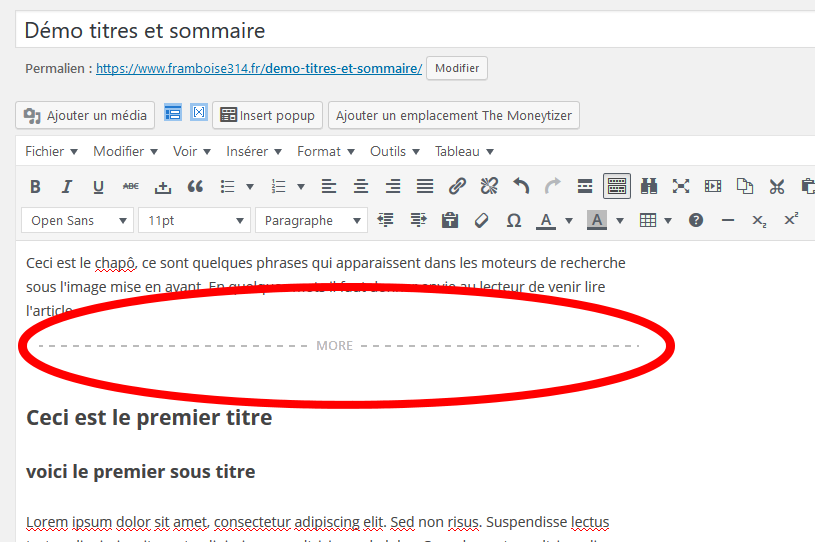
Ceci est le chapô, ce sont quelques phrases qui apparaissent dans les moteurs de recherche sous l’image mise en avant. En quelques mots il faut donner envie au lecteur de venir lire l’article.
Ceci est le premier titre
voici le premier sous titre
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor. Cras elementum ultrices diam. Maecenas ligula massa, varius a, semper congue, euismod non, mi. Proin porttitor, orci nec nonummy molestie, enim est eleifend mi, non fermentum diam nisl sit amet erat. Duis semper. Duis arcu massa, scelerisque vitae, consequat in, pretium a, enim. Pellentesque congue.
voici le deuxième sous titre
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor. Cras elementum ultrices diam. Maecenas ligula massa, varius a, semper congue, euismod non, mi. Proin porttitor, orci nec nonummy molestie, enim est eleifend mi, non fermentum diam nisl sit amet erat. Duis semper. Duis arcu massa, scelerisque vitae, consequat in, pretium a, enim. Pellentesque congue.
voici le troisième sous titre
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor. Cras elementum ultrices diam. Maecenas ligula massa, varius a, semper congue, euismod non, mi. Proin porttitor, orci nec nonummy molestie, enim est eleifend mi, non fermentum diam nisl sit amet erat. Duis semper. Duis arcu massa, scelerisque vitae, consequat in, pretium a, enim. Pellentesque congue.
et voici encore un niveau inférieur
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor. Cras elementum ultrices diam. Maecenas ligula massa, varius a, semper congue, euismod non, mi. Proin porttitor, orci nec nonummy molestie, enim est eleifend mi, non fermentum diam nisl sit amet erat. Duis semper. Duis arcu massa, scelerisque vitae, consequat in, pretium a, enim. Pellentesque congue.
et un autre
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor. Cras elementum ultrices diam. Maecenas ligula massa, varius a, semper congue, euismod non, mi. Proin porttitor, orci nec nonummy molestie, enim est eleifend mi, non fermentum diam nisl sit amet erat. Duis semper. Duis arcu massa, scelerisque vitae, consequat in, pretium a, enim. Pellentesque congue.
