Elecrow a sorti toute une gamme d’écrans tactiles à base d’ESP32. Ils existent en plusieurs dimensions. J’ai choisi de tester le modèle 2,4 pouces (le moins cher) qui a toutes les caractéristiques des autres modèles. L’écran peut être commandé avec un boîtier en acrylique noir. Pour ma part comme il va intégrer un projet, je vais sans doute l’habiller en impression 3D.
Au sommaire : [cacher]
Écran ESP32 Elecrow : 2,4 pouces tactile – TFT LCD 240×320 compatible Arduino/LVGL
Description
Le module Écran ESP32 2,4 pouces d’Elecrow est un IHM (Interface Homme-Machine) doté d’un écran LCD d’une résolution de 240*320. Il utilise le module ESP32-WROOM-32 comme processeur de contrôle principal, avec un microprocesseur 32 bits LX6 à double cœur, des fonctions sans fil WiFi et Bluetooth intégrées, une fréquence principale allant jusqu’à 240 MHz. L’ESP32 assure des performances intéressante pour des applications polyvalentes, adaptées aux dispositifs d’application IoT et à d’autres projets.
Le module comprend un écran LCD de 2,4 pouces et une carte de pilotage. L’écran utilise la technologie tactile résistive et est livré avec un stylo tactile, ce qui rend l’utilisation de l’écran plus flexible. En outre, la carte dispose d’un emplacement pour carte TF (micro SD), de multiples interfaces périphériques/ d’entrées/sorties, une interface USB(format TTL), une interface USB, une sortie haut-parleur, une interface pour batterie, etc. Il prend en charge les environnements de développement tels que Arduino IDE, Espressif IDF, Lua RTOS et Micro Python, et est compatible avec la bibliothèque graphique LVGL. Les développeurs peuvent ainsi non seulement personnaliser leurs propres interfaces utilisateur, mais aussi créer rapidement et facilement des projets intéressants, ce qui raccourcit considérablement le cycle de développement.
Le module ESP32 Display 2,4 pouces convient à un large éventail de projets comme l’IHM automobile, l’équipement médical, le contrôle industriel, l’énergie, l’électronique civile, l’automatisation, le GPS, les nouvelles énergies et les dispositifs d’application IoT. Ses diverses interfaces et fonctions d’extension lui permettent de répondre aux besoins de différents domaines, offrant aux utilisateurs une solution assez complète en un seul module.
Caractéristiques
Modèle : Écran 2,4 pouces-ESP32
Processeur principal : ESP32-WROOM-32-N4
Résolution : 240*320
Nombre de couleurs : 262K
Type d’écran tactile : Écran tactile résistif
Type d’affichage : Panneau TN
Écran : Écran TFT-LCD
Pilote d’affichage : ILI9341V
Alimentation externe : DC5V-2A
Interface : connecteur carte TF, I2C, GPIO (GROVE), HAUT-PARLEUR, UART1, UART0 (USB-C)
Boutons poussoirs : Bouton BOOT et bouton Reset
Surface active : 36.72*48.96mm(L*H)
Présents dans la boîte :
1x Module ESP32 Display-2.4 Inch
1x Câble USB-A vers Type-C
1x Câble DuPont Crowtail/Groveto à 4 broches
1x Stylo tactile résistif
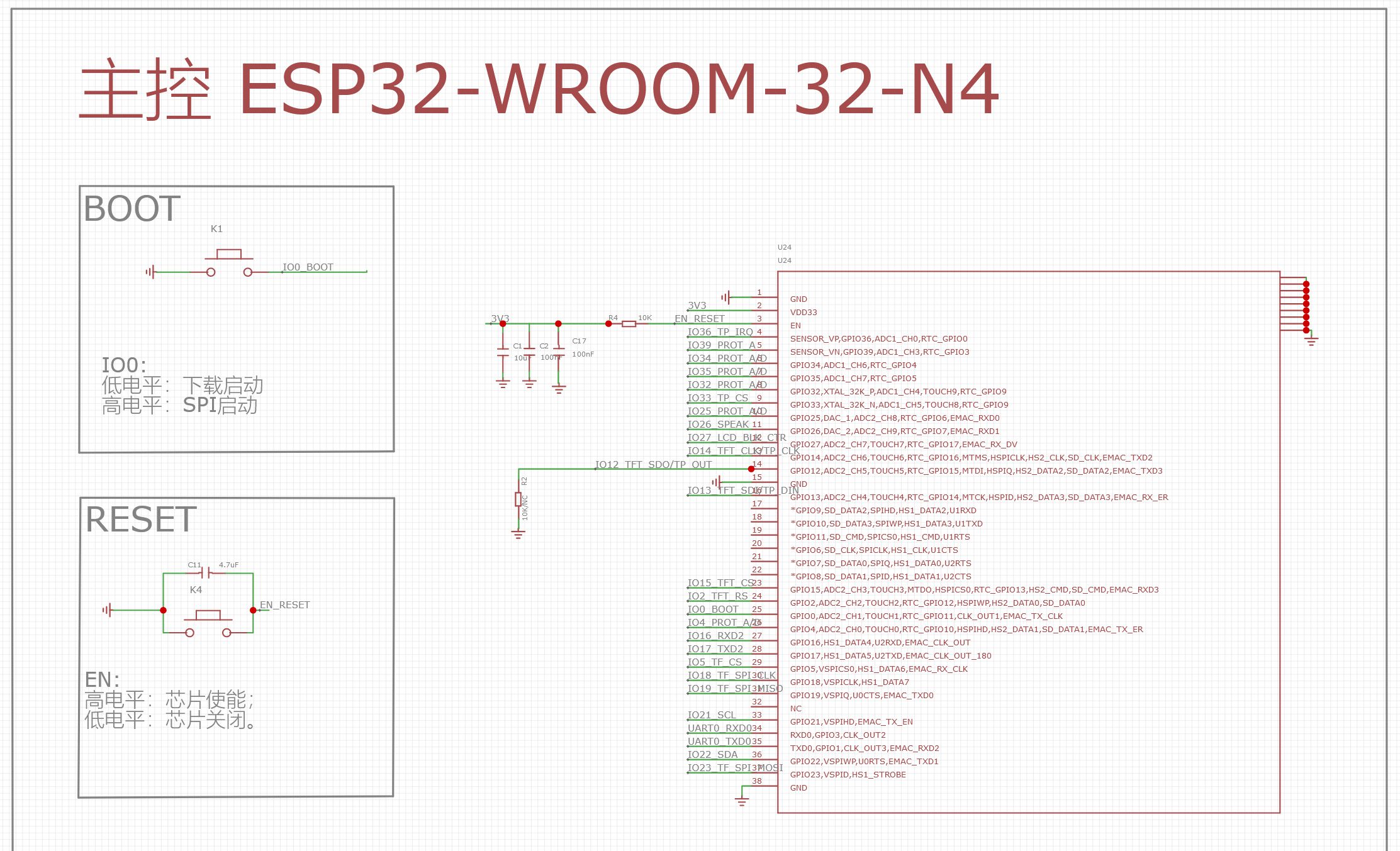
Schéma
Le schéma est disponible dans son intégralité. On peut le télécharger au format .sch, ainsi que le dessin de la carte, sur la page de l’écran. J’ai transformé le schéma en PDF avec le viewer EasyEDA, vous pouvez télécharger le fichier PDF en cliquant sur ce lien.
Présentation
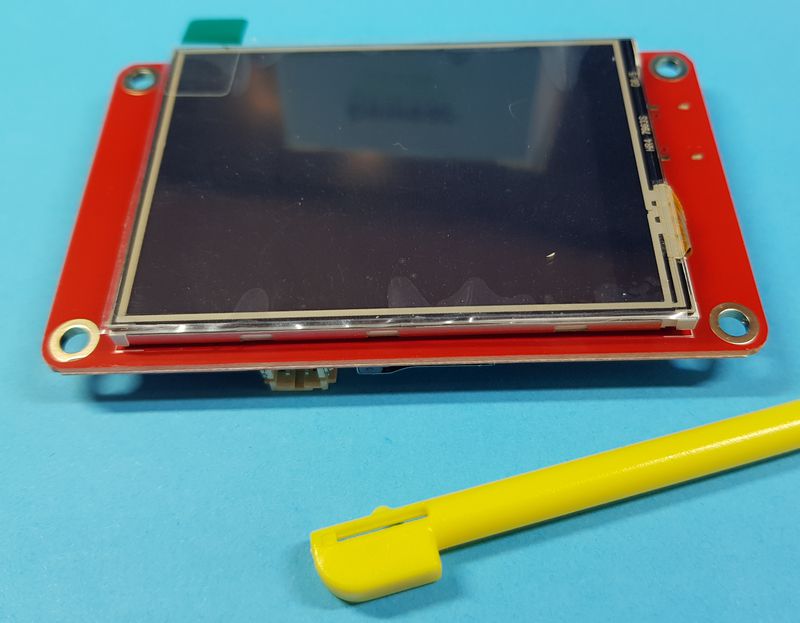
On va commencer par enlever le film de protection sur l’écran.
