S i vous prenez 1000 développeurs professionnels (hors dev. web) et que vous leur demandez ce qu’ils pensent de JavaScript, il y a fort à parier que 999 vous répondent que c’est le pire langage jamais inventé et celui qui ne fait pas partie des 999 vous répondra à coup sûr ‘vous pouvez répéter la question ?‘ Tant que c’était cloisonné dans des pages web pour faire rigoler des smileys quand on les chatouillait du pointeur ou pour faire tomber de la neige sur l’écran pendant les fêtes de Noël ça ne gênait personne, mais voilà, depuis quelques années, la donne a changé.
i vous prenez 1000 développeurs professionnels (hors dev. web) et que vous leur demandez ce qu’ils pensent de JavaScript, il y a fort à parier que 999 vous répondent que c’est le pire langage jamais inventé et celui qui ne fait pas partie des 999 vous répondra à coup sûr ‘vous pouvez répéter la question ?‘ Tant que c’était cloisonné dans des pages web pour faire rigoler des smileys quand on les chatouillait du pointeur ou pour faire tomber de la neige sur l’écran pendant les fêtes de Noël ça ne gênait personne, mais voilà, depuis quelques années, la donne a changé.
Au sommaire :
La guerre du Web
Dans les hautes sphères des centres de réflexions ou l’on cache les inventeurs d’idées qui décident comment l’outil informatique doit évoluer et nous imposent comment nous devons l’utiliser (comment ça ou c’est ? j’en sais rien moi, c’est la bas, ailleurs …), il est tombé un jour comme une évidence que pour régner, il fallait s’imposer par le web. C’est là que la guerre a commencé. Non non, Pas celle des Orcs contre les Humains, ça c’était juste de la bagarre de bac à sable en comparaison. Je vous parle de la vraie guerre, celle des navigateurs. Celle-la même qui ravage le monde depuis plusieurs décennies. Qui a oublié la raclée infligée à Nestcape par Microsoft et le retour de la vengeance du justicier FireFox.

Pendant que ça se battait à grand coup normalisation, de plugins et de moteurs de rendering plus ou moins performant mais surtout moins compatible, sans plus vraiment plus savoir pourquoi ça se battait, un nouvel ennemi s’installait. Je parle bien sûr de La légion Ardente … heuu qu’est-ce que je raconte-moi, je voulais dire Chrome. Depuis, les armes sont devenues de plus en plus destructrices, les alliances ont été rompues, les champs de batailles infiniment plus nombreux et il ne reste plus rien des premières querelles du début … En fait à bien y regarder, si, il reste une chose : JavaScript.
Le survivant JavaScript
La technologie JavaScript était là depuis toujours. Elle a survécu on ne sait comment à toutes les batailles et dans tous les camps. Avec son typage fantôme, ses callback que l’on savait quand on les call mais jamais si et quand ils allaient décider de back. Un écosystème vide de tout et entouré de rien ou il fallait se palucher tout ce qui existait déjà dans tous les autres langages. En plus en prenant bien soin à chaque fois de conditionner pour être compatible avec chaque navigateur du moment (pour ceux à venir, on avisera … ou pas). Ses class soutenues par des prototypes à moins que ce ne soit l’inverse. Et que dire des millions de pages utilisant des scripts douteux, codés à l’arrache par des webmasters improvisés et qui finissaient exécutés (ou plus souvent plantés) sur votre système. J’ai toujours adoré les trucs du genre ‘Ce site est optimisé pour IE’ qui en réalité voulait dire : Si t’est sous Linux ou Mac t’étonnes pas si ça marche pas. Ou l’inverse, ‘Ce site n’est pas compatible avec Internet Explorer’ alors que 90% des ordinateurs de bureau tournaient sous Windows.
