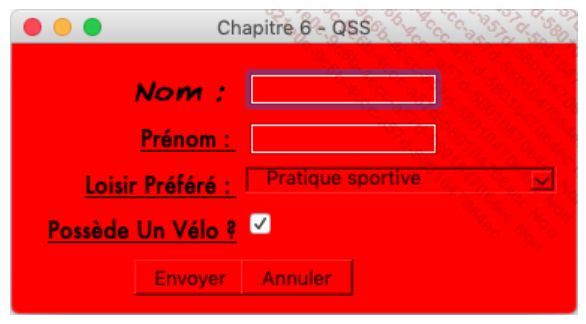
Ici on découvre la gestion des styles et des apparences avec PyQt5. On voit comment utiliser les polices de caractères, ajouter des images et des icônes… Benoît explique comment créer un fichier de ressources pour PyQt5. Ce fichier va contenir des ressources directement utilisables par le code Python, sans recourir à des fichiers images externes (stockés sur le disque).  Viennent ensuite QPalette et QBrush, avec la gestion des styles, un peu comme en HTML avec CSS. C’est ce que permet QSS avec lequel vous créerez une feuille de style basique, pour définir la valeur d’une propriété d’un widget donné. On peut ainsi agir sur la couleur de fond, la couleur des textes, leur taille, la police… On retrouve un peu les mêmes possibilités qu’en CSS avec les notations # pour cibler un objet particulier ou . pour appliquer uniquement aux instances d’un widget sans affecter ses héritiers.
Viennent ensuite QPalette et QBrush, avec la gestion des styles, un peu comme en HTML avec CSS. C’est ce que permet QSS avec lequel vous créerez une feuille de style basique, pour définir la valeur d’une propriété d’un widget donné. On peut ainsi agir sur la couleur de fond, la couleur des textes, leur taille, la police… On retrouve un peu les mêmes possibilités qu’en CSS avec les notations # pour cibler un objet particulier ou . pour appliquer uniquement aux instances d’un widget sans affecter ses héritiers.
Chapitre 7
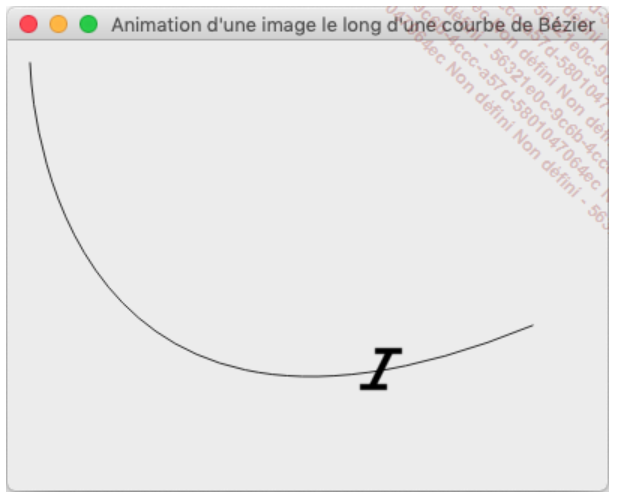
 Avec ce chapitre vous explorerez les animations. On apprend par exemple à changer la taille d’un bouton quand la souris passe dessus, ou à changer la couleur du label dans un formulaire. Une animation plus élaborée fait suivre une courbe de Bézier à un objet. Cela permet d’envisager la création de petits jeux vidéo. Ces animations doivent rester simples. On privilégiera le framework PyGame qui est mieux adapté au développement de jeux.
Avec ce chapitre vous explorerez les animations. On apprend par exemple à changer la taille d’un bouton quand la souris passe dessus, ou à changer la couleur du label dans un formulaire. Une animation plus élaborée fait suivre une courbe de Bézier à un objet. Cela permet d’envisager la création de petits jeux vidéo. Ces animations doivent rester simples. On privilégiera le framework PyGame qui est mieux adapté au développement de jeux.
Chapitre 8
 Ici il est question des bases de données (BDD). Une application Qt peut bien entendu effectuer des requêtes en accédant à une BDD, elle peut modifier des données.
Ici il est question des bases de données (BDD). Une application Qt peut bien entendu effectuer des requêtes en accédant à une BDD, elle peut modifier des données.