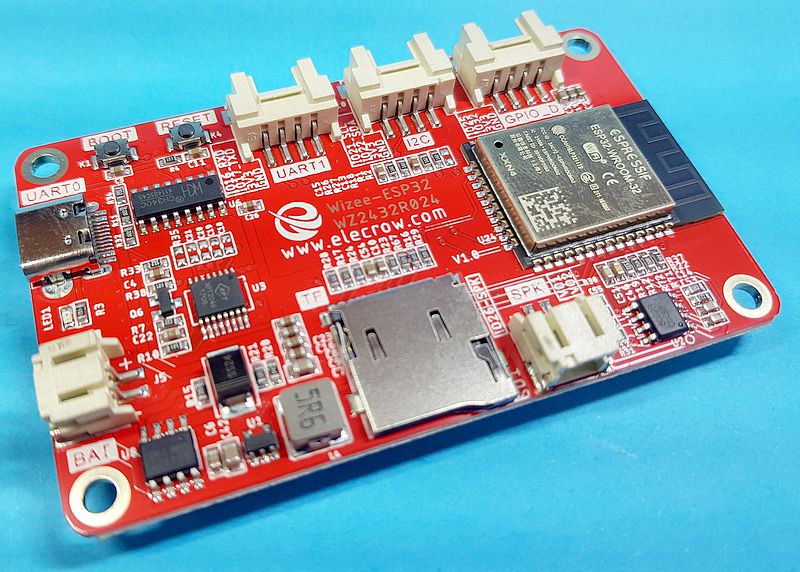
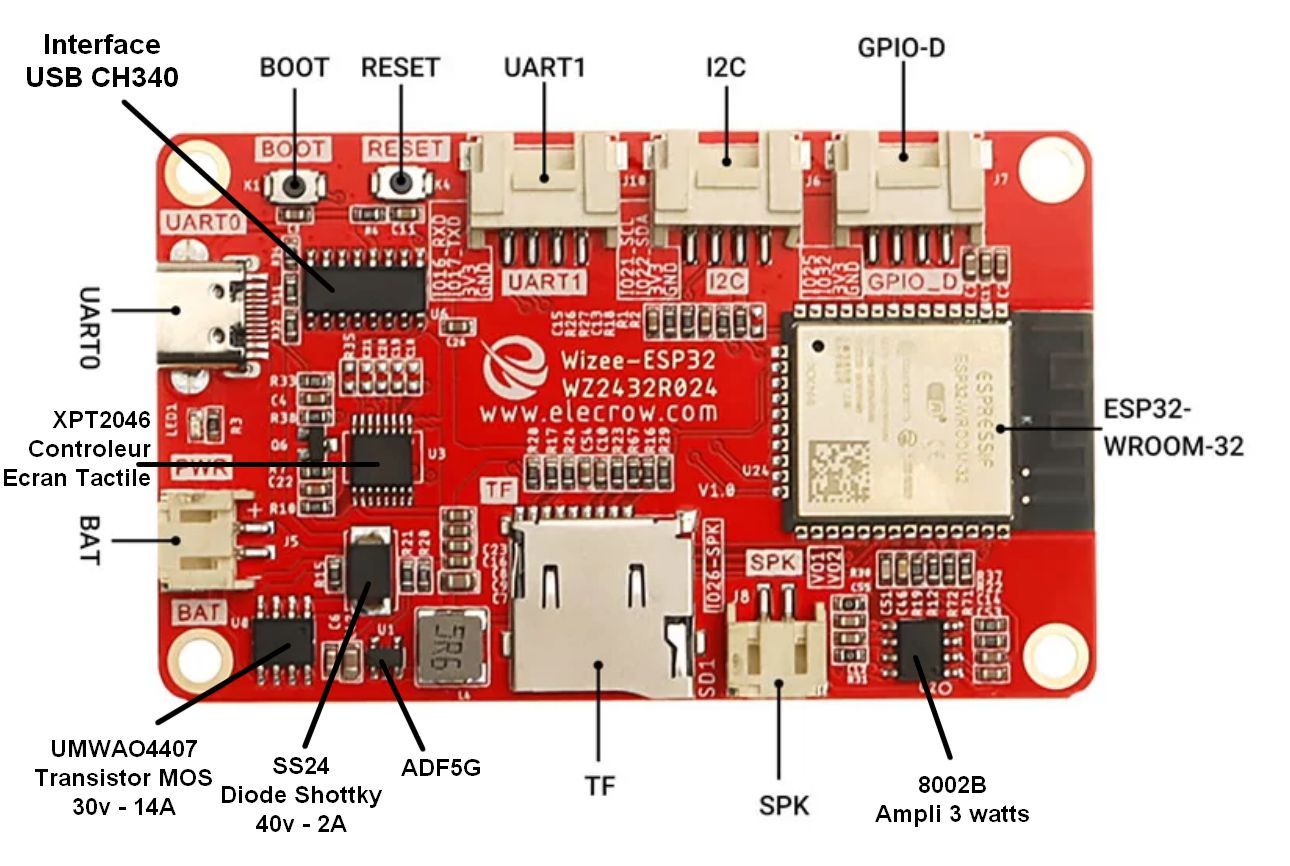
Sur cette image de la carte sous l’écran figurent les composants. Le seul que je n’ai pas formellement identifié est le ADF5G qui d’après le schéma alimente l’ESP en 3,3 volts. Si quelqu’un trouve sa datasheet je la rajouterai à l’article (merci !). Le connecteur pour la batterie Lithium est un modèle PH2.0. L’entrée est en courant continu 5V-2A.
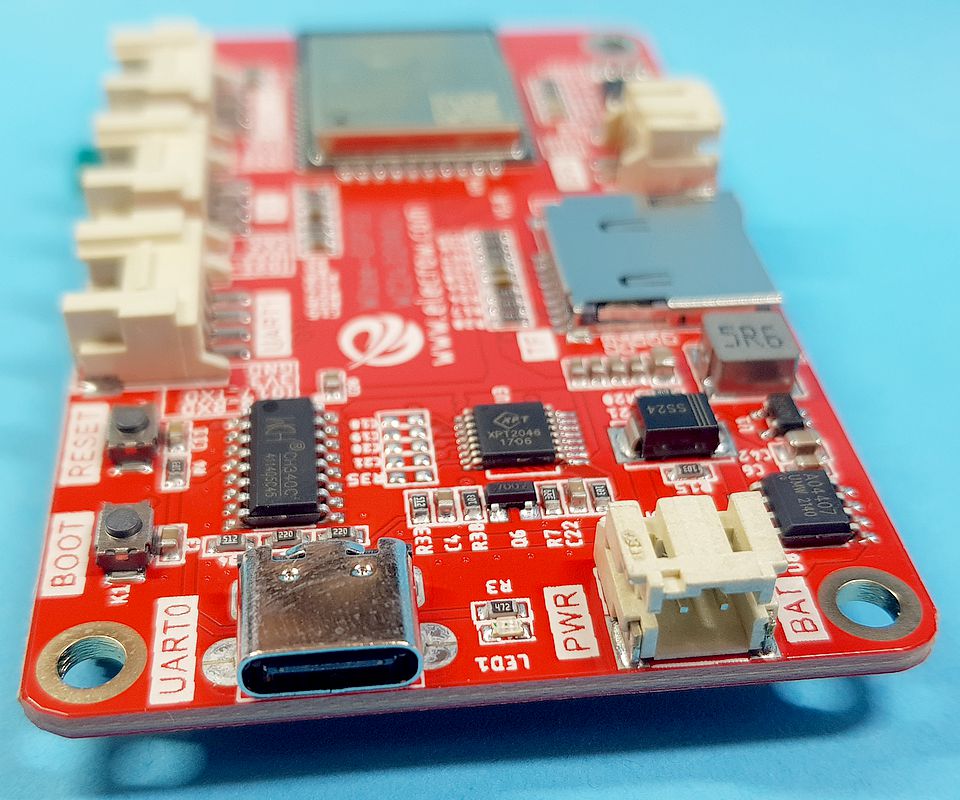
Ici on a à gauche la prise GPIO qui est une prise compatible GROVE, avec une alim. 3,3v et un accès aux GPIO 25 et 32. Au centre l’ESP32 qui est le cerveau de cet écran. A droite le circuit intégré 8002B est l’ampli basse fréquence (BF) qui fournit le signal pour un haut-parleur (speaker) branché à la prise SPK (en bas à droite).
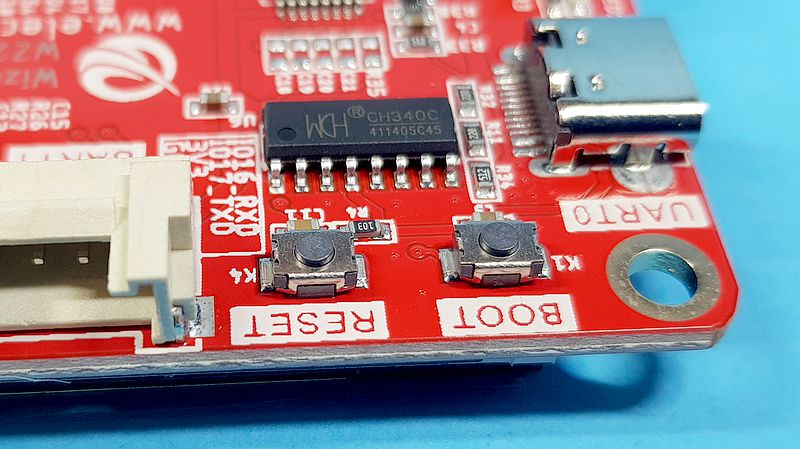
Sur cette image on trouve les deux boutons poussoirs RESET et BOOT ainsi que la prise USB-C qui permet de dialoguer avec l’ESP32. La prise en bas à gauche correspond à l’UART 1.