 Si on m’avait donnée 1 centime à chaque fois que j’ai eu chargé une page qui m’informait d’une erreur JavaScript, je serais aujourd’hui plein aux as et j’écrirais ce billet depuis mon yacht stationné aux Caraïbes avec autour de moi, une foule de vahinés dévouées pour m’abreuver de cocktails (cocktaux ? …) exotiques. La réalité, c’est que je ne possède qu’une barque de pêche, que j’écris depuis mon petit bureau et que si j’ai soif, il faut que je bouge mon popotin jusqu’au frigo et que je me serve moi-même une pils bon marché. Par contre, JavaScript est toujours là et il contribue indiscutablement à remplir les poches des géants du web (ou des rois du monde si vous préférez).
Si on m’avait donnée 1 centime à chaque fois que j’ai eu chargé une page qui m’informait d’une erreur JavaScript, je serais aujourd’hui plein aux as et j’écrirais ce billet depuis mon yacht stationné aux Caraïbes avec autour de moi, une foule de vahinés dévouées pour m’abreuver de cocktails (cocktaux ? …) exotiques. La réalité, c’est que je ne possède qu’une barque de pêche, que j’écris depuis mon petit bureau et que si j’ai soif, il faut que je bouge mon popotin jusqu’au frigo et que je me serve moi-même une pils bon marché. Par contre, JavaScript est toujours là et il contribue indiscutablement à remplir les poches des géants du web (ou des rois du monde si vous préférez).

Soigner le mal par le mal
Ce n’est pas bien, c’est nul, c’est lamentable, mais c’est là et bien là et soit on fait avec, soit on ne fait pas. Certains l’on bien compris. Avec l’évolution de l’HTML et de CSS Les premiers Framework pour JavaScript ont commencé à voir le jour. JQuery, Angular, MooTools et j’en passe. Jusqu’à des langages de programmation en surcouche comme CoffeeScript ou plus récemment TypeScript. Petit à petit le piteux langage s’émancipe, se standardise et finalement devient omniprésent au point de faire de l’ombre à des technologies que l’on pensait indétrônables. Qu’on le veuille ou non le logiciel le plus utilisé au quotidien dans le monde, c’est le client http (sous différentes formes) et il y a systématiquement du JavaScript derrière.

JavaScript, l’arme fatale
En plus de tous ces outils censés faciliter et rendre plus robuste les développements en JavaScript, Google a eu l’idée folle de prétendre que JavaScript pouvait être ‘très’ performant. Ils ont des fois idées étranges chez Google, mais à force d’embaucher des geeks qui carburent au RedBull entre 2 pécos aux herbes, évidement ça donne parfois des idées auxquelles les autres ne pensent pas forcement. En fait Google avait bien compris qu’à l’avenir,  ce qui ferait la puissance d’un navigateur, ce serait avant tout sa capacité à être le plus performant possible pour exécuter de l’ignoble mais indispensable code JavaScript. Ils ont bossé la dessus et en est sortie V8. Un truc open source capable de compiler du JavaScript en natif qu’ils ont porté sur la plupart des plateformes. Puis est arrivé un geek sans doute un peu plus redbullisé que les autres avec une idée encore plus déjantée. Pourquoi ne pas utiliser la puissance de ce moteur en dehors d’un navigateur ? Et paf, comme un cheveu dans la soupe, voila NodeJS.
ce qui ferait la puissance d’un navigateur, ce serait avant tout sa capacité à être le plus performant possible pour exécuter de l’ignoble mais indispensable code JavaScript. Ils ont bossé la dessus et en est sortie V8. Un truc open source capable de compiler du JavaScript en natif qu’ils ont porté sur la plupart des plateformes. Puis est arrivé un geek sans doute un peu plus redbullisé que les autres avec une idée encore plus déjantée. Pourquoi ne pas utiliser la puissance de ce moteur en dehors d’un navigateur ? Et paf, comme un cheveu dans la soupe, voila NodeJS.