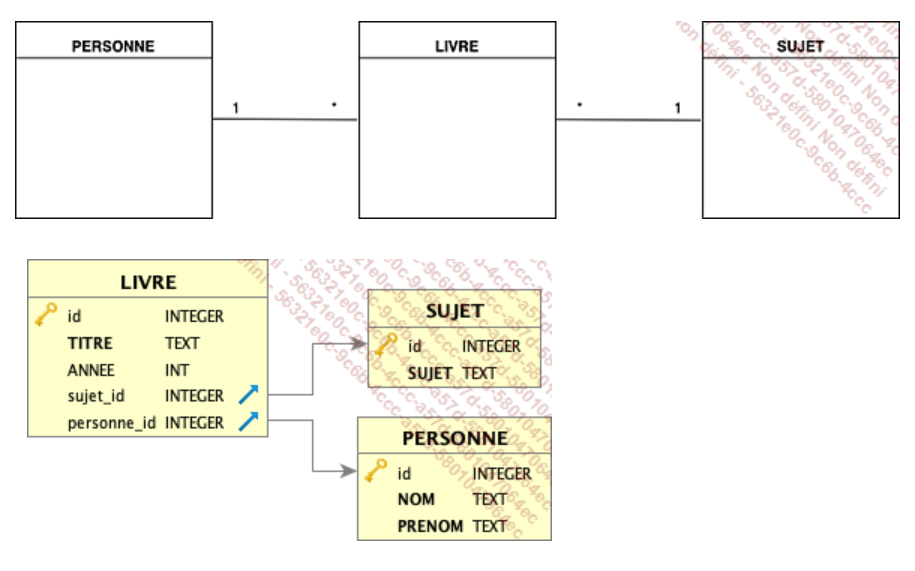
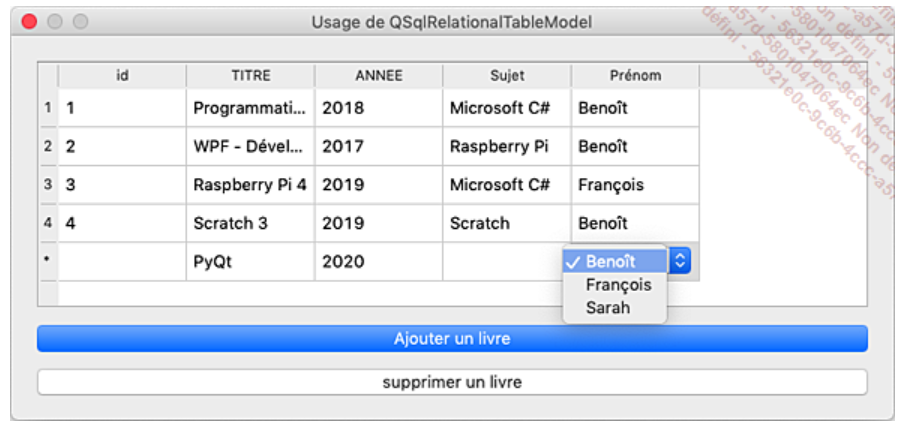
 L’auteur donne un exemple détaillé basé sur SQlite. L’accès se fait en SQL et il suffira d’importer le module adéquat pour accéder à n’importe quelle autre BDD. Vous y apprendrez à créer une BDD, la classique base de livres qui inclut le titre, le nom de l’auteur et le sujet du livre.
L’auteur donne un exemple détaillé basé sur SQlite. L’accès se fait en SQL et il suffira d’importer le module adéquat pour accéder à n’importe quelle autre BDD. Vous y apprendrez à créer une BDD, la classique base de livres qui inclut le titre, le nom de l’auteur et le sujet du livre.
Vous pourrez ensuite insérer de nouvelles données, créer des requêtes avec jointure (utilisant plusieurs tables). Avec QSqlTableModel on peut créer facilement un contrôle graphique d’une BDD et QDatWidgetMApper peut générer une fiche correspondant à une seule ligne de la BDD, avec les informations désirées.