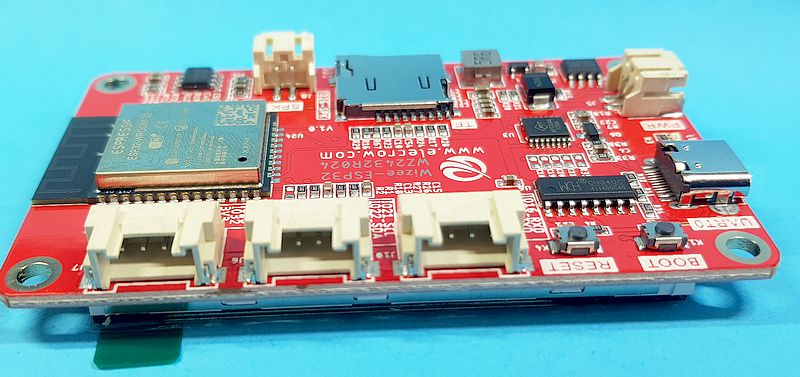
Vue sur les connecteurs : de gauche à droite GPIO/GROVE, I2C et UART1
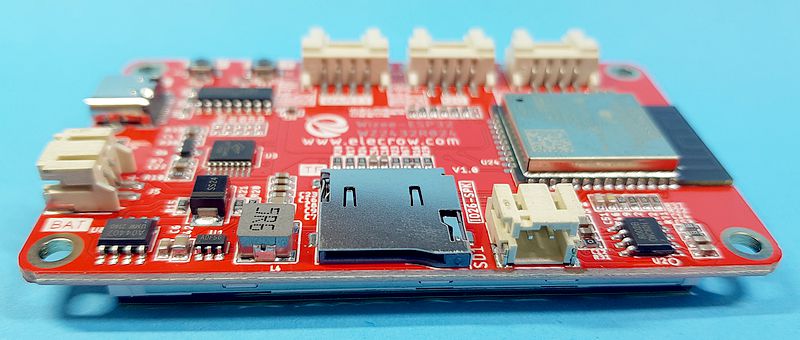
De ce côté on trouve la prise USB-C pour dialoguer avec un PC ou un Raspberry Pi, et la prise pour connecter une batterie (PWR). La polarité est indiquée derrière la prise, le + de la batterie est vers la prise USB-C. La batterie n’est pas rechargée par la carte, elle sert juste de source d’énergie.
Enfin on a le lecteur de carte SD qui pourra stocker des données pour un tracker par exemple, ou des fichiers sons… à vous de lui trouver une application. La sortie Haut-parleur est à droit du connecteur de carte SD.
Mise en œuvre avec l’IDE Arduino
Télécharger l’IDE
Cette partie de l’article a été rédigée à partir du Wiki de l’écran 2,4 pouces. Si vous lisez l’anglais vous pouvez vous y référer directement.
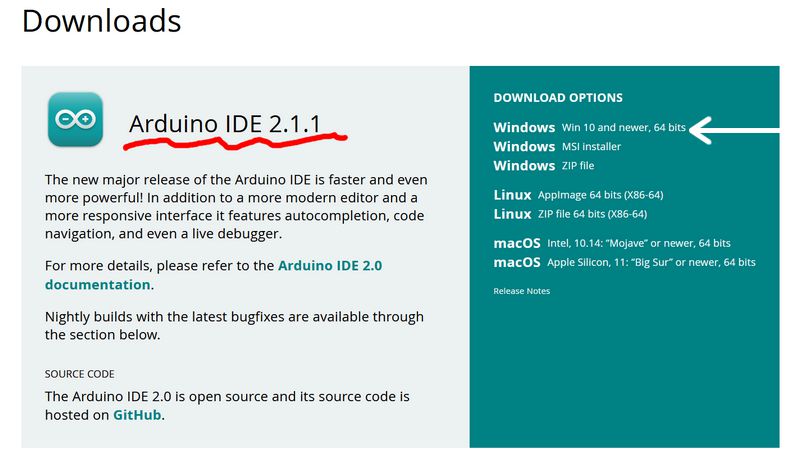
Rendez vous sur la page de téléchargement pour l’IDE Arduino.
Installer l’IDE
Téléchargez et installez la version qui correspond à votre système, Windows, Linux ou MAC. Installez cet IDE sur votre PC, puis ouvrez l’IDE. Passez le en Français : Fichier > Préférences > Langage de l’éditeur et choisissez le Français. Redémarrez l’IDE pour passer en Français.
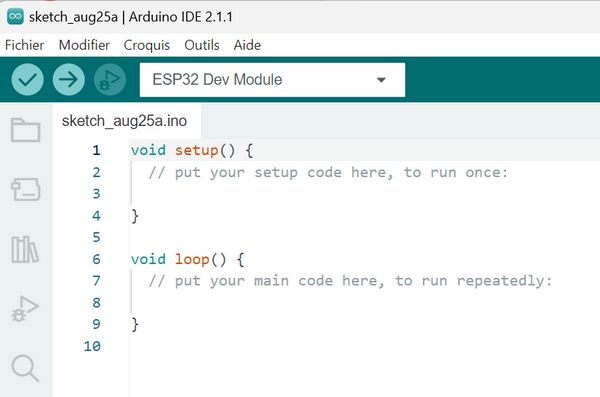
Vous obtenez un sketch vide comme ci-dessus. J’avais déjà utilisé l’IDE avec une carte ESP32, vous voyez que la carte est déjà sélectionnée (ESP32 Dev Module). Ne vous en faites pas, on va configurer votre IDE maintenant.
Installer les bibliothèques
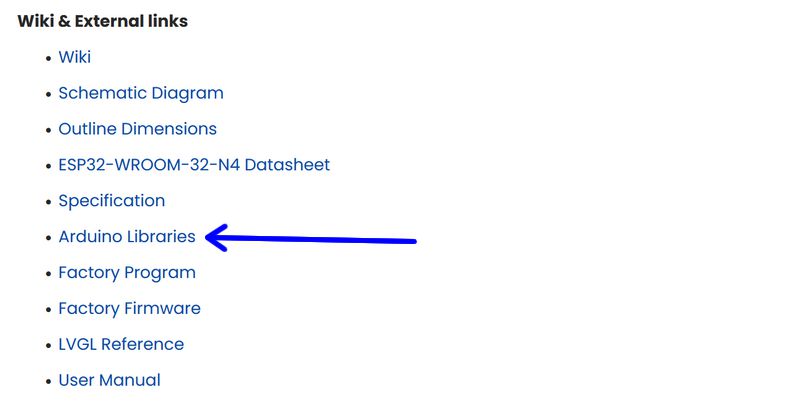
Téléchargez la librairie correspondant à l’écran que vous avez acheté (2,4 pouces ou plus grand). Les liens sont en bas de la page de l’écran faites un clic droit sur Arduino Libraries et choisissez Télécharger. Patientez un peu le temps que le zip se construise…
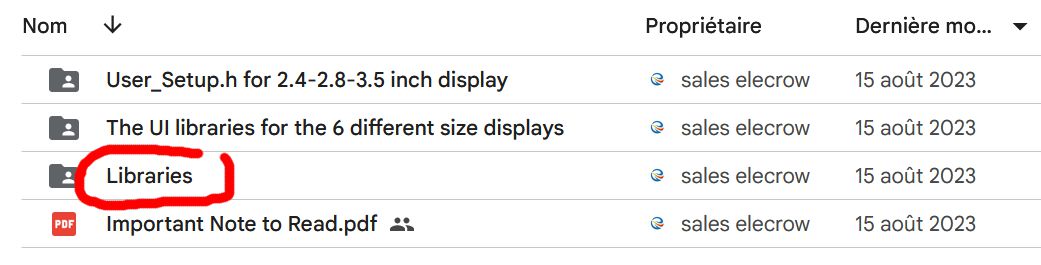
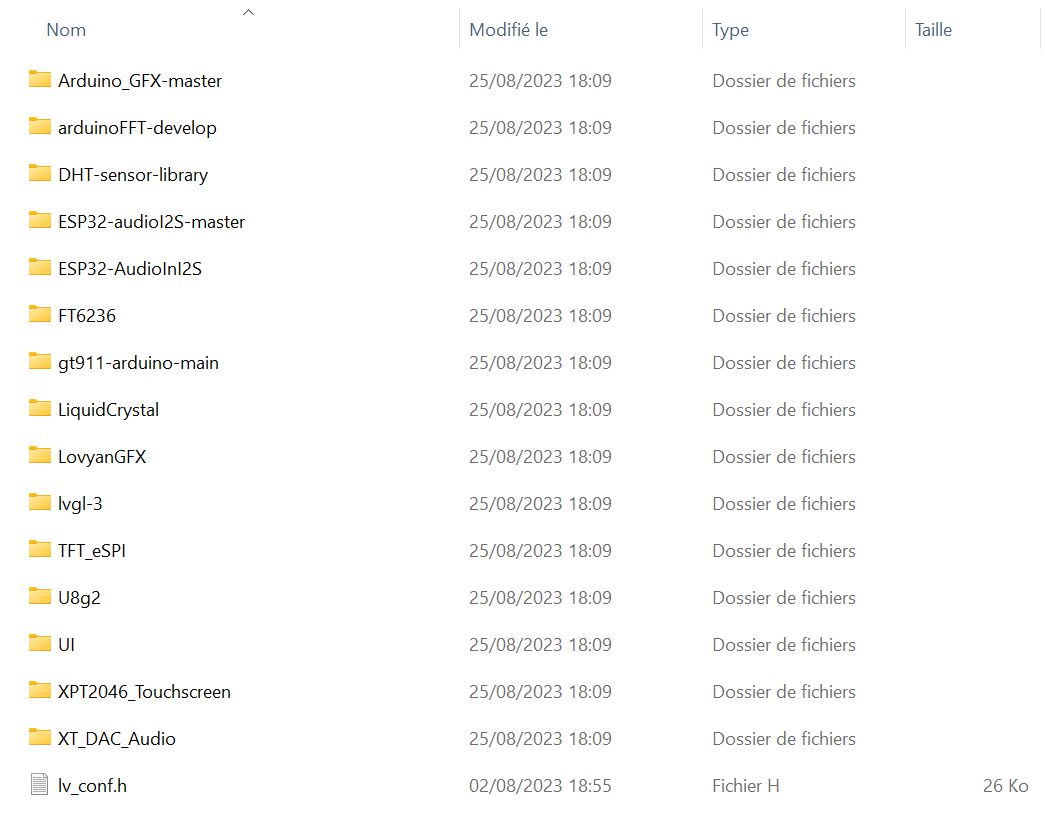
Une fois la librairie téléchargée dézippez la : vous obtenez une liste de librairies qui vont vous permettre d’utiliser la carte et ses composants.