Une plateforme applicative orientée réseaux, mais cette fois ci indépendante du navigateur. Nous voila donc désormais en possession d’un puissant outil qui va nous permettre d’exécuter nativement du code que l’on avait déjà du mal a supporter quand il était interprété dans les navigateurs web.
NodeJS, une approche différente.

Quand j’ai découvert ça il y a quelques années, j’ai réagi comme n’importe quel développeur. Encore une mode pour faire un ‘trucbuzz’ pas comme les autres et qui ne marchera jamais. En plus c’est du JavaScript, donc ça me fout des boutons et je ne vais surement pas revenir à de l’homéopathie de ménagère alors que ça fait 30 ans que j’exerce mes pouvoirs grâce à de la magie noire super puissante. A vrai dire, je ne voyais aucun intérêt à utiliser ce truc.
 Bon, ok, je vais y jeter un coup d’œil, mais vite fait alors … Je me suis donc mis à me documenter un peu, à tester à temps perdu, à expérimenter. Je crois que je n’ai jamais autant insulté un ordinateur que quand je me suis mis à NodeJS. Rien ne fonctionnait comme je voulais, aucun des réflexes que j’avais sous n’importe quel autre langage ne me donnait satisfaction. Puis je me suis souvenu de Clint Eastwood dans Firefox (l’autre), qui devait penser en russe pour pouvoir utiliser le super coucou qu’il venait de taxer aux popofs. Je me suis donc mis à penser ‘asynchrone’. Une hérésie pour un développeur ou normalement quasiment tout est synchrone sauf exclusivement ce que l’on a volontairement codé pour ne pas l’être. Avec NodeJS, c’est juste tout le contraire.
Bon, ok, je vais y jeter un coup d’œil, mais vite fait alors … Je me suis donc mis à me documenter un peu, à tester à temps perdu, à expérimenter. Je crois que je n’ai jamais autant insulté un ordinateur que quand je me suis mis à NodeJS. Rien ne fonctionnait comme je voulais, aucun des réflexes que j’avais sous n’importe quel autre langage ne me donnait satisfaction. Puis je me suis souvenu de Clint Eastwood dans Firefox (l’autre), qui devait penser en russe pour pouvoir utiliser le super coucou qu’il venait de taxer aux popofs. Je me suis donc mis à penser ‘asynchrone’. Une hérésie pour un développeur ou normalement quasiment tout est synchrone sauf exclusivement ce que l’on a volontairement codé pour ne pas l’être. Avec NodeJS, c’est juste tout le contraire.
Très réticent au début, j’ai fini par accepter le concept ‘diffèrent’ et je dois bien l’avouer, j’ai même par moment été scotché par la facilité d’usage et les performances comparées à bien d’autres langages que je pratique depuis très longtemps. Professionnellement, je n’utilise pas (encore) trop NodeJS. J’ai juste migré quelques vieilles applis PHP pour me débarrasser définitivement d’un vieux serveur Apache et je dois dire que tout fonctionne parfaitement bien et même mieux du fait que j’ai pu remplacer tous mes échanges Ajax par des Socket.Io. En revanche pour mes dev. perso, notamment pour le Pi, je l’utilise de plus en plus.
NodeJS et le Raspberry PI
NodeJS est inclus dans les 2 dernières distributions de Raspbian (au moins) et son gestionnaire de paquets (npm) est installable par une simple commande apt-get. Le nombre de paquets disponibles est hallucinant ce qui rend parfois le choix hasardeux et il ne faut pas hésiter à en tester plusieurs pour une même tâche. Une fois les préjugés passés sur le langage, on peut développer très vite des applications web vivantes en temps réel avec une facilité déconcertante. Bien que ce soit le rôle primaire qu’on lui accorde souvent, il peut faire bien plus que ça. Au regard de sa nativité asynchrone orientée réseaux, de sa légèreté, de la richesse de ses packages ainsi que la possibilité de développer soit même ses propres ‘add-on’, j’entrevois à travers NodeJS un middleware redoutable parfaitement adapté pour les petits Pi.