Ceci est le deuxième titre
voici le premier sous titre
bla bla bla
voici le deuxième sous titre
bla bla bla
voici le troisième sous titre
bla bla bla
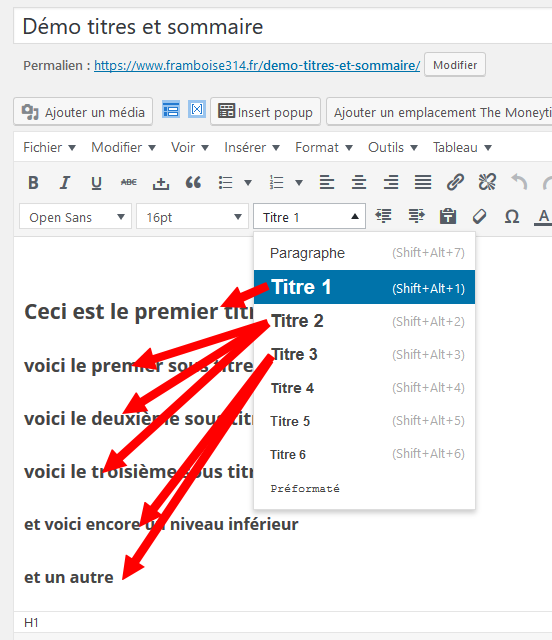
Pour mettre des titres il faut écrire le titre, cliquer dessus pour le sélectionner et aller dans la liste déroulante choisir le niveau de titre

Le texte entre les titres doit rester dans le format paragraphe
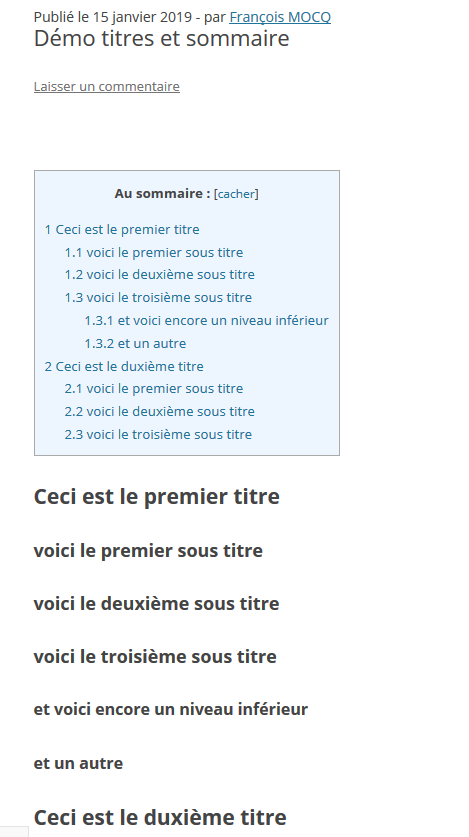
après enregistrement si on visualise :

le sommaire est généré automatiquement
cette gestion des titres dans wordpress (en fait les formats h1, h2, h3… du HTML)
est importante car c’est ce qui permet aux moteurs de recherche de référencer l’article et ensuite son contenu
c’est pour cela qu’il faut soigner le contenu des titres
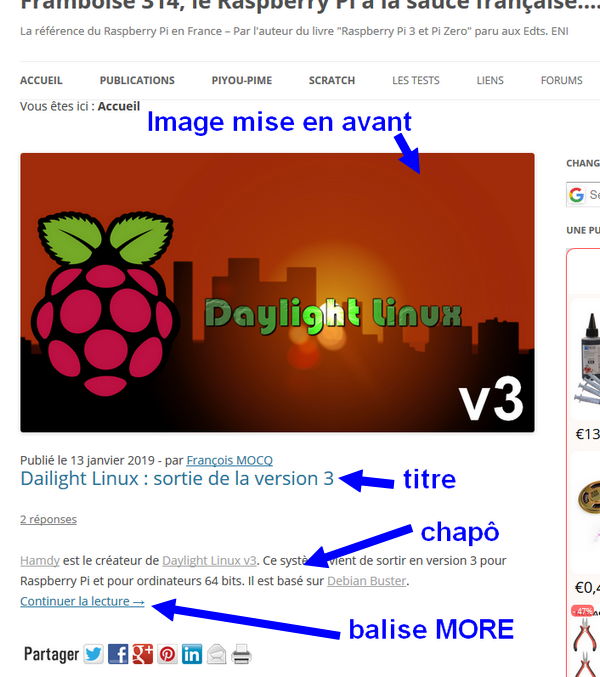