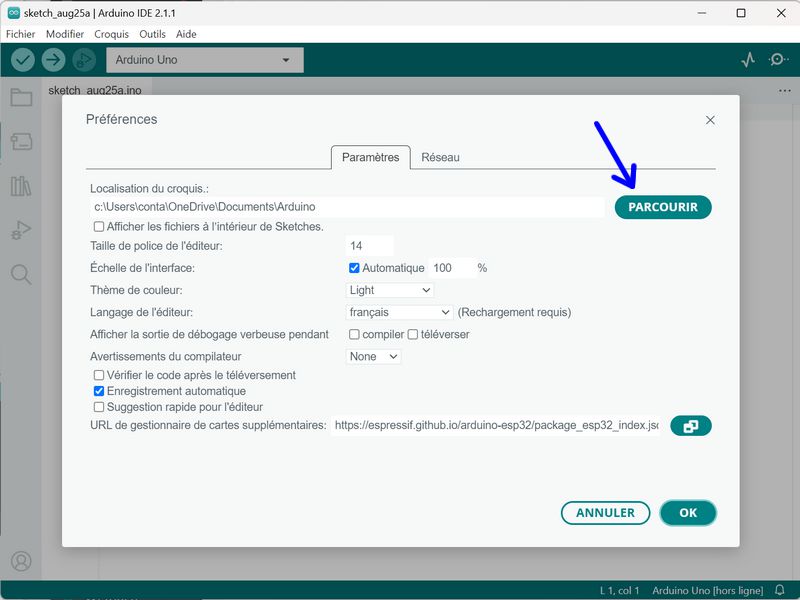
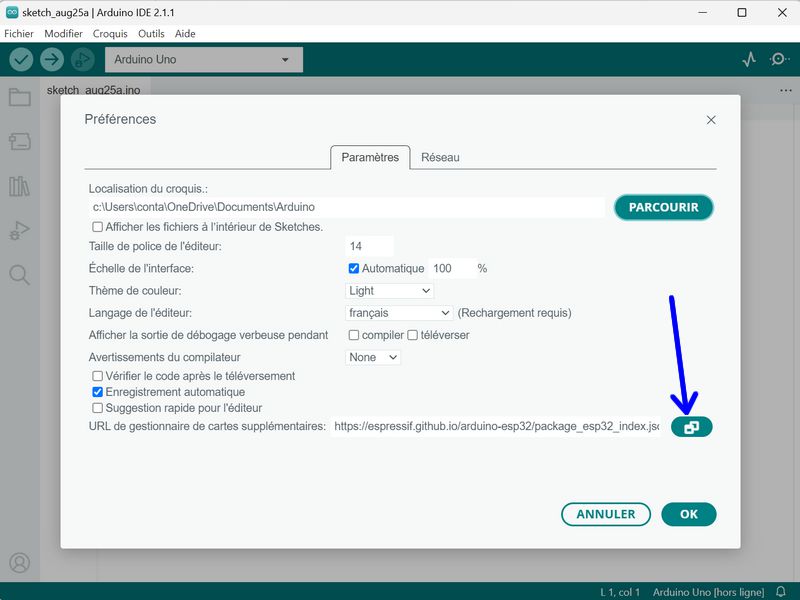
Il faut maintenant copier ces librairies dans le dossier des librairies de votre IDE Arduino fraîchement installé. Cliquez sur Fichier > Préférences puis sur PARCOURIR
Vous avez le chenin sur la ligne, rendez vous dans le dossier Arduino, vous trouverez un dossier Librairies. Collez y la totalité des biblio=thèques que vous avez dézippé.
Ajouter l’ESP32
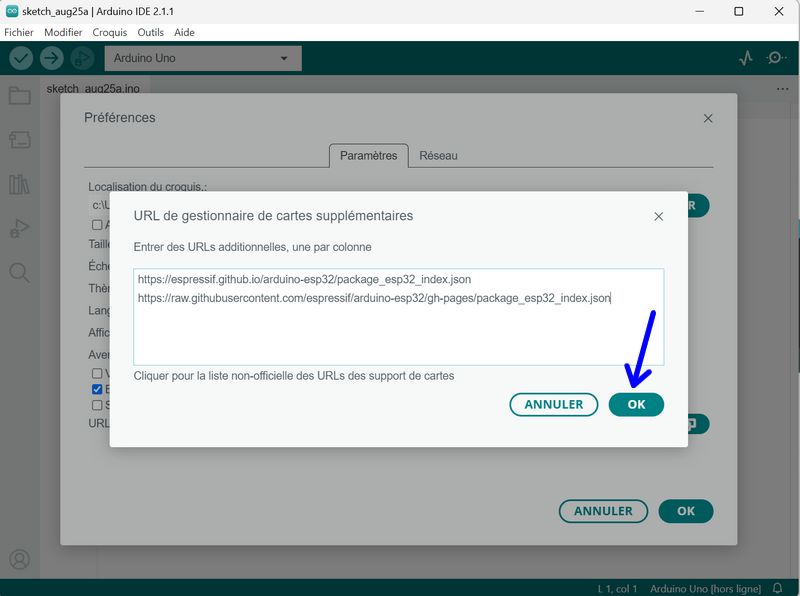
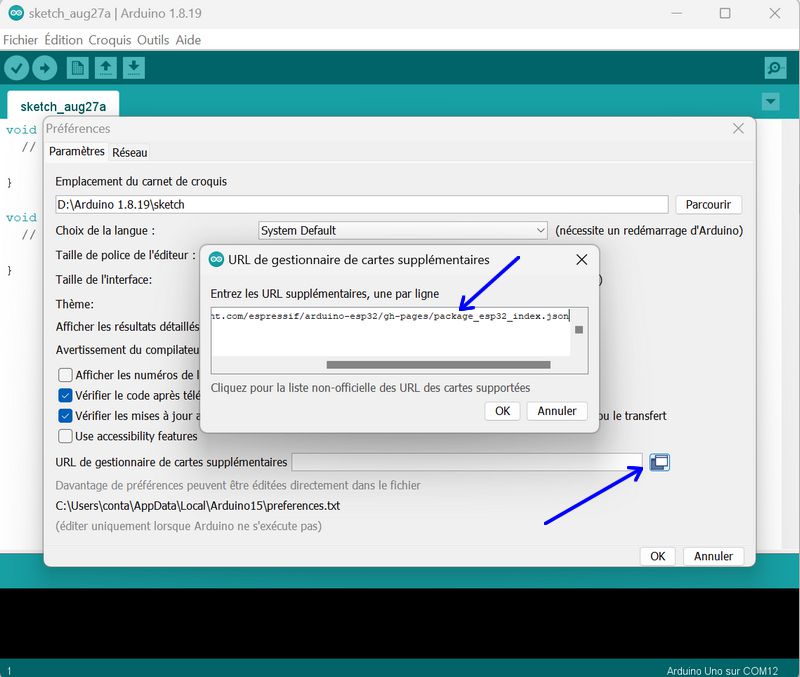
Ajoutez maintenant l’URL de l’ESP32 S3 : copiez le lien ci dessous
https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json
Cliquez sur l’icône à droite de la ligne pour ajouter un gestionnaire de carte. Collez le lien. Sur mon IDE il y a plusieurs ligne car j’ai déjà ajouté des cartes… Validez par OK (2 fois)
L’IDE va automatiquement télécharger les mises à jour correspondantes.
