 L’utilisation du Micro:bit s’avère en réalité d’une immense simplicité. En fait, il ne suffit que de trois grandes étapes pour réussir
L’utilisation du Micro:bit s’avère en réalité d’une immense simplicité. En fait, il ne suffit que de trois grandes étapes pour réussir
- Création du code
- Compilation du code
- Transfert du code sur le Micro:bit
Et voilà le tour est joué ! Rien de plus simple.
Comment utiliser le Micro:bit
La Création du code, comment s’effectue-t-elle ?
Contrairement à un grand nombre de codes, celui-ci ne s’écrit pas sur un logiciel dédié (ex : Notepad++) mais bien sur un navigateur Web ou une application sur smartphone.
L’utilisation sur PC
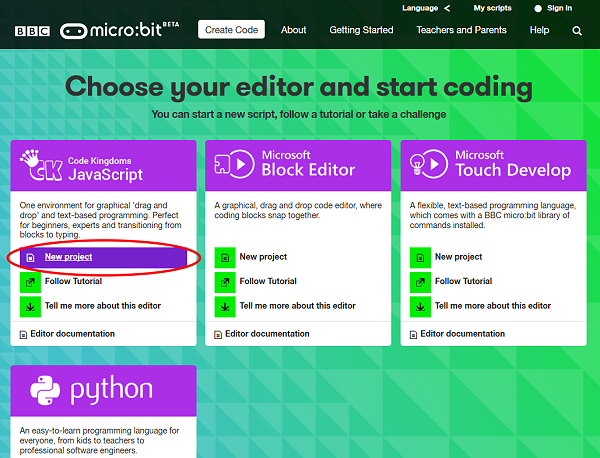
Rendez-vous à cette adresse et sélectionnez l’éditeur que vous souhaiter parmi la liste suivante : Ici JavaScript >> New Project
-
Code Kingdoms JavaScript
Code Kingdoms est un éditeur JavaScript simple, visuel, intuitif, compréhensible… Il dispose d’une interface dédiée dite Drag and Drop le rendant accessible aux débutants. Disponible également en mode texte.
-
Microsoft Block Editor
Le Microsoft Block Editor est un éditeur également visuel. Technique de glisser-déposer pour placer les blocs de codage.
-
Microsoft Touch Develop
Avec son interface tactile, Touch Develop a été conçu principalement pour les appareils mobiles. Il peut également être utilisé avec un ordinateur disposant d’un clavier et d’une souris.
-
Python
MicroPython est un éditeur entièrement basé sur ligne de commande, parfait pour ceux qui veulent pousser leurs compétences de codage au maximum.
Pour un débutant il serait donc conseillé d’utiliser le JavaScript simple et intuitif. Pour un utilisateur sur tablette le Touch Develop de Microsoft reste préférable mais pour un utilisateur expérimenté qui n’a pas peur de se salir les mains avec du code le Micro Python sera de loin le meilleur et le plus perfectionné.
Notre première création
Ce projet est assez simple même pour une personne qui n’a jamais touché au codage de sa vie. Pour ce faire nous allons utiliser du JavaScript. Mais tout d’abord nous allons voir les principales fonctions, actions, etc. dont nous aurons besoin :
- draw(Pattern) : permet de dessiner ou de choisir parmi quelques modèles proposés les formes à effectuer sur la matrice LED.
- wait(milliseconde) : permet de marquer une pause de x milliseconde ;
- function onStart() : effectue l’action ou les actions au démarrage du micro:bit ;
- function onShake() : effectue l’action ou les actions lorsqu’on secoue le micro:bit ;
- function onPressA() : effectue l’action ou les actions lorsqu’on presse le bouton A ;
- function onPressB() : effectue l’action ou les actions lorsqu’on presse le bouton B ;
- function onPressAandB() : effectue l’action ou les actions lorsqu’on presse simultanément les boutons A et B ;
- function onReleaseA() : effectue l’action ou les actions lorsqu’on relâche le bouton A ;
- function onReleaseB() : effectue l’action ou les actions lorsqu’on relâche le bouton A ;
Bon maintenant que vous connaissez les principales fonctions nous allons pouvoir passer à la partie pratique !
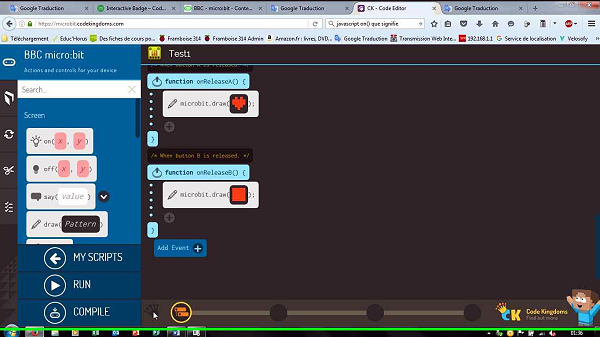
Pour dessiner une image sur la matrice quand le Micro:bit est sous tension, faites glisser un drawbloc dans la zone de code (à gauche) à l’ intérieur de l’événement onStart. En cas d’erreur, vous pouvez faire glisser le bloc dans la poubelle. Maintenant que le bloc de code est placé au bon endroit il ne reste plus qu’à choisir l’image qui sera affichée sur la matrice, pour cela cliquez sur la flèche à côté de pattern, vous pouvez maintenant choisir une image à afficher, ou même dessiner la vôtre.

Pour tester votre code, cliquez sur « Exécuter » ou « Run » dans le menu en bas de l’écran. Vous devriez voir votre matrice personnalisé sur le Micro:bit à droite de l’éditeur.
Vous pouvez également tester votre code directement sur le Micro:bit en le compilant ! Pour ce faire, rien de plus simple, cliquez sur le bouton « compiler » ou « compile » dans le menu en bas à gauche de l’écran. Une fenêtre apparaitra puis vous aurez accès au téléchargement de votre fichier au format .hex. Une fois ce dernier téléchargé, copiez le sur votre Micro:bit comme si vous transfériez un fichier vers une clé USB standard. Votre programme devrait se lancer (Remarque : si le programme ne se lance pas, un petit coup de Reset ne fait pas de mal !). Vous pouvez dès à présent retirer l’alimentation via µUSB et brancher la batterie.
Remarques :
Il est possible de mettre plusieurs images à la suite les unes des autres mais il faudra placer un wait entre chaque draw.
Il est également possible de suivre ce tuto mais de remplacer la fonction onStart par une autre fonction.
Exemple de programme réalisable à partir de ce tuto :
function onPressA( ) {
microbit.draw(Pattern("01010.01010.00000.10001.01110"));
}
function onPressB( ) {
microbit.draw(Pattern("01010.01010.00000.10001.01110"));
wait(250);
microbit.draw(Pattern("01010.01010.00000.00000.11111"));
wait(250);
microbit.draw(Pattern("01010.01010.00000.01110.10001"));
}
function onShake( ) {
microbit.draw(Pattern("00000.00001.00010.10100.01000"));
}
function onPressAandB( ) {
microbit.draw(Pattern("01010.10101.01010.10101.01010"));
}
function onReleaseA( ) {
microbit.draw(Pattern("01010.11111.11111.01110.00100"));
}
function onReleaseB( ) {
microbit.draw(Pattern("11111.11111.11111.11111.11111"));</code>
}