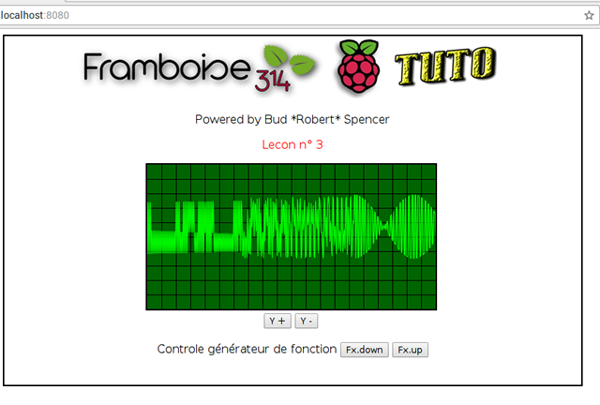
J’ai aussi remarqué sur ce site que le sujet était un peu voir même beaucoup ignoré. Et pourtant il ne se passe pas un jour sur le forum ou des débutants se démènent à essayer d’installer des webserver’s pour utiliser juste quelques pages statiques en guise de GUI et généralement pour des codes douteux écrit en Python. Alors j’ai juste décidé d’informer que l’on pouvait aussi arriver vite à de très bons résultats sans pour autant monter toute une usine à gaz et coder pendant des semaines. Pour ça je me suis fendu d’un petit Tuto sur le forum framboise 314. N’allez pas chercher la dedans du code de gourou. C’est plus destiné a des débutants (ou pas) ne connaissant pas NodeJS. Je suis parti sur l’idée d’écrire du code avec les instructions les plus simples possibles et de le commenter à stricto minimus en me disant que celui qui voulait comprendre pouvait le faire facilement en se documentant un peu. Toutefois, ne retombons pas l’erreur de penser que JavaScript est un langage simple et simplet. Nombreuses de ses critiques sont motivées par des incompréhensions ou méconnaissance de son fonctionnement.
A ma connaissance le forum est libre de lecture sans forcement avoir besoin de s’inscrire, et si ça vous intéresse, cela se trouve la : http://forums.framboise314.fr/viewtopic.php?f=44&t=3033
Conclusion
Faute de ne pouvoir tout connaître, les informaticiens et plus généralement les développeurs sont souvent assez ‘fermés’ et réticents envers les technologies qu’ils n’utilisent pas. Ils ne leur portent généralement que peu d’intérêt et ne les voient pas évoluer. Je dois bien avouer que si une voyante m’avais prédit qu’un jour que j’écrirais un article pour présenter du JavaScript, je l’aurais sans doute traitée de charlatane. Si vous ne l’avez jamais fait, je vous invite aussi à faire des recherches sur l’avis des développeurs professionnels concernant cette technologie. Certains sont dépités et crient au scandale, d’autres le trouvent intéressant et d’autres encore trouvent ca carrément génial. Certains vont même jusqu’à être convaincu que cela va tuer pas mal d’autres technologies. Je n’ai personnellement pas la prétention d’avoir assez de recul pour dire qu’il faille l’utiliser massivement ou pas. Je me range plus dans la catégorie c’est intéressant mais en tout état de cause, je m’y intéresse et je ne suis pas le seul. Netflix, Payal, Facebook, LinkedIn, Yahoo, Microsoft et bien d’autre font même plus que de s’y intéresser.




Firefox avec Clint Eastwood j’avais adoré… à l’époque, aujourd’hui ça doit piquer un peu mais bon c’est dirty Clint quoi !
J’ai bien aimé le « Je me suis donc mis à penser ‘asynchrone’… une hérésie ».