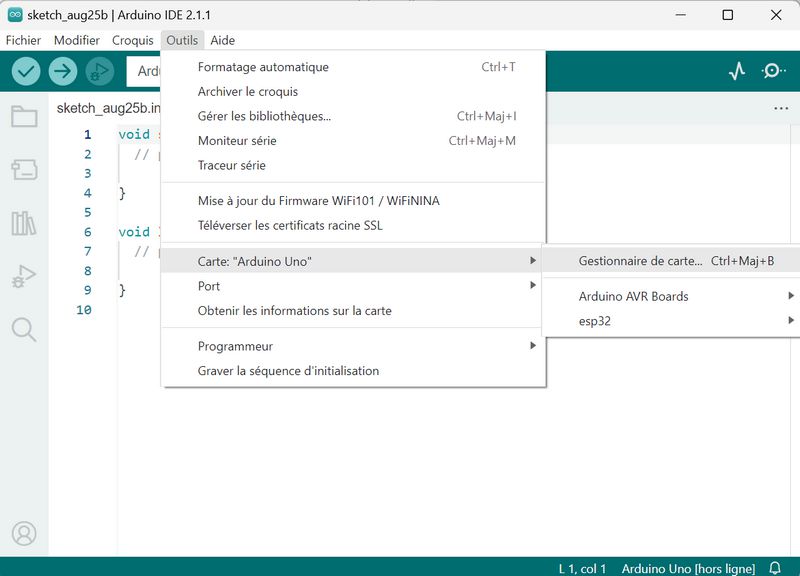
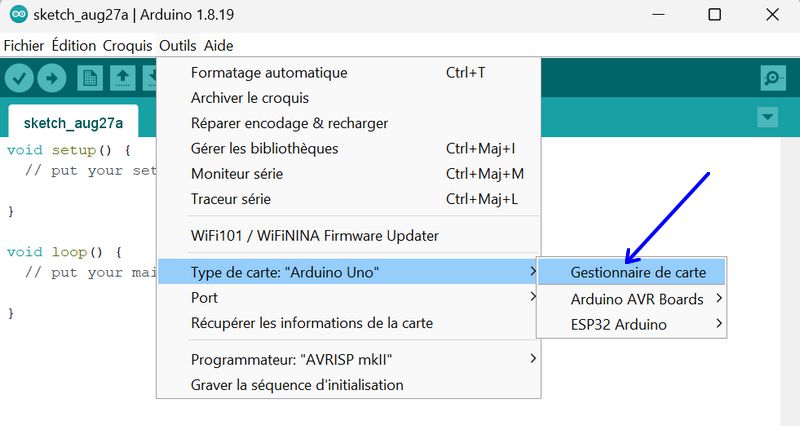
Maintenant cliquez sur Outils > Carte Arduino > Gestionnaire de carte
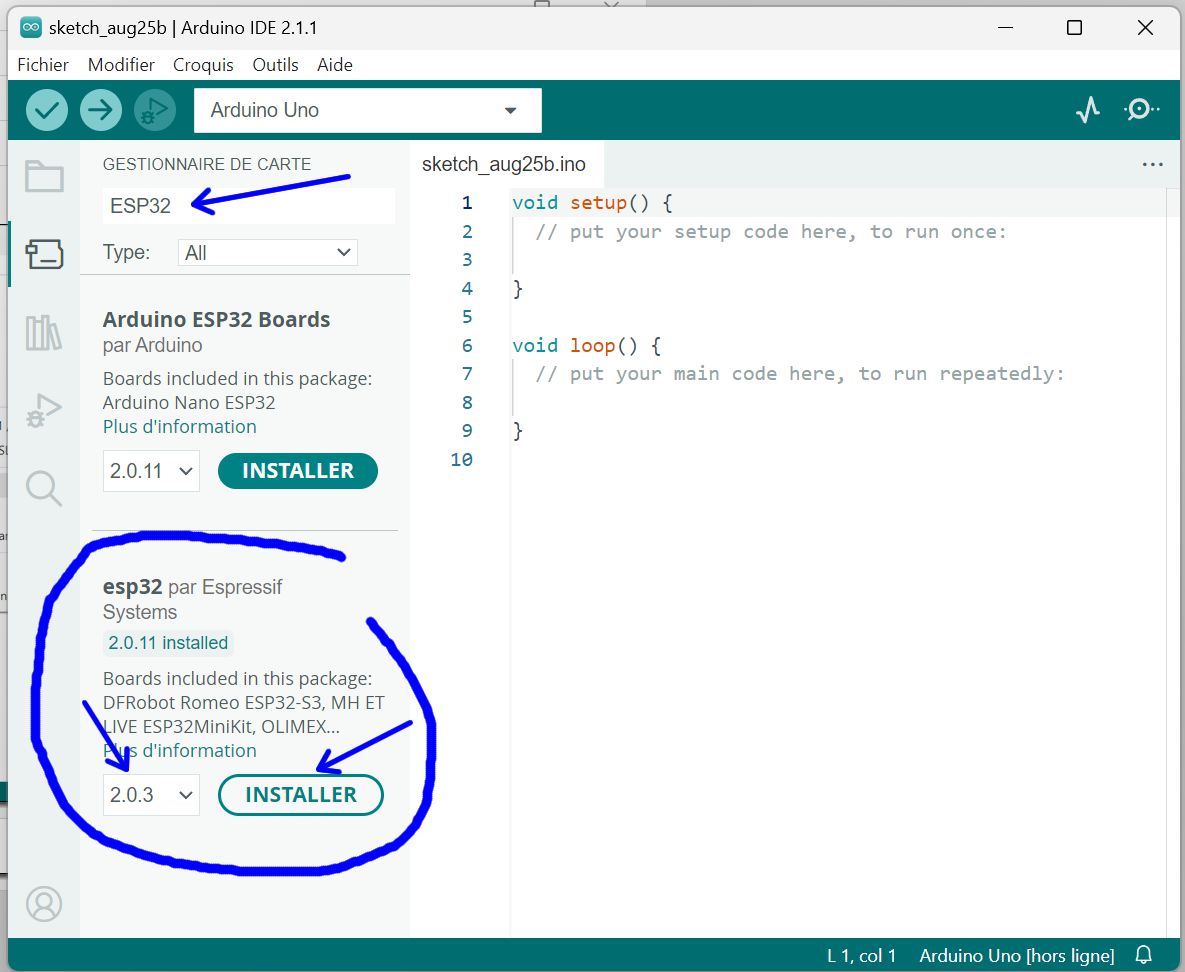
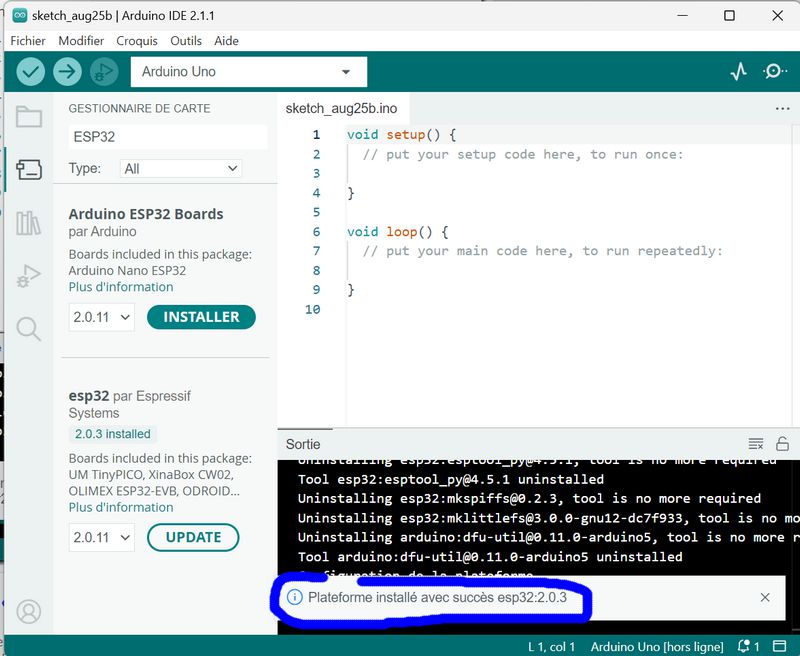
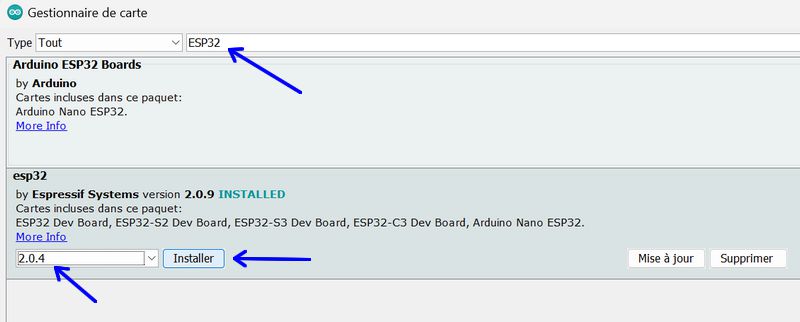
Indiquez que vous cherchez l’ESP32, celui qui nous convient est esp32 par Espressif. Choisissez la version 2.0.3 sinon certain paquets ne fonctionneront pas car ils ont été développés avec cette version ! Cliquez sur Installer et … patientez !!
Au bout d’un (long) moment, vous verrez que la plateforme est bien installée. OUF ! On peut maintenant choisir la carte.