A prévoir aussi un « chapô » qui apparait sous l’image d’acueil car ce sont ces quelques lignes qui seront affichées par les moteurs de recherche. Il faut y décrire succinctement le contenu de l’article pour donner à ceux qui tombent dessus sur Google par exemple, de venir lire la page 🙂
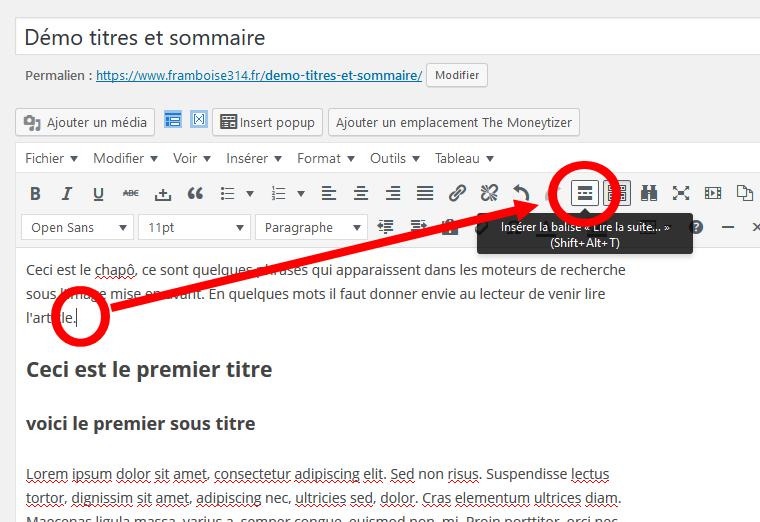
Le chapô est séparé du reste de l’article par une balise More

Quand vous avez fini le chapô, le curseur se trouve à la fin de ce paragraphe. Cliquez sur l’icone de la balise « Lire la suite », ce qui mettra en place la balise more.

Elle permet de ne pas afficher tout l’article sur la page d’accueil du blog mais juste l’image et le chapô, en invitant à cliquer sur le lien pour lire la suite.

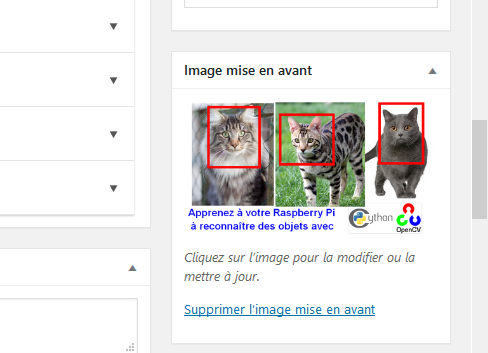
L’image Mise en avant