L’Asynchrone c’est un peu plus long à mettre en oeuvre mais après c’est tellement mieux de ne jamais bloquer (enfin faut jamais dire jamais hein), comme sous Delphi à l’époque avec la libraire ICS versus Indy pour faire du réseau, Indy c’est bloquant avec une des threads à gogo, alors qu’ICS est prévu nativement pour de l’Asynchrone et on gère juste quelques Worker Threads pour les processus un peu long, et à force de bosser en pensant Asynchrone c’est l’inverse qui se produit « mais comment peut-on bosser en mode synchrone … une hérésie ! » du coup quand j’ai vu arriver Ajax j’ai dis YES ! et avec NodeJS pareil 😉
Merci pour le retour Mr Dodutils 🙂 .
Codeur et néanmoins un brin écrivain Robert, Alias Bud Spencer.
L’écriture, la tournure des phrases, le vocabulaire, la façon de faire passer ses idées, des informations. Finalement n’est ce pas aussi, pour une langue (un langage) , une façon universelle de coder ?
En tout cas, bravo pour le tuto très pédagogique sur le forum.
Ça sent le formateur rangé des voitures, non ? 😉
Cordialement .
Ai-je l’air si vieux que cela que tu veuilles me ‘ranger’ Bernard ? 😉
Merci pour ton retour
Javascript à fond pour ma part ! Appli Mobile, Appli de type Soft et Site internet. Technologie intéressante voir géniale comme le dit si bien l’article (couplé avec une base de données orienté objet – MongoDB) ! L’avantage premier est de pouvoir développer sur un langage unifié ! #JSPower
Cependant attention pour les navigateurs avec la nouvelle arrivée ECMA6 (Norme Javascript) qui est pas encore compatible avec tous les navigateurs (mais compatible avec la nouvelle version de NodeJS) !
Cdlt
Quentin
Développeur Web et créateur du logo de framboise314 :p
merci Quentin !
pour le commentaire… et le logo 🙂
De rien c’est normal et tu sais que ça me fait plaisir de t’aider ^^
Merci Quentin. L’avis d’un développeur web sur ce sujet est intéressant. J’imagine que JavaScript est un gros morceau de votre quotidien et je pense que ce sont des gens comme toi qui sont le mieux placé pour en parler.
Effectivement c’est le moins qu’on puisse dire x)
JS c’est bien pour du one shot…allez débugger 10000 lignes de code en asynchrone on en reparle…
je fais partie des 999 développeurs sur 1000 à penser que javascript est un des pires langages que j’ai pu pratiquer (en pire, on a par exemple VB6) et que c’est une hérésie d’avoir sortie ce diable des navigateurs dans lesquels il était enfermé.
Mais je suis pas encore prêt à me laisser convaincre que Javascript c’est bien. j’y touche vraiment que si je n’ai pas d’autre choix 🙂
merci pour ce retour
chaque développeur a ses préférences et il en faut pour tout le monde… et beaucoup de webmaster « amateurs » ont fait leurs armes avec ce langage…
cordialement
François
VB6 ? … Juste pour rappel, c’était la dernière version d’une génération et ça date de près de 20 ans (1998). Doit-on rappeler que VB héritait d’un langage quasiment disparu aujourd’hui que l’on nommait autrefois ‘BASIC’ et qu’il avait pour vocation première d’être avant tout simple à utiliser. Pour rappel toujours, à cette même époque un langage comme python était à peine en version 1.5 (une horreur) et son ide IDLE apparaissait seulement. Je ne veux pas jouer le troll, mais même 18 ans après, IDLE est encore plus près de l’éditeur de texte que de l’IDE comparé à la richesse d’un VB6 de l’époque. VB n’était pas seulement un langage de programmation extrêmement accessible, c’était avant une solution de développement rapide et fiable d’une ergonomie sans pareil pour l’époque que et peu de langage peuvent se prévaloir d’avoir même à ce jour. Pour donner un ‘indice’ à Bernard, oui j’ai formé et pas mal sur ce langage. Je suis tout à fait d’accord avec Francois et je confirme que Visual Basic a été un véritable tremplin pour beaucoup de développeurs. N’oublions pas non plus qu’en son temps, il ne trônait pas par hasard parmi les langages les plus utilisés dans les entreprises. J’ai encore une VM dédiée à VB6 et pour cause, j’ai développé beaucoup de logiciels pour l’industrie avec ce langage (depuis la version 3) et pas mal sont encore en production. Il arrive même que l’on fasse encore appel à mes services pour ajouter des ‘options’ à de l’existant ou comme consultant pour faire l’étude de migration vers des méthodes plus ‘moderne’. Toutefois, je respecte ton avis, mais je serais curieux de savoir en quoi VB6 pouvait être pire que JavaScript …