Quand vous allez redémarrer, l’IDE Arduino vous propose de faire automatique ment des mises à jour. Ne validez pas sinon il va remplacer la version 2.03 de l’ESP32 par la version la plus récente et vous aurez des soucis avec les bibliothèques…
Configurer de la carte
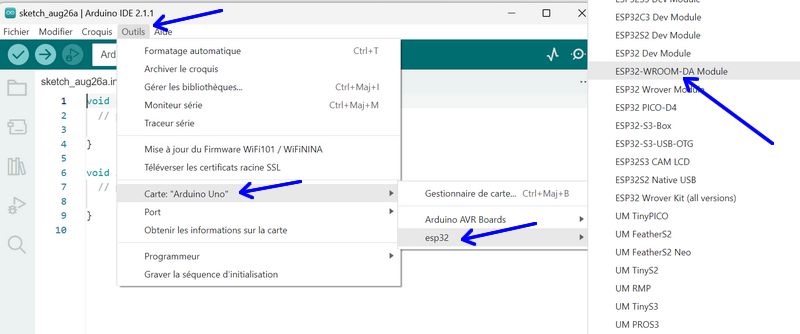
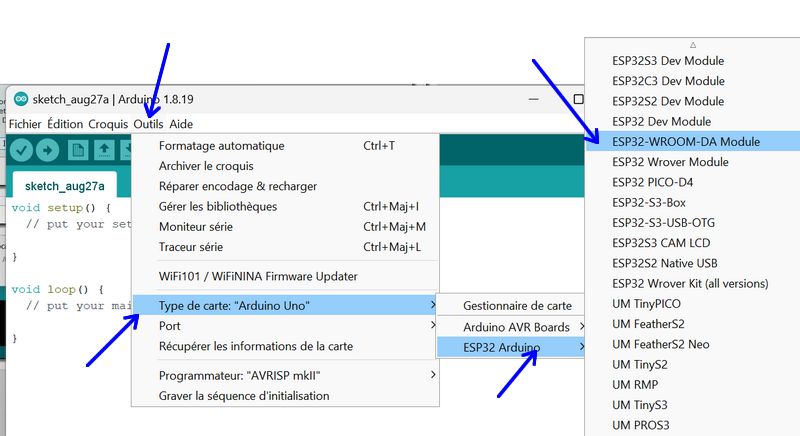
Cliquez su Outils > Carte « Aduino Uno » > esp32 > ESP32-WROOM-DA-Module.
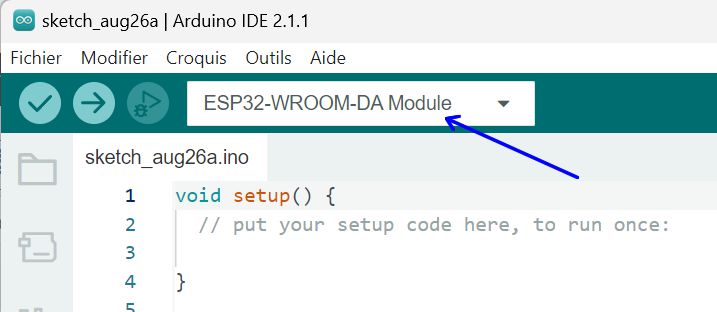
Votre IDE affiche maintenant le nom de la bonne carte.
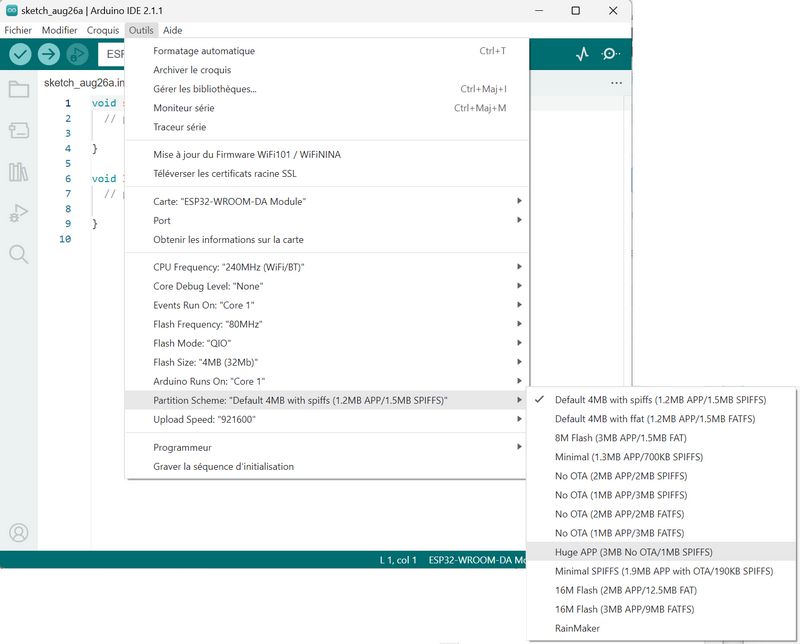
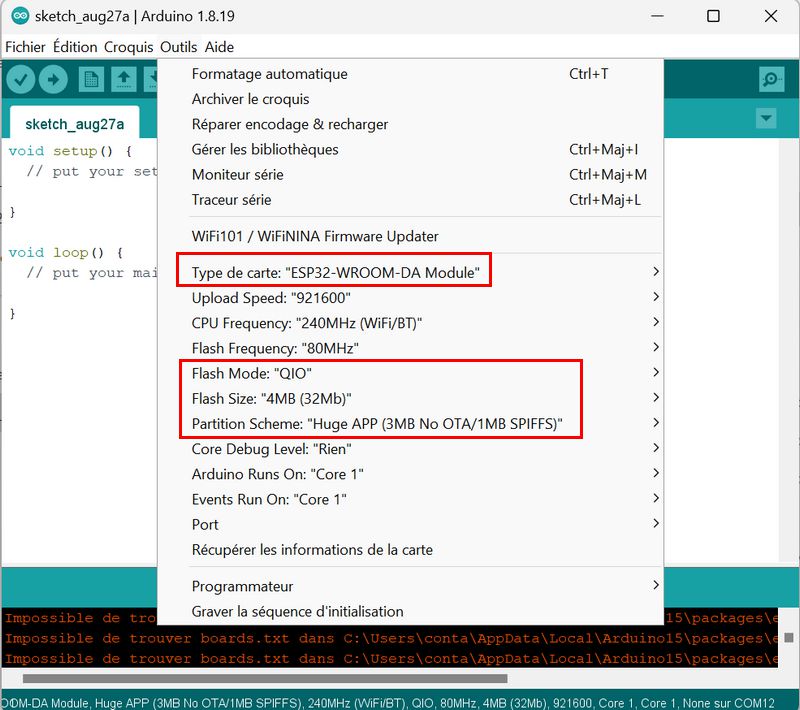
Dans Outils > Partition Scheme : … > Huge App (3MB No OTA/1MB SPIFFS)
Si le driver CH340 pour l’USB n’est pas installé sur votre ordinateur, installez le.
Tout est prêt pour utiliser votre écran 2,4 pouces.
Créer et télécharger un programme
Connectez l’écran à un port USB de votre PC/Raspberry Pi avec un connecteur USB-C. L’écran s’allume et affiche l’accueil :
Si vous êtes sous Linux vous êtes un grand garçon/une grande fille et vous n’avez sans doute pas besoin de moi pour trouver le port COM concerné.
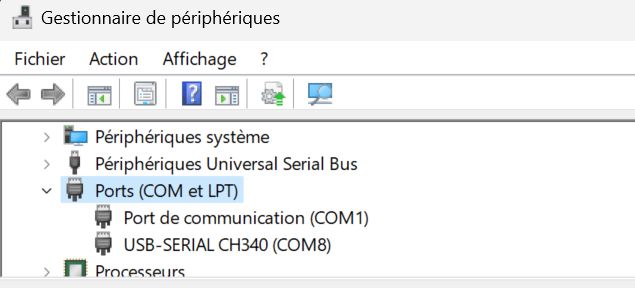
Sous Windows ouvrez le Gestionnaire de périphériques et vous trouvez le port de COM où le CH340 est connecté : ici c’est le port COM8.
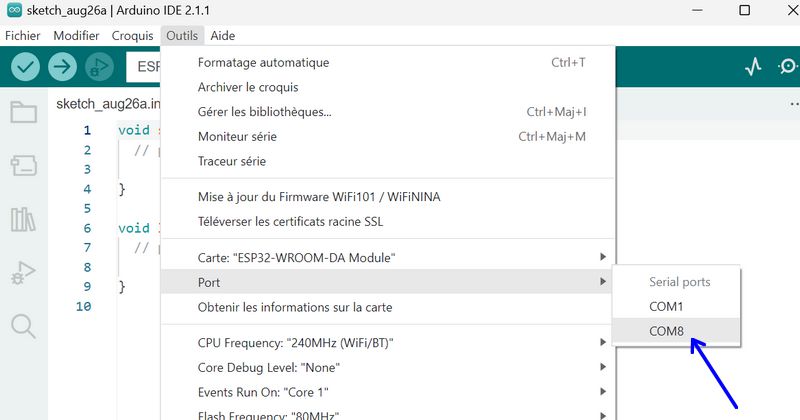
Dans Outils > Port sélectionnez COM8 pour que l’IDE Arduino puisse communiquer avec l’écran ESP32.
