 Après vous avoir présenté la carte 1SHEELD et la mise en place de sa bibliothèque sur l’IDE Arduino, ainsi que l’installation de l’application Android sur votre smartphone, voici venu le temps des premiers essais.
Après vous avoir présenté la carte 1SHEELD et la mise en place de sa bibliothèque sur l’IDE Arduino, ainsi que l’installation de l’application Android sur votre smartphone, voici venu le temps des premiers essais.
Le premier programme réalisé dans un nouvel environnement de programmation est généralement « Hello World » ou son équivalent français « Salut Tout le monde ». Ceci permet de vérifier que la chaîne de programmation fonctionne et qu’on est capable d’envoyer un résultat sur l’écran. En informatique embarqué souvent l’écran fait défaut 😉 alors on a conservé cette notion de « Hello World » mais l’habitude veut qu’on allume un LED pour tester si tout fonctionne bien.
Je vous propose de commencer par « allumer » une LED virtuelle sur l’écran de votre smartphone, après on passera à quelque chose de plus compliqué avec un afficheur 7 segments…
Au sommaire :
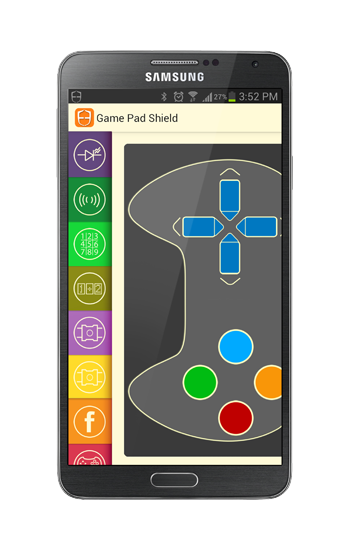
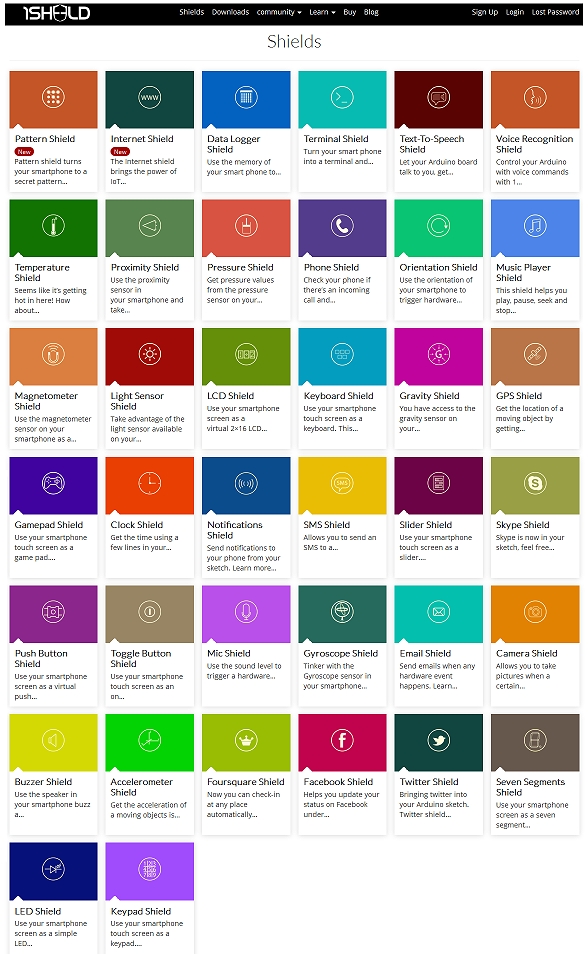
LES DIFFÉRENTS SHIELDS
Comme vous le voyez ci-dessus, les shields sont nombreux et chacun correspond à une ou plusieurs fonctions de la librairie OneShield.