se met en place en bas de la colonne de droite et pas en haut de l’article. Cela permet en utilisant cette « image mise en avant » de la retrouver dans les partages facebook, twitter et autres…
par exemple ici j’ai mis de chats sur l’image en avant qui seront sans doute plus parlants pour les lecteurs que les logos des produits utilisés ? on pourrait avoir ces logos en début d’article pour présenter les logiciels utilisés dans le tutoriel, par exemple…
ouvrez cette page en aperçu et vous verrez ce que ça donne
bien sur ce n’est qu’un exemple et je vous laisse libre de choisir votre image mise en avant qui apparaitra sur la page 🙂
Agrandir une image
je ne sais pas si on peut faire autrement
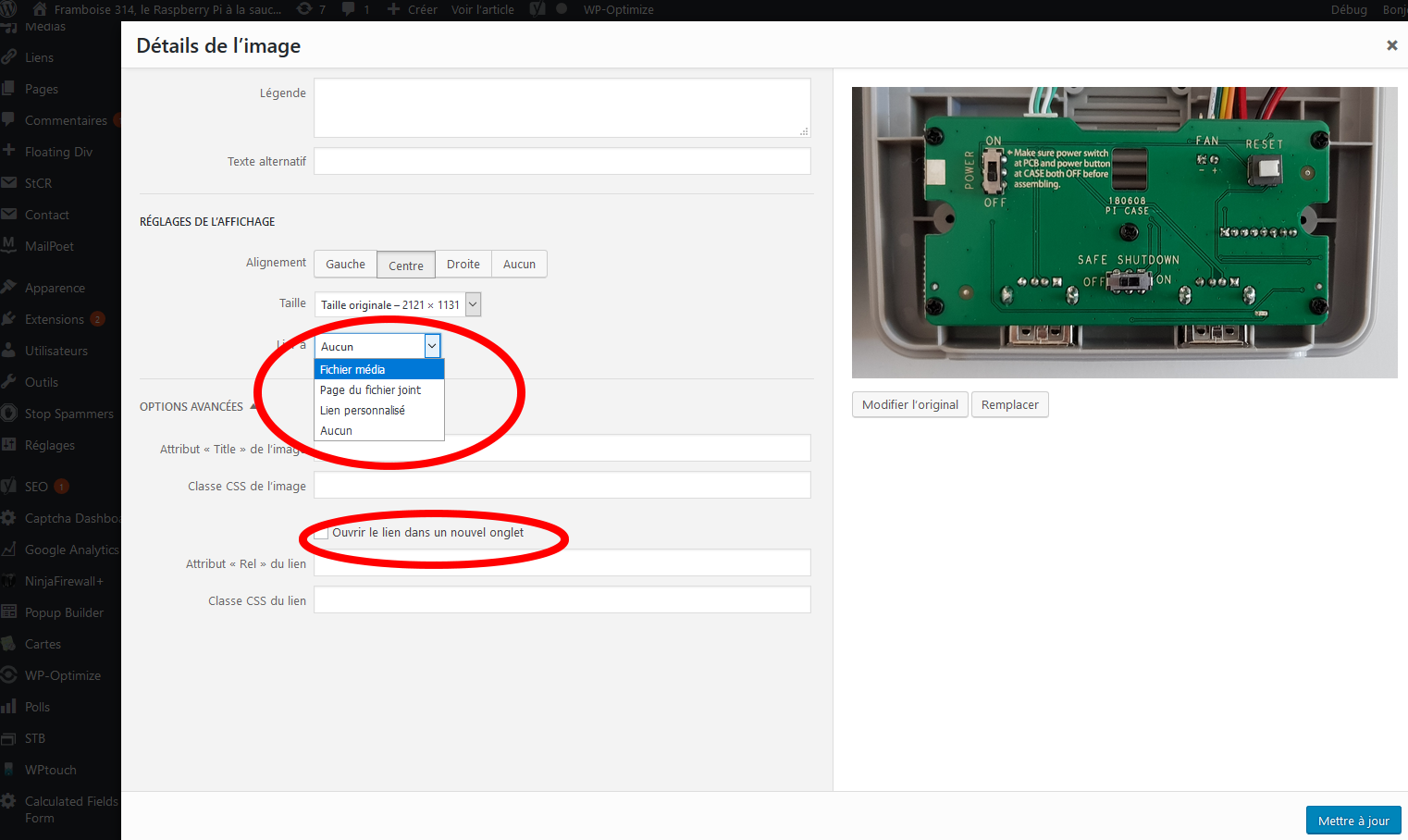
je mets une image dans les medias en 2 dimensions : 600px et 1600px par exemple et dans les propriétés de l image un lien personnalisé vers la grande image