Chapitre 9
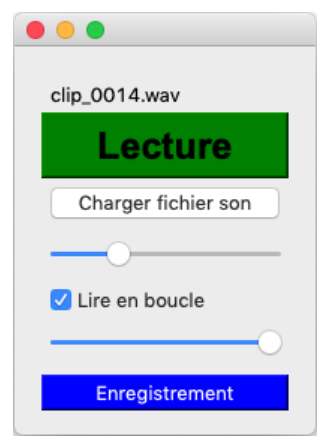
 Les développeurs intègrent de plus en plus du son et de la vidéo à leurs applications. Ce chapitre explique comment gérer ces flux avec QMultimedia. Depuis la simple diffusion d’un son à son enregistrement, tous les outils sont disponibles dans PyQt et Benoît montre comment les mettre en œuvre pour créer un enregistreur /lecteur (image de gauche) sonore qui utilise le micro d’un ordinateur portable, par exemple.
Les développeurs intègrent de plus en plus du son et de la vidéo à leurs applications. Ce chapitre explique comment gérer ces flux avec QMultimedia. Depuis la simple diffusion d’un son à son enregistrement, tous les outils sont disponibles dans PyQt et Benoît montre comment les mettre en œuvre pour créer un enregistreur /lecteur (image de gauche) sonore qui utilise le micro d’un ordinateur portable, par exemple.
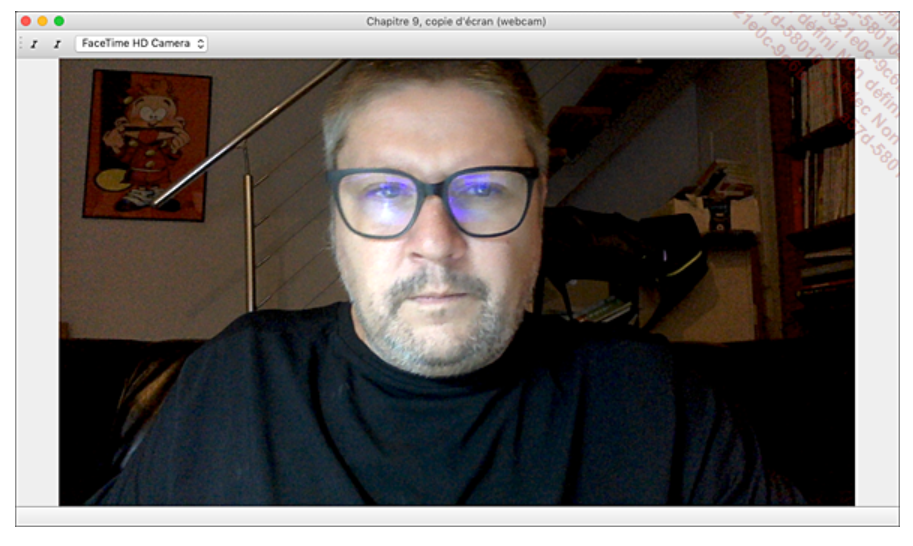
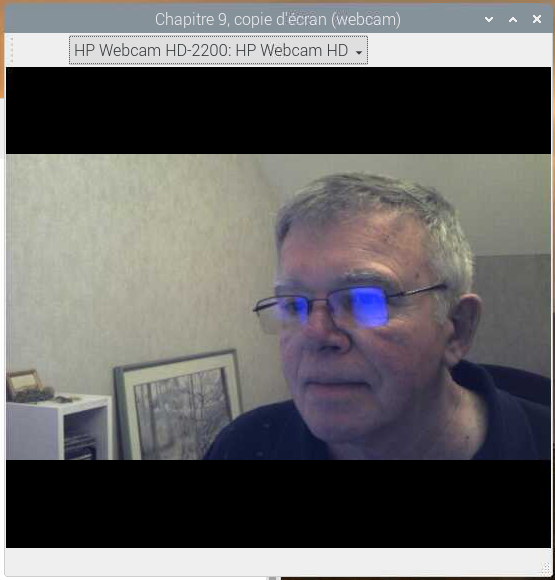
Avec la vidéo vous trouverez une application de capture vidéo à partir d’une caméra, permettant d’enregistrer la vidéo dans un répertoire, d’afficher le retour vidéo à l’écran et permettant de réaliser des captures d’écran.