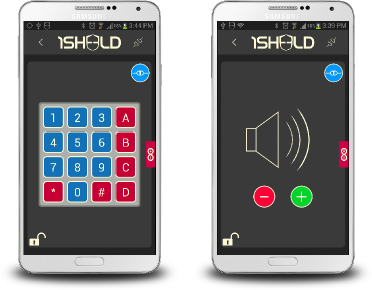
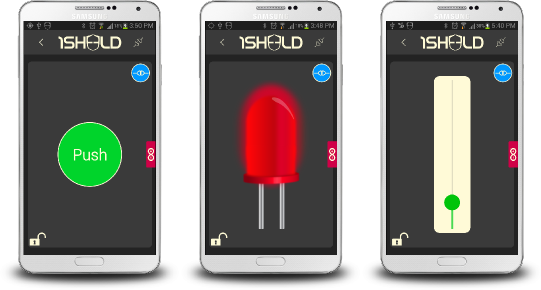
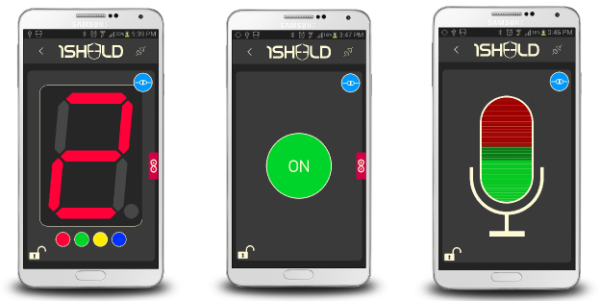
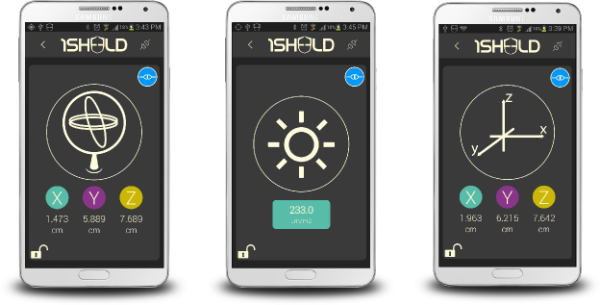
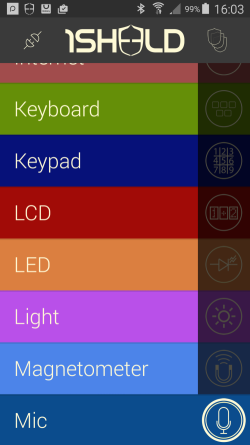
Encore quelques capteurs et fonctions tels qu’ils sont affichés sur l’écran du smartphone.





 Il faut noter que chacune des parties graphiques de l’appli Android est peaufinée et très jolie et pratique à utiliser…
Il faut noter que chacune des parties graphiques de l’appli Android est peaufinée et très jolie et pratique à utiliser…
UN PREMIER ESSAI – ALLUMER UNE LED
Voici venu le moment de procéder à un premier essai. Le « Hello World » de l’embarqué c’est l’allumage d’une LED. Nous allons commencer par cela. Branchez votre carte Arduino sur une alimentation ou un port USB. La LED bleue de la carte 1SHEELD clignote, indiquant l’activité de l’interface BlueTooth.