Bah faut pas prendre la mouche comme ça, je n’aime pas le Javascript et le VB6, je me contente juste de le dire sans obliger personne à être de mon avis. La preuve c’est que je n’ai même jamais fait d’article pour dénigrer l’un ou l’autre 😉
Pour répondre à François. Je suis bien conscient que le Javascript est un tremplin pour pas mal de codeurs, puisque ça été mon cas. Mais le fait d’avoir commencé par du Javascript (puis du PHP) ne m’interdit nullement de réviser mon avis une fois avoir pratiqué des langages qui me plaisent bien plus.
Pour répondre à Bud, le VB6 c’est vieux certes, mais sans vérifier, il me semble que c’est par exemple moins vieux que le C qui n’a pas aussi mal vieilli. J’aurais 2 choses principales à reprocher au VB6: la première n’est pas tellement liée au langage et c’est le manque de documentation et sa pauvreté. La deuxième chose, c’est une certaine incohérence dans le langage, je ne saurais pas donner d’exemple précis (puisque je n’y ai touché qu’une fois pendant 2 mois et que je me suis appliqué à oublié cette période), mais j’en garde le souvenir que rien n’est évident dans ce langage et que la façon intuitive (selon moi) de faire quelque chose n’est jamais la bonne. Bon après c’est peut être du à mon manque d’expérience sur le langage, mais j’ai comme un doute.
Après je n’ai jamais remis en question le fait qu’on puisse utiliser VB6 ou Javascript pour faire des choses très bien, très utiles et très robustes. C’est juste que, personnellement, si je peux utiliser une autre techno, je le fais. J’aurais vraiment l’impression de me punir un en utilisant un de ces langages de mon propre chef. Après si certains se sentent à l’aise sur ces techno, c’est bien pour eux, ils sont libre de se faire du mal (attention, ceci est une blague. je préfère préciser 😉 ).
Pour ce qui est de Python (c’est mon langage de prédilection) et de son évolution, je me garderai bien de chercher à contredire car je n’ai jamais connu la version 1.5. Je suis entièrement d’accord quant à la relative inutilité de IDLE, je ne l’ai jamais vraiment utilisé. J’imagine que ça peut permettre aux purs débutant de se rendre compte qu’il existe une chose merveilleuse qui s’appelle la coloration syntaxique. Au delà de ça, je n’en vois pas l’intérêt.
Voyez, on peut avoir un avis critique aussi sur ses technos préférées 😉
Rassure toi Tryph, je ne prenais la mouche, j’étais juste surpris que l’on puisse faire une comparaison de js avec un langage comme vb6. Tu sais, pour moi il ni a pas vraiment de bon ou de mauvais langage, il y a juste des langages mal connu, mal utilisé ou tout simplement mal choisi pour certains types de projets. Bien sur on a tous nos préférences (ou je dirais plutôt ‘habitudes’), mais quand on est amené à utiliser beaucoup de langages différents, on fini par faire abstraction de tout ca. J’ai toujours été très éclectiques de ce coté la et il n’est pas rare que dans la même journée de boulot je mette les mains dans le cambouis de 4 ou 5 langages différents.
je vais dans le même sens on me demande souvent « Quel est le meilleur langage » ou « Quelle est la meilleure carte ». En général la réponse est : « Pour quoi faire ? ». J’ai besoin d’une voiture, je ne prendrai pas la même pour rouler en ville, faire 60 000 Km par an, aller travailler en forêt sur des pentes raides…
Tout est toujours histoire de compromis 😉
Bonjour,
Très bon article qui, effectivement, donne envie d’essayer 😉
Pourtant, je suis « hermétique » à java dans lequel je ne voyais qu’une resucée d’un concept des années 70.
