 Deux articles précédents vous avaient proposé de découvrir le micro:bit et comment l’utiliser. Mais que peut-on faire avec cette carte ?
Deux articles précédents vous avaient proposé de découvrir le micro:bit et comment l’utiliser. Mais que peut-on faire avec cette carte ?
Nous allons apprendre à coder notre micro:bit pour qu’il puisse vous donner une note de compatibilité avec vos amis.
Comment faire ?!
Au sommaire :
Étape 1: Codage des boutons
- Rendez vous sur : https://www.microbit.co.uk/app/#edit:ac0e535a-dd0e-4a1c-b754-1a5c599a3b0 pour démarrer un nouveau projet dans l’éditeur de Code Kingdoms. Appelez le : Évaluez vos amitiés
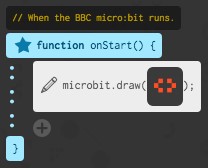
- Lorsque le micro:bit démarrera il affichera une image montrant que les deux boutons doivent être pressés.
Nous allons réaliser un petit programme permettant de simuler un test d’amitié reposant sur des nombres aléatoires. Lorsque les boutons A et B seront appuyés en même temps, le micro:bit fera apparaître à l’écran un point d’interrogation clignotant 5 fois. Un nombre aléatoire apparaîtra alors. Plus le nombre est élevé plus vous êtes « amis ». Pour un nombre au dessus de 75, le micro:bit affichera également un cœur.
(Vous pouvez utiliser du texte défilant à la place d’une image si vous préférez.)
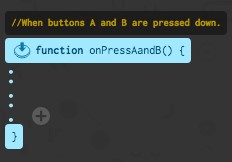
- Ajouter un nouveau onPressAandB à votre projet.
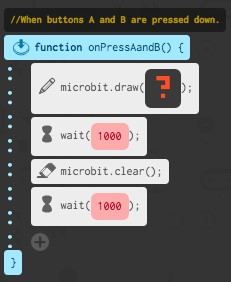
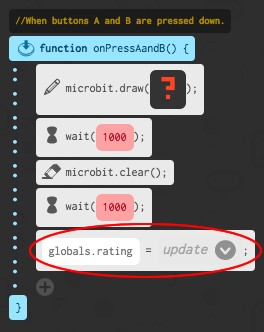
- Ajoutez au code un point d’interrogation pendant 1 seconde, pour donner un peu de suspense.
- Testez le code : Lorsque vous appuyez sur les boutons A et B ensemble, un point d’interrogation devrait clignoter sur l’écran.
Étape 2: Affichage d’une note
Afficher la note d’amitié à l’écran.
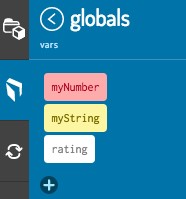
- Cliquez sur la bibliothèque «Globals», et créez une nouvelle variable appelée rating.
- Faites glisser votre variable à la fin de votre onPressAandB.
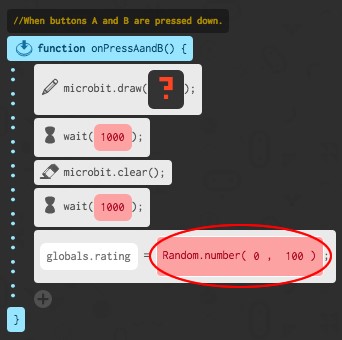
- Cliquez sur la bibliothèque «aléatoire», et utiliser le bloc aléatoire pour régler la note à un nombre aléatoire entre 0 et 100.
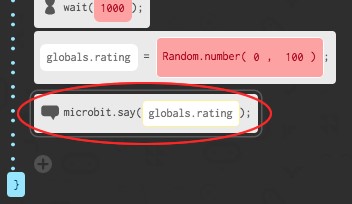
- Ajoutez un say comme ceci :
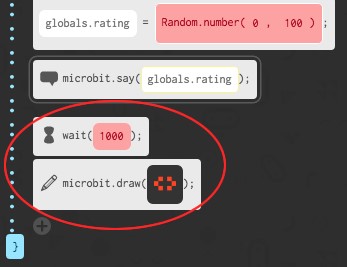
- Enfin, après un délai, affichez à nouveau les instructions.
- Testez votre code. Maintenant, si vous appuyez sur les boutons A et B ensemble, une notation aléatoire doit être affichée.
Étape 3: Les meilleurs copains
Nous allons afficher un cœur quand 2 amis ont une note élevée.
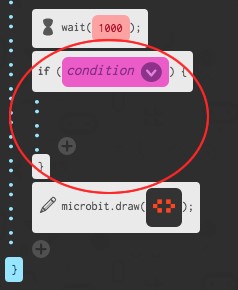
- Ajoutez un if à votre code, juste avant que les instructions soient affichées.