Chapitre 10
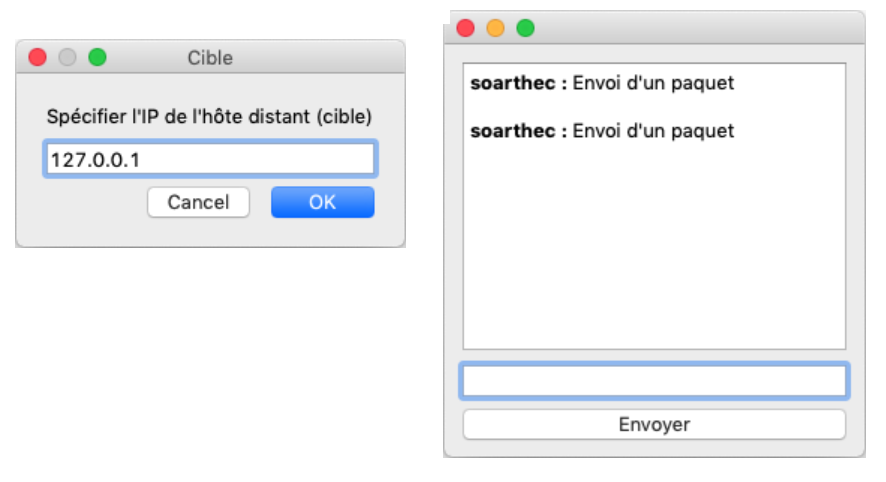
Ce chapitre vous entraîne dans le monde du réseau car Qt gère les couches réseau, y compris les couches basses. Après un rappel (bien utile) de quelques bases de réseau (adresse IP, socket, protocoles UDP et TCP) vous apprenez à développer une messagerie locale en UDP ainsi qu’une messagerie instantanée basée sur TCP.
PyQt autorise également les requêtes HTTP et permet de récupérer les données d’une page web. Un exemple de ce chapitre explique comment réaliser une requête POST et récupérer les données renvoyées par les serveur (un tableau JSON).
Chapitre 11
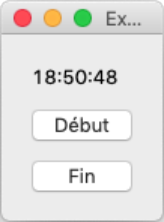
 Il est consacré au multithreading qui permet de faire cohabiter plusieurs threads (fils d’instructions) d’une application, chacun réalisant une tâche différente pour l’application. Pour illustrer cette fonctionnalité vous verrez comment créer un afficheur de l’heure courante, avec affichage des secondes.
Il est consacré au multithreading qui permet de faire cohabiter plusieurs threads (fils d’instructions) d’une application, chacun réalisant une tâche différente pour l’application. Pour illustrer cette fonctionnalité vous verrez comment créer un afficheur de l’heure courante, avec affichage des secondes.
Suivent d’autres exemples qui utilisent le multithreading :
- Lancement d’un thread principal dans une fenêtre puis d’un thread secondaire dans une fenêtre qui lui est dédiée. Deux boutons permettent de lancer les threads.
- Recherche sur le disque dur de fichiers dont le nom comporte une chaîne de caractères donnée. Cette recherche peut durer longtemps et il est intéressant de la lancer dans un thread dédié.
Chapitre 12
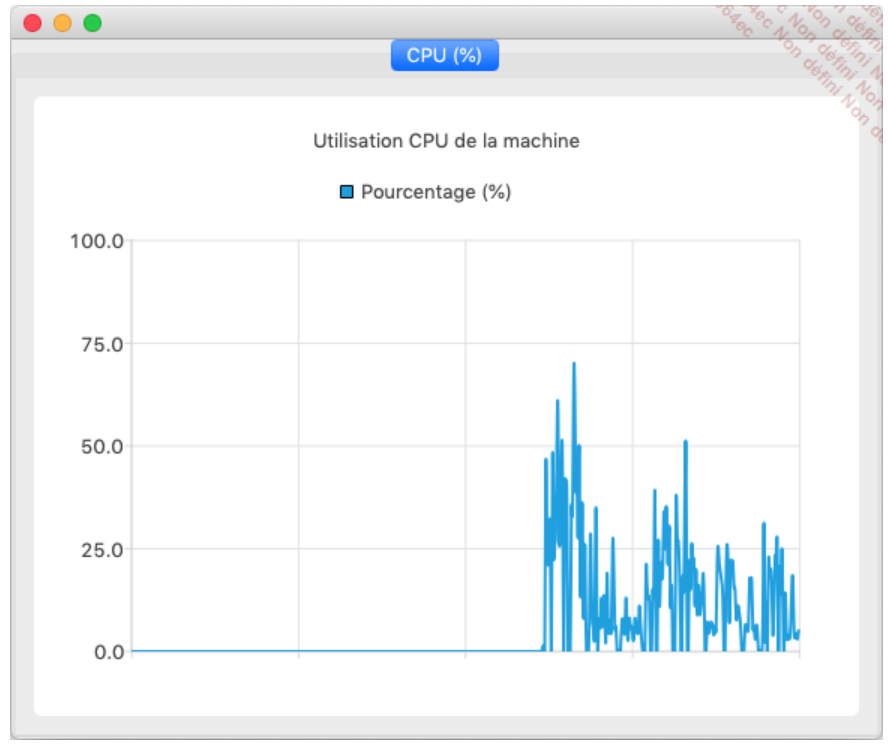
Le dernier chapitre indique des pistes pour utiliser d’autres aspects de PyQt5 comme QtCharts, permettant de générer des graphiques et diagrammes (points, lignes, barres, camemberts, chronogrammes…).