En effet, les jeunes ont l’impression d’avoir tout inventé et que leurs anciens vivaient dans des cavernes ;-(
l’idée de faciliter la portabilité du code en le faisant exécuter par une machine virtuelle, date des années 74 et une de ses mises en œuvre est le pascal UCSD :
https://en.wikipedia.org/wiki/UCSD_Pascal
Pareil d’ailleurs pour UNIX à qui Linux a tellement emprunté.
Cordialement
Sylvain
Bonjour Sylvain
java et javascript n’ont en commun que « java » mais ne fonctionnent pas de la même façon
cordialement
François
Bonsoir,
Pas besoin de chercher, je suis le 1/1000 ;-))
Je le redis, c’est un bon article. Le style est plaisant et donne envie d’essayer, au moins pour voir.
Cordialement
Sylvain
Effectivement, a l’usage, Java et JavaScript sont 2 choses totalement différentes, mais historiquement, il y a quand même des liens. LiveScript (nom de départ) a été remplacé par JavaScript parce que Netscape et Sun était ‘économiquement’ partenaire et qu’il avait semblé bon d’y associer le non Java qui commençait à grimper. JavaScript à été développé à l’arrache avec comme ordre premier de ne pas faire de l’ombre a Java. Il est rigolo de voir qu’a aujourd’hui, certain géants du web lâche Java pour passer a du JavaScript avec NodeJS
https://www.paypal-engineering.com/2013/11/22/node-js-at-paypal/
Bravo pour ce post, j’adore ! En effet, il n’y a pas que Python pour tirer profit de notre chère Framboise…
J’utilise NodeJS depuis bientôt trois ans, et je suis toujours stupéfait par la puissance de cet environnement.
N’oublions pas node-red, une surcouche graphique fonctionnant sous NodeJS et qui permet de mettre en oeuvre très simplement un serveur web, un serveur websocket, la connexion entre des objets connectés avec différents protocoles, l’interaction avec les réseaux sociaux (allumer une led par un hashtag sur Twitter, trop marrant…) , etc.
Node-red (nodered.org) est installé en standard dans la nouvelle Raspbian et accède aux GPIO du RPi. C’est bluffant et les possibilités sont infinies. Les messages transportés entre chaque noeud sont au format JSON bien sûr. Des milliers de modules sont disponibles, au même titre que les packages nodeJS. Cerise sur le gâteau, le développement sous node-red s’effectue dans un navigateur web, sur le port 1880 par défaut. Node-red vient d’intégrer la JS Foundation : https://js.foundation/projects/
Ça c’est pour le javascript côté « serveur », ou disons côté machine.
Pour le côté client, javascript est omniprésent, il suffit d’essayer Angular (Google) et React (Facebook) en ayant auparavant étudié la nouvelle déclinaison ES2015 dont les profonds changements et nouveautés apportent la maturité au langage.
La synthèse javascript client/serveur est également en marche, avec les fameux MEAN stacks ( Je vous laisse chercher la signification du N et du A de l’acronyme…), des solutions à même de remplacer les vieux LAMP, WAMP et MAMP.
Merci pour le retour Thomas. Je n’ai pas essayé encore Node-Red, mais je compte bien le faire et ton intervention motive bien ma curiosité. Pour MEAN, j’ai 30 ans de bd relationnelles derrière moi et je n’ais pas encore trouvé vraiment l’usage de bd NOSql, mais comme de toute façon, je test tout, j’y viendrait bien. Allez, comme tu donnes de l’info, j’en donne aussi dans le même répertoire : SQL Server implémente désormais nativement JSon dans sa version 2016 et comme chacun sait, JSon, c’est avant tout le format naturel de données de JavaScript.
