Bonjour à tous et merci François de m’accueillir une nouvelle fois dans ton prestigieux blog.
Après m’être amusé il y a quelques mois avec le LumiCube sur la base d’un Raspberry Pi A (le produit est malheureusement aujourd’hui arrêté), j’ai récemment jeté mon dévolu sur un nouveau produit, développé cette fois par Pimoroni sur la base d’un Raspberry Pico, le Badger 2040 !
L’objectif: développer une centrale d’information pour ma cuisine.

Au sommaire :
Pi + e-paper = centrale d’information
Pour ceux qui ont eu l’occasion de visiter mon blog (en anglais), je suis fan de l’utilisation de Raspberry pour afficher des informations (plus ou moins) utiles au quotidien (température, météo, horaires du prochain bus, rendez-vous à venir, passage de l’ISS, horaires des marées, etc.), en particulier via des écrans e-paper.
Parfois appelés « Magic Mirror« , la combinaison d’une très bonne lisibilité et une consommation réduite fait de ces écrans, lorsqu’on les adjoint avec un simple Pi Zero, une excellente « centrale d’information » à mettre dans la cuisine pour toute la famille.

Il manque pourtant souvent quelques fonctions bien utiles à ce genre de système, en particulier des boutons pour choisir quelles informations afficher, ou tout simplement pour pouvoir forcer le rafraichissement des données (le Dash, solution élégante et peu chère pour ajouter un simple bouton d’action, a malheureusement été abandonné par Amazon !)
De plus, il est parfois dommage d’utiliser un Raspberry Pi, même un modeste (mais valeureux) Pi Zero, pour servir uniquement à récupérer des données sur le web et les afficher sur un écran — surtout en ces temps de pénurie de Pi ! Un Raspberry Pico (moins impacté par la pénurie) est en effet bien suffisant pour cela…
Pico + e-paper = badge électronique
Lorsque Pimoroni a annoncé il y a quelques mois sortir le Badger 2040, un produit sur la base de Pico avec un écran e-paper et quelques boutons de contrôle, j’ai donc pensé trouver le produit idéal pour mon projet. Malheureusement, le « cas d’usage » principal visé par Pimoroni était la fabrication de badges électroniques.

L’idée, en adjoignant une petite batterie au système, est de permettre de configurer le Pico pour afficher un nom ou toute autre information pour pouvoir porter l’écran comme un badge (il y a même une petite encoche pour passer la languette d’accrochage !) Usage fort intéressant du Pico et d’un écran e-paper, mais cet usage ne réclamant pas une connectivité permanente, la première version du Badge 2040 n’embarquait pas de Pico W (donc de connectivité WiFI) — pourtant bien sûr indispensable pour mon projet.
Quelques mois plus tard, Pimoroni a eu la bonne idée de sortir une version sur une base de Pico W, le Badger 2040 W ! Connectivité WiFI, écran e-paper, 5 boutons, un Pico : tout ce qu’il me faut pour mon projet !

J’ai donc commandé (34,5 £ avec la tva et la livraison) le produit sur le site Pimoroni en Angleterre (car il n’est malheureusement pas importé en France — n’est ce pas Kubii !?) Quelques jours plus tard, j’ai eu la désagréable surprise de recevoir une facture additionnelle de la douane de 7 € ! Merci le brexit…
Bref, j’ai enfin reçu le produit, et j’ai pu en faire la prise en main et commencer les développement.
Prise en main du Badger 2040 W
Comme d’habitude, Pimoroni a fait du bon boulot. Le produit, prêt à l’usage, est bien fini. Il se présente comme un écran e-paper de 2,9 pouces offrant une résolution de 296 x 128 pixels : plutôt petit, mais grâce aux boutons, il sera possible de démultiplier la quantité d’information affichée.

Coté bouton justement, le système propose en façade 3 boutons sous l’écran (« a », « b », et « c ») et deux boutons latéraux (flèche haut, flèche bas). Enfin, une led blanche discrète en façade permet d’indiquer par exemple quand le Pico est en train de récupérer des données.