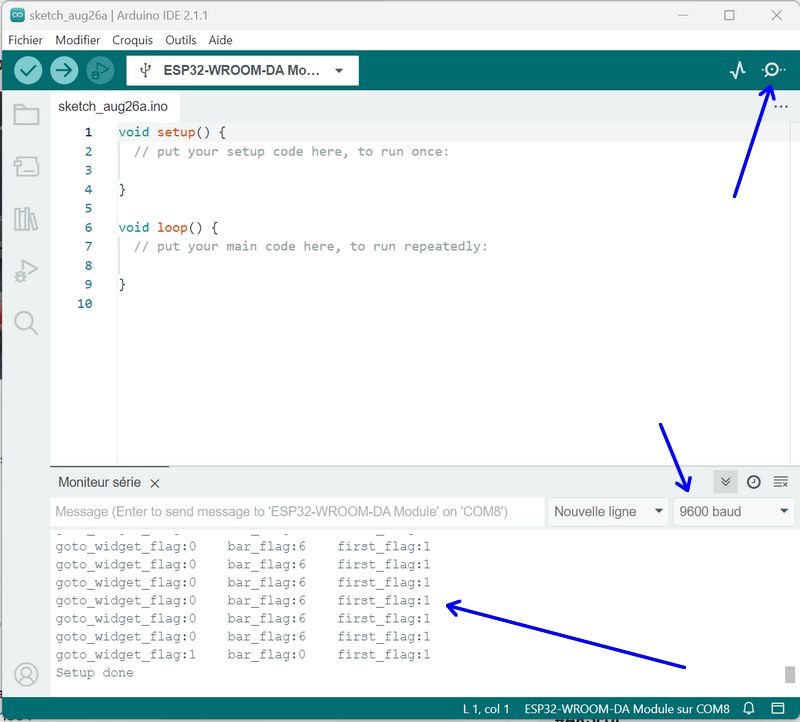
Ouvrez le moniteur série (icône en haut à droite), réglez la vitesse sur 115200 baud. Sur ma version de l’IDE cette vitesse n’apparaissait pas au début, il a fallu plusieurs essais et un test de téléversement pour qu’elle soit dans la liste (…?). Lors du démarrage du programme de démo, le moniteur écrit du texte.
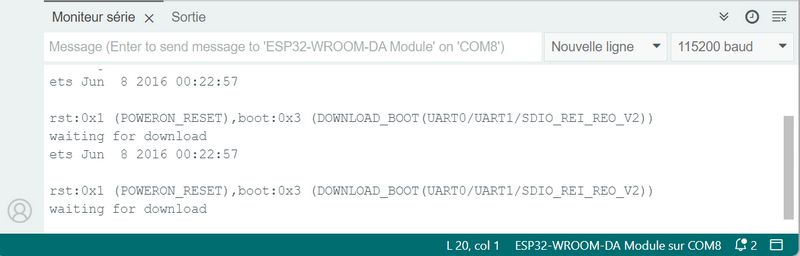
Pour uploader/téléverser un programme vers l’ESP32, il faut faire passer l’ESP32 en mode téléversement. Pour cela il faut appuyer sur le bouton BOOT et le maintenir appuyé. Appuyer brièvement sur le bouton RESET, puis enfin relâcher le bouton BOOT.
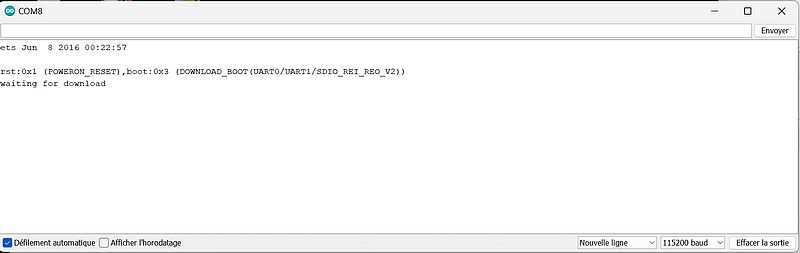
Si tout se passe bien le moniteur affiche quelque chose comme ça, mais surtout waiting for download.
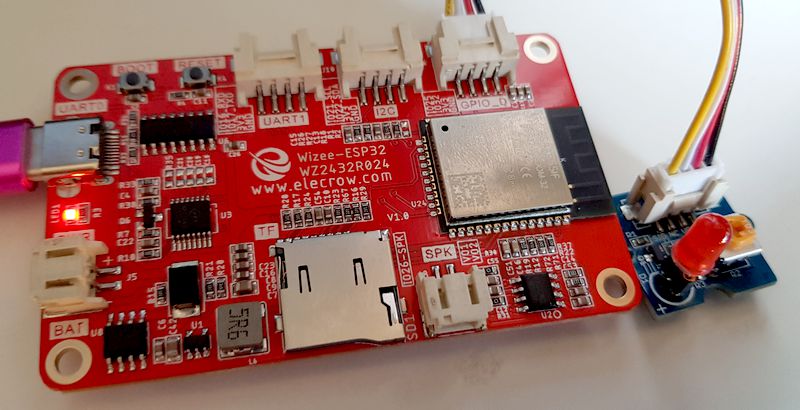
Pour tester j’ai connecté un module LED GROVE (le petit module bleu à droite) sur le port GROVE :
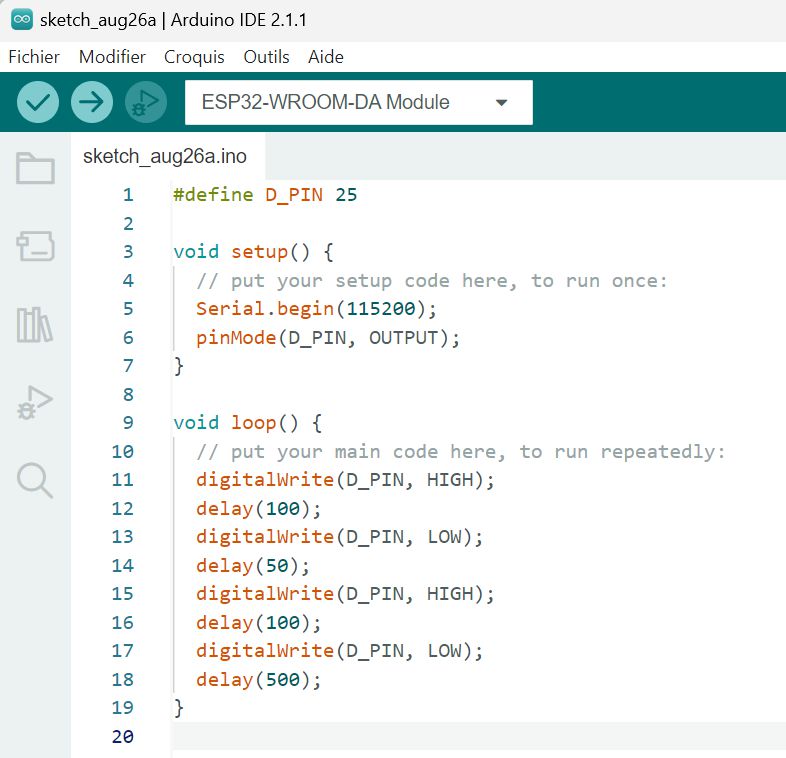
Puis j’ai saisi ce programme pour faire clignoter la LED :
Cliquez sur l’icône de téléversement (la flèche en haut à gauche), vous devriez obtenir cette sortie :
Le croquis utilise 234261 octets (7%) de l’espace de stockage de programmes. Le maximum est de 3145728 octets.
Les variables globales utilisent 16332 octets (4%) de mémoire dynamique, ce qui laisse 311348 octets pour les variables locales. Le maximum est de 327680 octets.
esptool.py v3.3
Serial port COM8
Connecting…….
Chip is ESP32-D0WDQ6 (revision 1)
Features: WiFi, BT, Dual Core, 240MHz, VRef calibration in efuse, Coding Scheme None
Crystal is 40MHz
MAC: b4:8a:0a:ba:37:84
Uploading stub…
Running stub…
Stub running…
Changing baud rate to 921600
Changed.
Configuring flash size…
Flash will be erased from 0x00001000 to 0x00005fff…
Flash will be erased from 0x00008000 to 0x00008fff…
Flash will be erased from 0x0000e000 to 0x0000ffff…
Flash will be erased from 0x00010000 to 0x00049fff…
Compressed 18560 bytes to 12759…
Writing at 0x00001000… (100 %)
Wrote 18560 bytes (12759 compressed) at 0x00001000 in 0.5 seconds (effective 300.5 kbit/s)…
Hash of data verified.
Compressed 3072 bytes to 119…
Writing at 0x00008000… (100 %)
Wrote 3072 bytes (119 compressed) at 0x00008000 in 0.1 seconds (effective 351.0 kbit/s)…
Hash of data verified.
Compressed 8192 bytes to 47…
Writing at 0x0000e000… (100 %)
Wrote 8192 bytes (47 compressed) at 0x0000e000 in 0.1 seconds (effective 456.7 kbit/s)…
Hash of data verified.
Compressed 234656 bytes to 127994…
Writing at 0x00010000… (12 %)
Writing at 0x0001e4fb… (25 %)
Writing at 0x000246c9… (37 %)
Writing at 0x00029ba9… (50 %)
Writing at 0x0002ee1b… (62 %)
Writing at 0x00037291… (75 %)
Writing at 0x0003f581… (87 %)
Writing at 0x00044ac1… (100 %)
Wrote 234656 bytes (127994 compressed) at 0x00010000 in 2.5 seconds (effective 759.6 kbit/s)…
Hash of data verified.