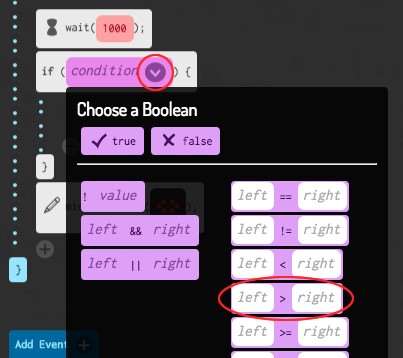
- Vous souhaitez afficher un cœur si la note est élevée (disons plus de 75). Pour ce faire, cliquez sur la flèche vers le bas dans votre if.
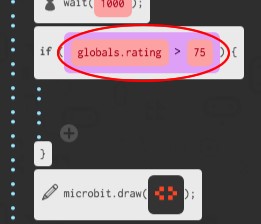
- Faites glisser votre rating variable dans le côté gauche de votre if, et ajouter le numéro 75 sur le côté droit.
Tout code dans ce if sera exécuté si la note est de plus de 75.
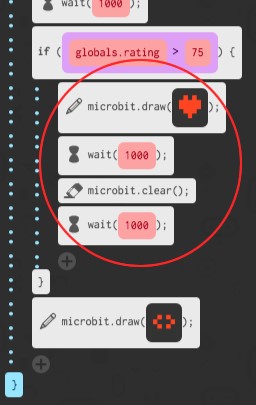
- Montrer une image de cœur à l’écran pendant 1 seconde si la note est de plus de 75.
- Testez votre code. Est-ce que l’image d’un cœur est affiché si la note est de plus de 75? Vous devrez surement tester plusieurs fois!
Défi: Faible note
Pouvez-vous afficher une croix ou un visage triste pour une note de moins de 25?
Étape 4: Ajout d’une animation
Affichons une animation courte dans votre programme.
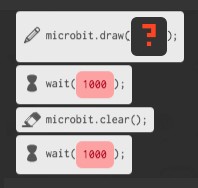
- Voici le code pour afficher un point d’interrogation pendant 1 seconde avant d’effacer l’écran:
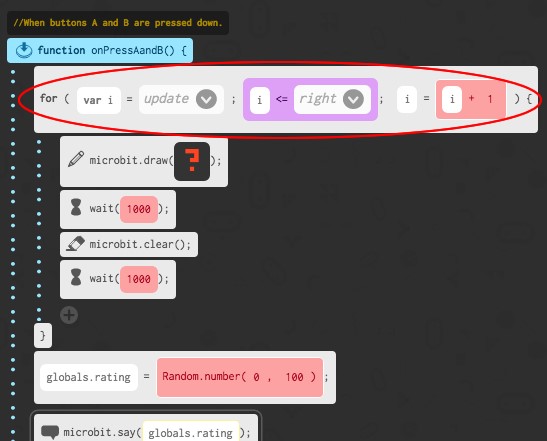
- Pour que ce point d’interrogation clignote 5 fois, vous aurez besoin de mettre ce code à l’intérieur d’une boucle for.
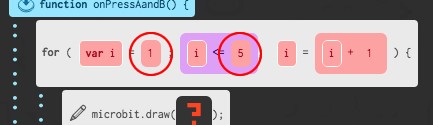
- Enfin, vous aurez juste besoin de programmer la boucle pour commencer à 1, et terminer à 5 . Cela permettra la répétition de code 5 fois d’affilé.
Défi: Plus d’animations
Pouvez-vous faire clignoter d’autres images sur l’écran?
Code final
// When the BBC micro:bit -
runs.function onStart( ) {
microbit.draw(Pattern("00000.01010.10001.01010.00000"));
}
function onPressAandB( ) {
for (var i = 1; i <= 5; i = i + 1) {
microbit.draw(Pattern("11111.00001.00111.00000.00100"));
wait(1000);
microbit.clear();
wait(1000);
}
globals.rating = Random.number(0, 100);
microbit.say(globals.rating);
wait(1000);
if (globals.rating > 75) {
microbit.draw(Pattern("01010.11111.11111.01110.00100"));
wait(1000);
microbit.clear();
wait(1000);
}
microbit.draw(Pattern("00000.01010.10001.01010.00000"));
}
Vidéo d’aide
Article inspiré de: https://www.codeclubprojects.org/en-GB/microbit/rate-your-mates/

















Salut à tous,
Sympa, mais je crois que je ne me mettrai jamais à ce type de programmation 😉
le monstre & n b s p ; c’est encore glissé dans le code 🙂
@+