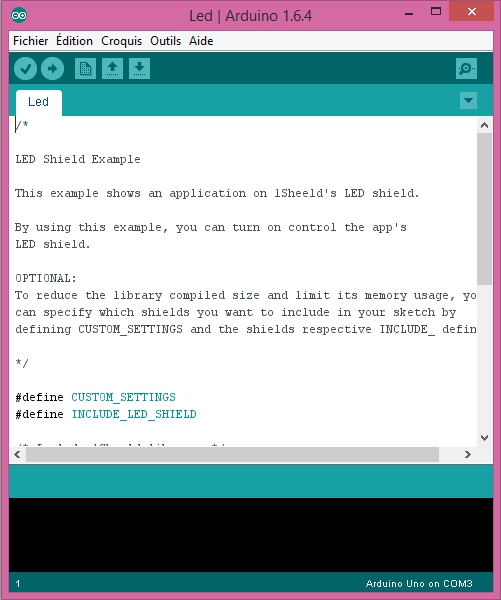
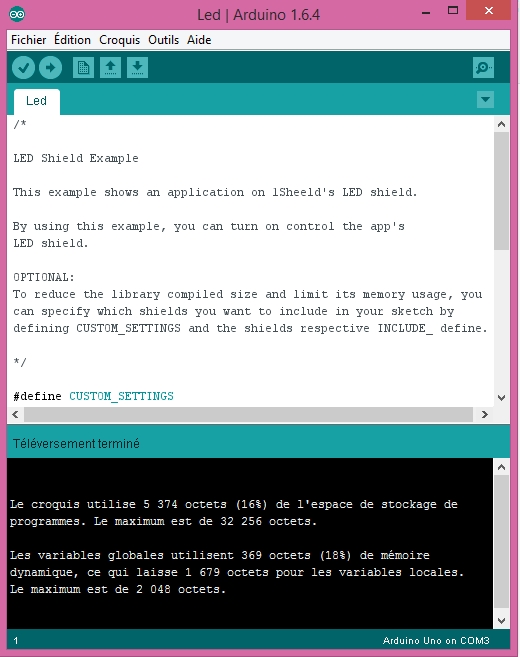
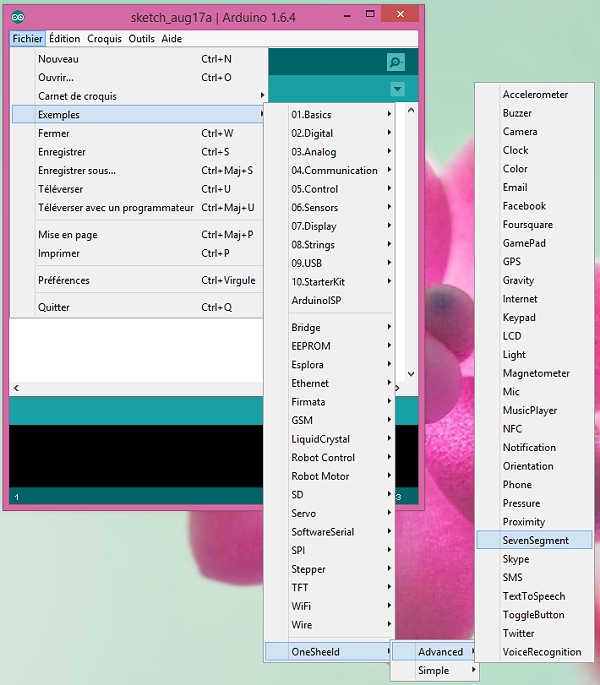
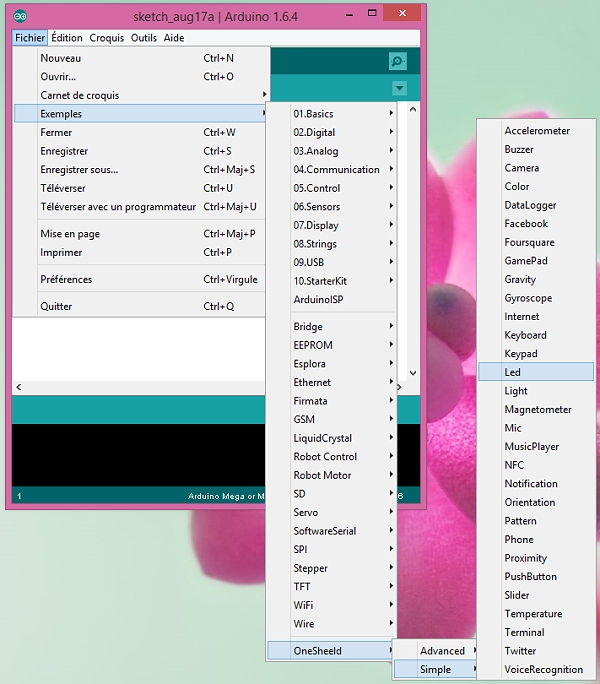
Ouvrez votre IDE Arduino. Dans Fichiers > Exemples > OneSheeld > Simple Sélectionnez Led.