Leaving…
Hard resetting via RTS pin…
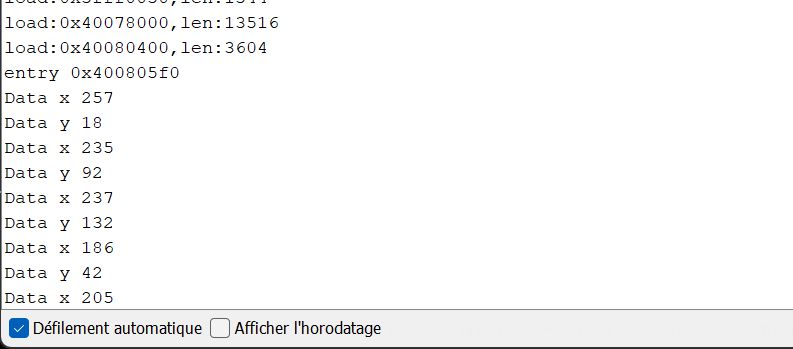
Après ça il me semblait que le programme se lançait mail il a fallu à chaque téléversement que je redémarre la carte avec un appui sur le bouton RESET, ce qui donne ici :
Vous pouvez maintenant vous amuser avec cet écran et ses interfaces.
Utiliser une version plus ancienne de l’IDE
Pour mettre en œuvre LVGL, il est préferable d’utiliser l’ancienne version de l’IDE car toutes les bibliothèques n’ont pas été portées sur le nouvel IDE, ce qui pourrait poser problème.
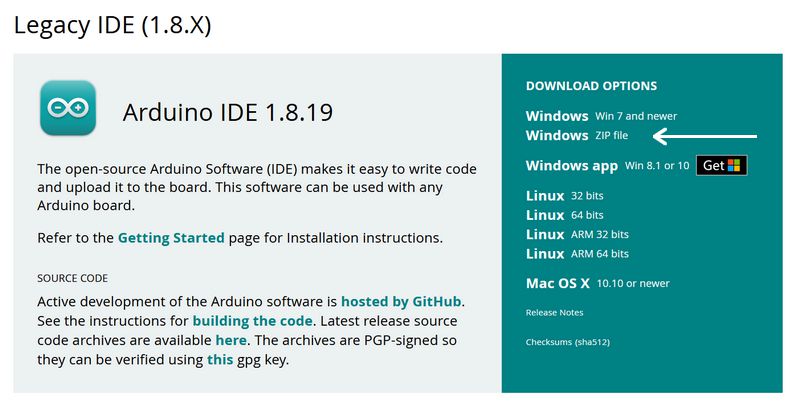
Sur la page de téléchargement descendez un peu et téléchargez la version 1.8.19 au format ZIP. Créez un dossier sur un disque dur et dézippez y l’archive. Vous avez une version autonome qui contient tout les dossiers nécessaires, y compris les bibliothèques auxquelles nous allons ajouter celles de l’écran.
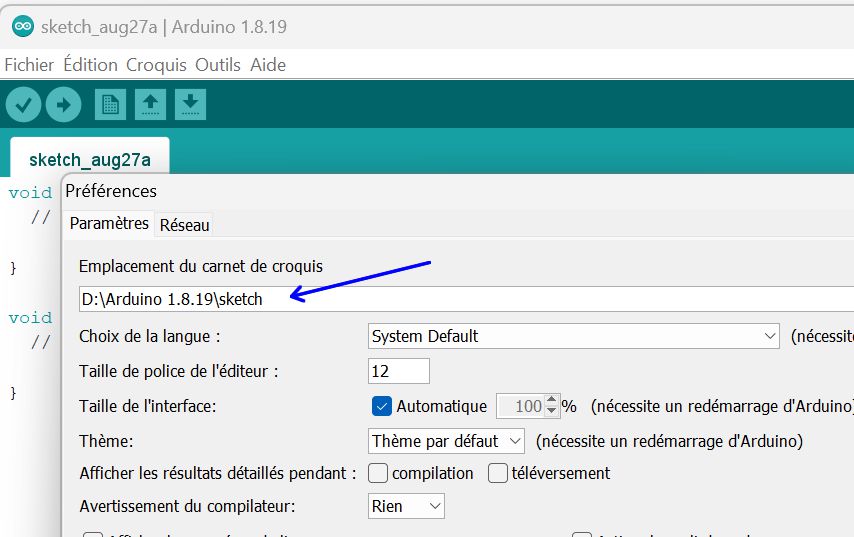
J’ai simplement créé un dossier sketch pour ranger mes programmes et modifier les préférences pour pointer sur ce dossier.
Téléchargez les bibliothèques de la carte et mettez les dans le dossier Libraries.
ESP32 : https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json
Ajoutez l’URL de l’ESP32 comme ci-dessus.
Ouvrez le gestionnaire de cartes
Ajoutez l’esp32 d’Espressif en version 2.04
Sélectionnez le type de carte en fonction de l’écran. Pour le 2,4 pouces c’est ESP32-WROOM-DA Module
Vérifiez que vous avez ces valeurs (cadres rouges), sinon modifiez les.
Ouvrez le moniteur série, réglez la vitesse de transmission à 115200 bauds. Connectez la carte écran 2,4 pouces. Appuyez et maintenez le bouton BOOT, appuyez brièvement RESET, relâchez BOOT : votre carte répond comme ci-dessus. Tout va bien. Sinon… cherchez l’erreur !
On peut envoyer le premier programme :
Une fois chargé dans la carte écran, la LED connectée au port GROVE clignote. tout va bien !
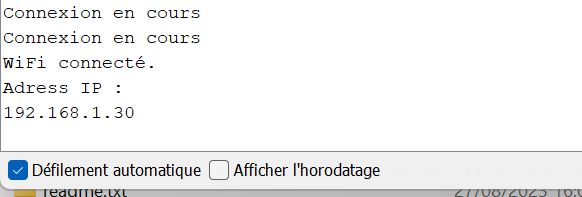
On peut aussi essayer de connecter le WiFi :
Ce qui donne
Vidéo
Conclusion
Pour 14$ (ajoutez 1,20$ pour le boîtier acrylique), vous aurez une carte ESP32 avec des ports GROVE et une compatibilité LVGL. Je prends seulement mes marques avec LVGL et je n’ai pas pu sortir un exemple opérationnel. Il y a aussi des adaptations à prévoir pour les différentes versions des IDE Arduino et des bibliothèques. Quelle version d’IDE est compatible avec quelle version de bibliothèque, les différents écrans ont des circuits de commande différents et il faut régler cela pour que ça fonctionne, les exemples LVGL sont donnés avec un écran de 3,5 pouces… Je pense que les développeurs de chez Elecrow qui baignent là dedans maitrisent tout ça, mais quand on débarque dans cet univers, j’avoue que ça pique les yeux.
A mon avis, si vous ne savez pas vous débrouiller avec toutes ces variables, ce n’est pas la peine de vous lancer. Elecrow a ici un produit intéressant, quelle que soit la taille de l’écran, mais il y a à mon avis un gros effort à faire sur la documentation (et les exemples) s’ils veulent toucher le monde des makers. Ce genre d’écran tactile est un régal pour créer des interfaces jolies et efficaces, mais on manque d’exemples qui fonctionnent vraiment. Par exemple, les programmes du Wiki proposent
- Une LED qui clignote sur le port GROVE
- Un affichage sur un OLED externe
- Une sortie son sur le haut parleur
- L’accès à la carte SD
- La gestion de la partie tactile de l’écran
- Une communication via UART, Bluetooth et WiFi
Mais euh… la partie principale de la carte c’est bien l’écran 2,5 pouces ? non ? ce serait bien d’avoir un exemple qui affiche un truc sur l’écran
- une jauge
- une image
- une barre de défilement
- une température en mode texte
sans devoir entrer dans l’usine à gaz de LVGL. Si on démarre en ESP32 ou en Arduino, on aime bien trouver un exemple qu’on pourra modifier pour l’adapter. Et c’est aussi une bonne méthode pour apprendre une nouvelle technologie… Enfin, c’est juste mon avis
 En ce moment et jusqu’au 22 septembre 2023, Elecrow fait des promos spéciales rentrées avec des remises jusque 35% sur certains produits. Sur la gamme CrowPi c’est 15%, sur la gamme STEM c’est 30%… Faites un tour sur la page BACK TO SCHOOL SALE.
En ce moment et jusqu’au 22 septembre 2023, Elecrow fait des promos spéciales rentrées avec des remises jusque 35% sur certains produits. Sur la gamme CrowPi c’est 15%, sur la gamme STEM c’est 30%… Faites un tour sur la page BACK TO SCHOOL SALE.
Sources
Wiki de cet écran 2,4 pouces
https://www.elecrow.com/wiki/index.php?title=ESP32_Display_2.4%27%27_Intelligent_Touch_Screen_Wi-Fi%26BLE_240*320_HMI_Display
16 leçons pour apprendre à utiliser LVGL
Transistor UWMAO4407 (Notice)
Diode SS24 (Notice)
Ampli 3 watts 8002B (Notice)













































Merci Francois pour cet article sur le LVGL !
Il y a un produit qui vous permet de créer des masques d’écran et de les exporter vers arduino/ micropython
Il a l’air prometteur : squareline.io/downloads
C’est ui avec des librairies graphiques LVGL, libre en telechargement (pour l’instant)
Bonne rentrée à tous!
Roo! ils ont changés la licence ! Faut pas désespérer ! En fait le LVGL c’est comme un super svg (inkscape). On pense même à faire un convertisseur en python SVG -> LVGL (à suivre!)
Ah bin ça j’ai pas vu ! tenez moi au courant s’il y a des évolutions je ferai des updates
merci