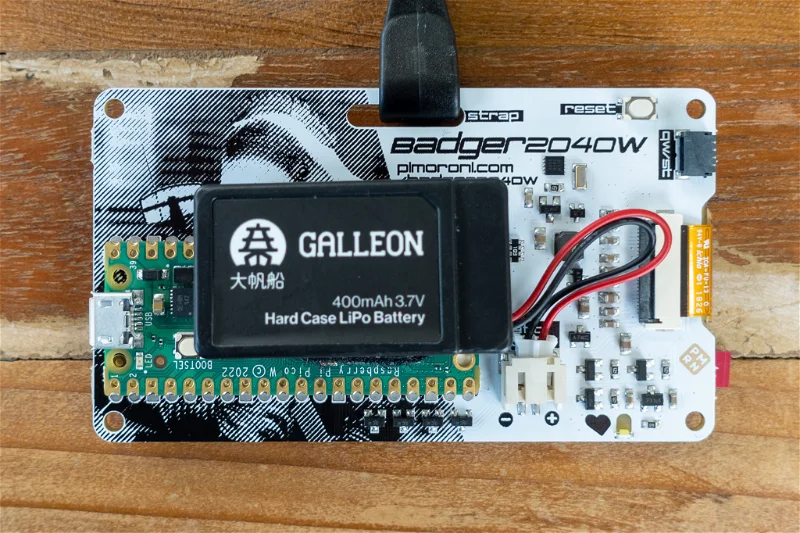
En retournant le produit, on découvre le Pico attendu avec sa prise USB et son bouton reset, ainsi qu’un bouton reset supplémentaire et une prise d’alimentation au format JST-PH permettant de brancher une batterie de 5,5v maximum.

Coté software, bon boulot de Pimoroni également. Le Badger vient avec son firmeware MicroPython (« BadgerOs ») pré-chargé, et Pimoroni a mis en ligne des pages de référence sur les fonctions disponibles pour piloter la chose. Mais comme d’habitude, c’est surtout la suite d’exemples proposée qui s’avère très précieuse pour comprendre comment développer ses propres scripts en MicroPython.
Développement logiciel
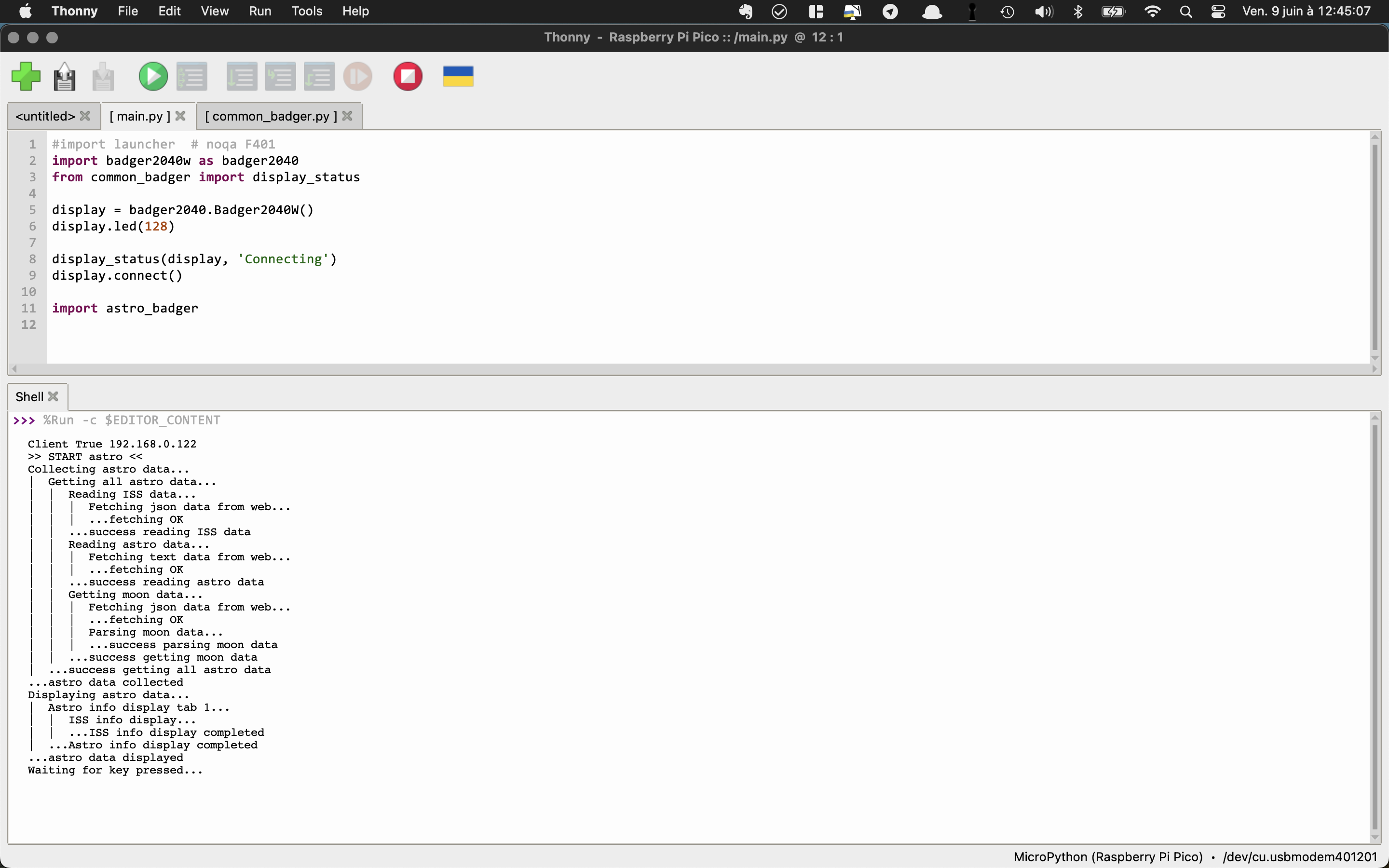
Quant à l’environnement de développement, Pimoroni recommande classiquement d’utiliser Thonny, maintenant bien connu de la communauté de développeurs sur Pico. Pas de soucis particulier, sauf que… je trouve que Thonny marche particulièrement mal dans mon environnement (MacOS): souvent incapable de détecter le Pico connecté à l’ordinateur, plantage, problèmes mémoires, etc. Enfin, il faut faire avec ! 🙄