sinon mettez directement une grande image
elle sera à la dimension dans le blog et mettez « fichier media » dans les propriétés
Grande image
Directement la grande image
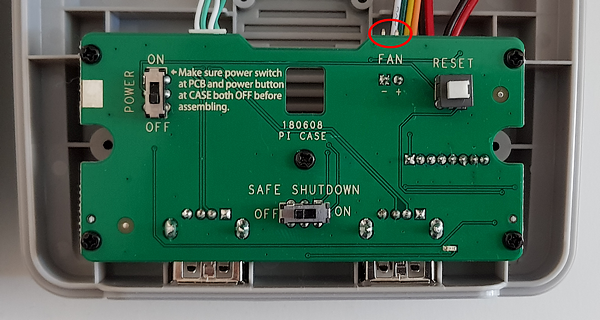
ici on a une image de grande taille et voici le réglage dans ses paramètres (cliquer sur l’image puis sur le crayon)

Agrandir une image
 ici j’ai uploadé 2 images. Je mets la petite dans l’article
ici j’ai uploadé 2 images. Je mets la petite dans l’article

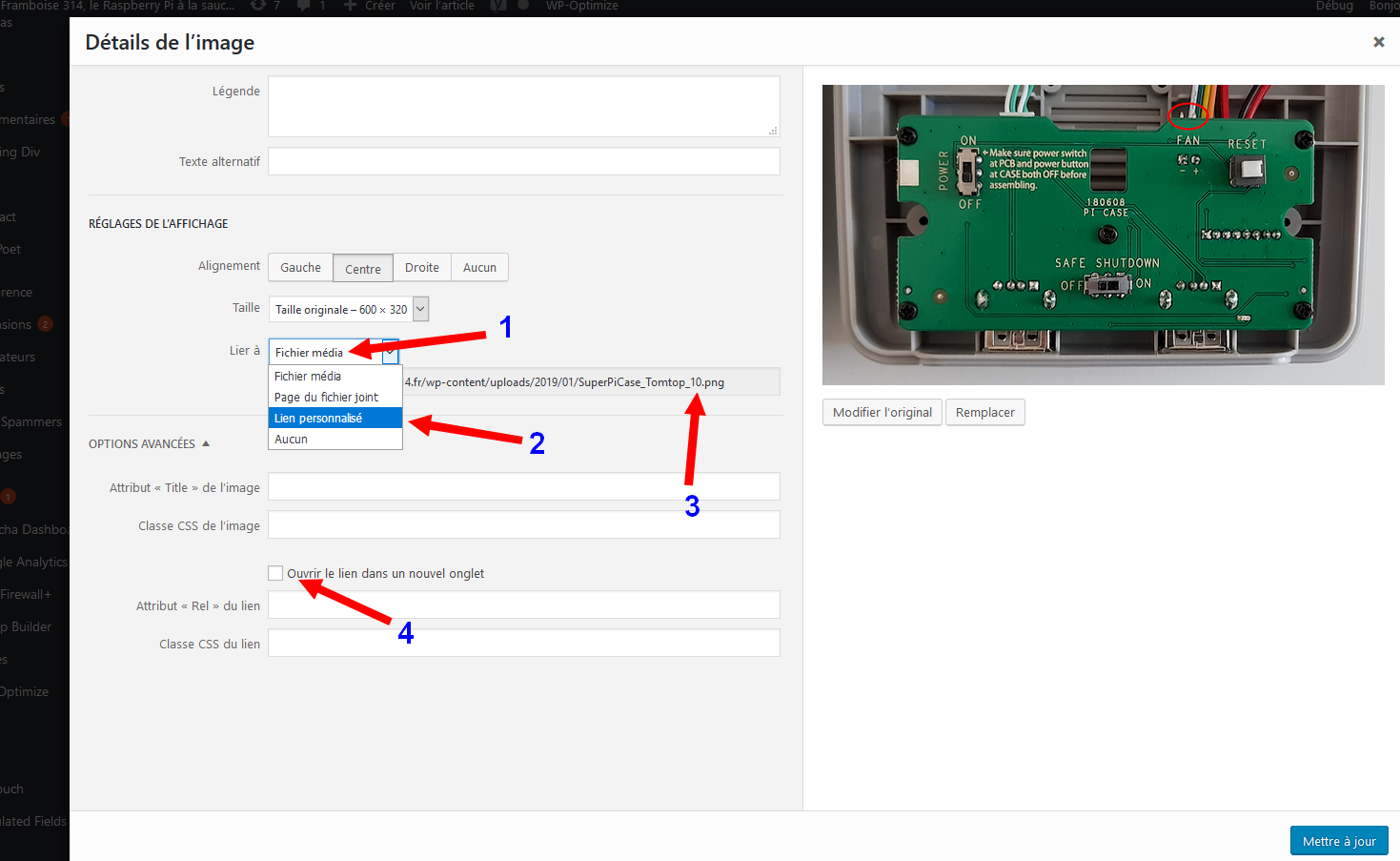
ensuite clic sur le crayon, cliquer sur fichier media pour afficher le nom de l’image
puis sur lien personnalisé pour modifier le nom et mettre celui de la grosse image (j’utilise le même nom avec _full ajouté à la fin)
enfin clic sur ouvrir dans un nouvel onglet et Mettre à jour