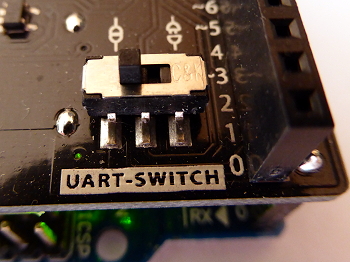
 Pour permettre le chargement du sketch dans la mémoire de l’Arduino, passez le commutateur UART SWITCH de la carte 1SHEELD sur la position Déconnecté :
Pour permettre le chargement du sketch dans la mémoire de l’Arduino, passez le commutateur UART SWITCH de la carte 1SHEELD sur la position Déconnecté :
 Sur la photo ci-dessus il faut pousser le commutateur vers la droite.
Sur la photo ci-dessus il faut pousser le commutateur vers la droite.
Vous pouvez maintenant téléverser le sketch.
 Lorsque le transfert est terminè (ci-dessus) pensez bien à remettre le commutateur UART SWITCH de la carte 1SHEELD sur la position permettant la communication entre l’Arduino et la carte 1SHEELD :
Lorsque le transfert est terminè (ci-dessus) pensez bien à remettre le commutateur UART SWITCH de la carte 1SHEELD sur la position permettant la communication entre l’Arduino et la carte 1SHEELD :
Lorsque vous basculez le commutateur dans cette position, la LED verte TxD se met à clignoter, indiquant que la carte 1SHEELD essaye de dialoguer avec l’appli Android.
Démarrez l’appli 1SHEELD sur votre smartphone. Connectez vous à la carte 1SHEELD.
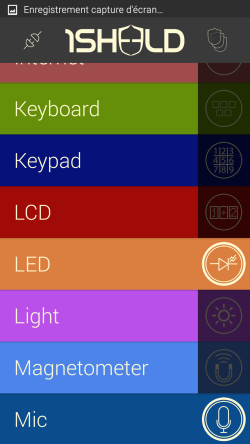
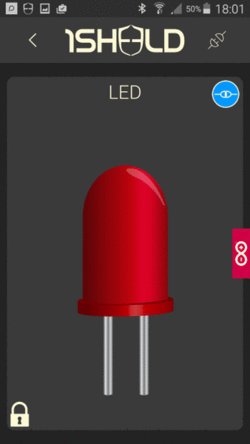
 Faites défiler les shields, puis cliquez sur LED :
Faites défiler les shields, puis cliquez sur LED :
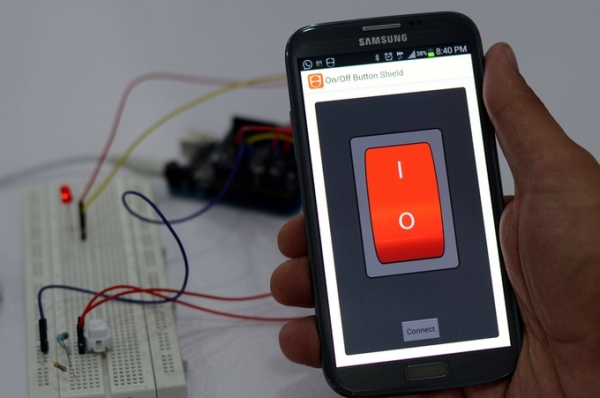
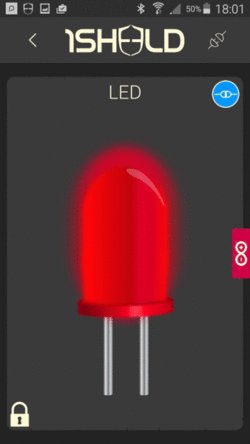
 Enfin cliquez sur le logo de 1SHEELD (en haut à droite de l’écran) et vous devez observer ceci à l’écran :
Enfin cliquez sur le logo de 1SHEELD (en haut à droite de l’écran) et vous devez observer ceci à l’écran :
SECOND ESSAI
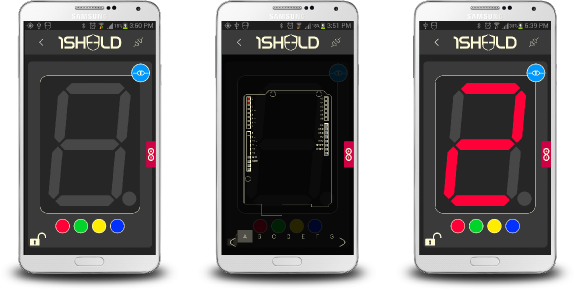
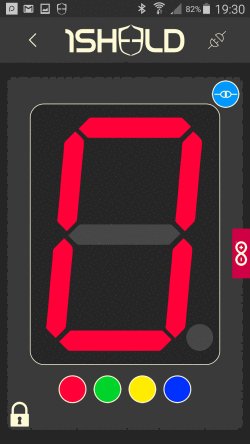
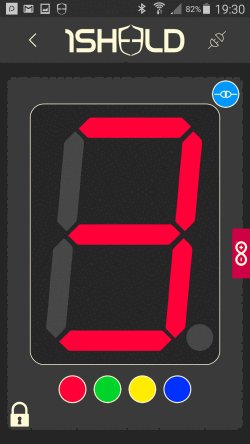
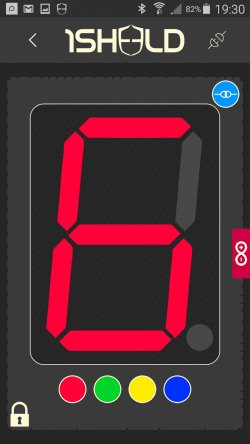
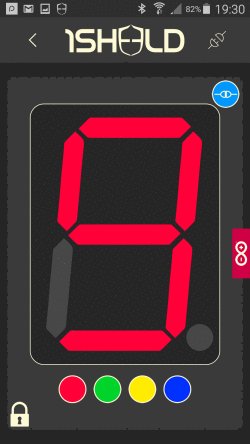
 Il s’agit cette fois d’un exemple « Advanced » qui se sert du smartphone pour afficher un chiffre en 7 segments. Je vous laisse découvrir le script et je vous propose le résultat, réalisé à partir de copies d’écran du smartphone, assemblées en GIF animé…