Un exemple d’application affichant la charge CPU est fourni (ci-dessus).
On trouve aussi dans ce chapitre les « Web Browsing » avec PyQtWebEngine. Ici l’exemple est tout simplement… un navigateur web !
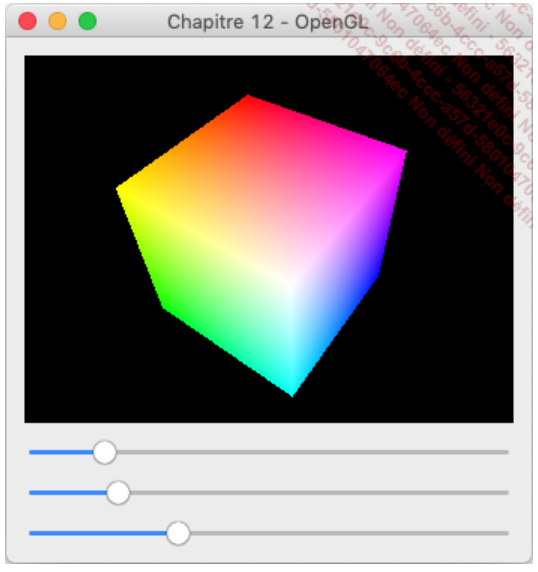
Comme PyQt5 couvre de nombreux domaines, on trouvera également ici un support OpenGL. L’appli explique comment créer une forme simple (un cube) en 3D et le faire « tourner » dans un espace 3D.
Installer Qt5 sur Raspberry Pi OS
Si je vous parle de ce livre c’est bien entendu parce qu’on peut utiliser cette ressource sur le Raspberry Pi ! Voici comment vous pouvez installer PyQt5 sur Raspberry Pi OS et apprendre à l’utiliser. Pas besoin de PC, votre Raspberry Pi suffira…
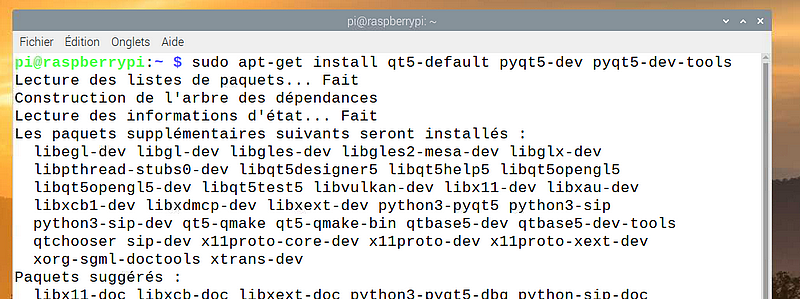
Installez les paquets nécessaires :
|
1 |
sudo apt-get install qt5-default pyqt5-dev pyqt5-dev-tools |
A la fin de l’installation, créez un dossier et mettez le programme dedans, puis lancez-le avec Python3 :
pi@raspberrypi:~ $ mkdir pyqt5
pi@raspberrypi:~ $ cd pyqt5/
pi@raspberrypi:~/pyqt5 $ nano helloworld1.py
pi@raspberrypi:~/pyqt5 $ python3 helloworld1.py
qt5ct: using qt5ct plugin
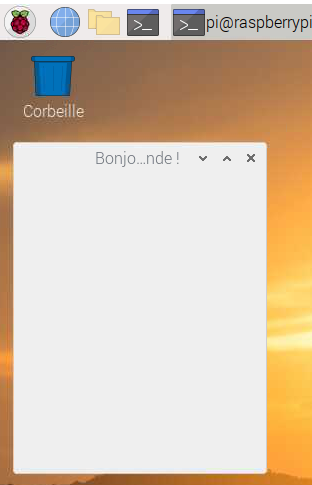
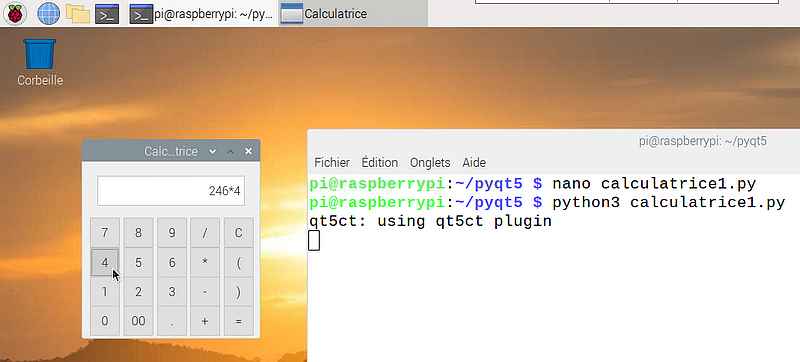
 Vous aurez l’affichage de la fenêtre qui prouve que votre installation fonctionne. La décoration dans Raspberry Pi OS est moins jolie que sur un PC, mais c’est tout à fait utilisable. On peut par exemple tester avec la calculatrice :
Vous aurez l’affichage de la fenêtre qui prouve que votre installation fonctionne. La décoration dans Raspberry Pi OS est moins jolie que sur un PC, mais c’est tout à fait utilisable. On peut par exemple tester avec la calculatrice :
Ce programme vous fournira sur le bureau une calculatrice tout à fait fonctionnelle.
Pour utiliser le Multimedia il faudra installer QtMultimedia :