Que l’on aime ou pas, il faut bien admettre que tout ce qui est JavaScript bouge beaucoup en ce moment …
Excellent article
Pour mettre en exergue un autre avantages de développer en Javascript: La portabilité
Voici mon témoignage de développeur.
Il y a deux ans je ne connaissais rien de javascript et du développement web et j’ai décidé de me lancer dans la création de logiciel purement web. J’ai fait la connaissance de Jquery de Nodejs et de nwjs et j’ai réalisé mes développements pour windows.
Il y a 1 an J’ai fait la connaissance du Raspberry et j’ai décide de porté une application javascript complète sur celui-ci . Cela c »est fait avec une facilité incroyable avec très peu de code à modifier.
Il y a 3 semaines je me suis lancé le défis d’entreprendre également le portage de cette même application javascript sous Android en utilisant Cordova-Jxcore. Et la encore je suis parvenu à ma grande stupéfaction assez aisément à un résultat plus que satisfaisant.
Un point à noter est que c’est grâce à des libraires comme par exemple jQuery qu’il est possible d’avoir cette « portabilité » ou tout du moins « compatibilité » car un dèv Javascript est le plus souvent liée à une interface visuelle dans le navigateur où une grosse partie du boulot concerne justement faire en sorte l’IHM soit compatible « au mieux » entre les différents navigateurs existants parce que sinon ça serait la misère ! ceux qui ont démarré directement avec du mootools ou du jquery ne se rendent souvent pas compte de l’énorme boulot que les gars ont fait et continuent à faire pour assurer que leurs fonctions donnent un résultat le plus identique possible sur Chrome/FF/IE/Opera…
C’est clair que quand on faisait autrefois du JavaScript, on pouvais logiquement être dégouté par ce langage qui n’avait que des défauts. Les différents frameworks ont eu le mérite de rendre tout ca beaucoup plus clair et à aujourd’hui il ne viendrait à plus personne l’idée de faire du JS sans JQuery. Vous noterez que l’excellent ‘didacteur’ que je suis ( n’est ce pas 🙂 ), n’a pas manqué de le ‘quasi’ imposer dans le tuto dès le départ. J’imaginais mal donner l’envie d’essayer ce langage à des débutants en leur proposant du JavaScript ‘a sec’. Même chose pour la portabilité. Dès la première leçon je mettais en avant la possibilité d’utiliser un serveur ou un client sans aucune modification de code aussi bien sur Linux, un Windows et même sur un Mac. Bien sur il y aura toujours les spécificités du matériel et dès que l’on attaque par exemple les GPIO d’un pi, on va pas exécuter son code sur un pc , mais ca c’est assez anecdotique et c’est valable avec tous les langages.
Cordova, c’est un truc génial pour de l’appli mobile ‘perso’. A aujourd’hui, je trouve que c’est encore un peu light pour de l’appli pro exigeante et j’ai des contraintes qui m’obligent à continuer à utiliser Java, mais ca évolue. Pour ceux qui on la chance d’avoir un pc sous Windows, sachez que Cordova est parfaitement intégré à Visual Studio et que c’est très facile à aborder. La première fois que j’avais essayé ca en démo, il ne m’avait fallu guère plus d’un quart d’heure pour développer un compteur de vitesse graphique connecté à la puce GPS (avec la jauge de la leçon 4 du tuto) et déployer l’appli sur un phone.
félicitation mon petit poulet
pour ma part 51 ans développeur depuis 1985 donc j’ai tout vu
donc à mon avis(qui es loin d’être humble) l’article est hilarant
pour ma part conclusion après 20 ans de delphi (entre autres)
à fond angular 2 et material design et microservices
hasta la vista baby
excellent le captcha