Il s’agit cette fois d’un exemple « Advanced » qui se sert du smartphone pour afficher un chiffre en 7 segments. Je vous laisse découvrir le script et je vous propose le résultat, réalisé à partir de copies d’écran du smartphone, assemblées en GIF animé…
J’ai choisi d’afficher en rouge mais selon l’environnement (ou simplement votre goût) vous pourrez choisir 4 couleurs pour l’afficheur (rouge, vert, jaune ou bleu) en cliquant simplement sur les points de couleur sous l’afficheur…
LA VIDÉO DES ESSAIS
Dans cette vidéo vous retrouverez l’essai effectué avec l’afficheur 7 segment ainsi qu’un test réalisé avec l’application Gravity qui envoie les informations des accéléromètres à la carte Arduino, celle-ci retournant une Notification au smartphone quand il a été bougé 3 fois…
CONCLUSION
Pour les clubs et les associations, pour les TP en collège et lycée, ou même en IUT, on a ici une carte universelle qui dispose d’une bibliothèque de fonctions extrêmement fournie et toujours en cours d’évolution. Son coût de 54,90€ est largement compensé par la multitude de possibilités qu’elle offre… Vous la trouverez sur le site de TXROBOTIC.
Les concepteurs de la carte recommandent l’usage de Codebender. Cet interface permet de développer pour Arduino en ligne à partir d’un navigateur. La librairie OneSheeld fait partie des outils fournis avec Codebender et elle est mise à jour directement par les créateurs sur le site de Codebender. Ceci vous évite le suite des versions et la mise à jour de votre IDE Arduino.
Mais c’est une autre histoire. Cet article est déjà bien fourni et je vous parlerai de Codebender … une prochaine fois 😉
SOURCES
- http://1sheeld.com/
- http://www.atmel.com/images/atmel-2513-8-bit-avr-microntroller-atmega162_datasheet.pdf
- http://50.116.9.186/tutorials/using-1sheeld-with-different-arduino-boards/
- http://www.txrobotic.com/fr/blog/1sheeld-piloter-projet-arduino-depuis-un-smartphone/
- http://www.txrobotic.com/fr/shield-pour-du-developpement-virtuel-1sheeld.html








Merci Francois !
Malgré son prix un peu élevé la carte reste intéressante..
Sinon encore merci pour ton blog, il est superbe (tous le monde le sait) !!
merci 😉 !