sudo apt-get install python3-pyqt5.qtmultimedia
sudo apt-get install libqt5multimedia5-plugins
Vous aurez alors accès au multimedia. Ici une caméra HP2200 connectée à un Raspberry Pi 4 fournit cette image via une application Qt5
PyQt5 est donc utilisable sur le Raspberry Pi moyennant l’adaptation du nom de quelques paquets.
Conclusion
Réservé à des makers ou développeurs ayant déjà de premières notions en Python, le framework PyQt5 ouvre un champ de possibilités énorme dans le domaine des interfaces graphiques. Tous les éléments permettant de développer des applis graphiquement sont décrites ici en détail.
Ce livre de 325 pages aborde les bases de PyQt5 et le développement des applis constituant un « minimum » pour bien démarrer. Tous les programmes sont téléchargeables sur le site des Editions ENI gratuitement.
Si vous achetez ce livre en cliquant sur ce lien (affilié) ENI vous offre la version en ligne du livre accessible pendant 1 an, avec les illustrations en couleur.
Bravo et merci à Benoit pour ce livre dont les amateurs de Raspberry Pi ne manqueront pas de profiter, puisque PyQt5 fonctionne sur notre framboise préférée. Voilà un bon moyen de développer des interfaces époustouflantes pour vos projets aussi bien en domotique qu’en météo, en robotique etc…










Salut François,
Je confirme que c’est excellent PyQt5, c’est la solution que j’ai retenue pour mes applis. Par contre si on souhaite l’utiliser au delà de son utilisation perso attention ! La bibliothèque PyQt5 n’est qu’un wrapper, au final on utilise la techno Qt5 qui a une licence à respecter dans le cadre d’une utilisation commerciale, avec des droits à payer.
Il existe aussi PySide qui wrappe également Qt5 mais cela ne résout pas le souci de licence 😉
merci Romuald !
donc pour une utilisation « maker » sans commercialisation c’est bon…