Au cour du développement, j’ai également constaté un problème lié au Pico, inconnu pour les utilisateurs de Pi: la nécessité de gérer au plus strict la mémoire ! L’espace disponible en MicroPython est en effet restreint sur un Pico (limitée apparemment à 192kb ) et l’utilisation de scripts (et de structures de données) importants peut générer des « out of memory »!
L’analyse des exemples de Pimoroni est instructive et permet régulièrement de purger à la main les fonctions et données inutiles grâce à la bibliothèque gc et les fonctions del et gc.collect()
|
1 2 3 4 5 6 7 8 9 10 11 12 |
#------------------------------------------------- # Memory management functions #------------------------------------------------- def launch_pages(pages_name): file = pages[pages_name] for k in locals().keys(): if k not in ("gc", "file", "badger_os"): del locals()[k] gc.collect() badger_os.launch(file) return |
Quelles informations afficher ?
La prise en main faite, il reste à définir quoi afficher sur ce joli petit écran. L’idée est d’utiliser les trois boutons sous l’écran pour choisir les types d’informations à afficher, et les deux boutons latéraux pour parcourir les différentes pages relatives au type d’information sélectionné.
J’ai donc choisi d’afficher trois types d’information:

- La météo locale, en cours et à venir: une page par jour en séparant les prévisions pour le matin, midi et le soir

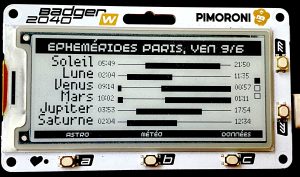
- Des données astronomiques: une page montrant l’heure du levée et du coucher de la Lune ainsi que (graphiquement) sa phase, une page montrant (graphiquement) la visibilité des objets principaux du système solaire (le Soleil, la Lune, et les planètes visibles), une page montrant graphiquement au-dessus de quel point se trouve actuellement la Station Spatiale ISS.

- Des données locales, en utilisant l’écran pour afficher des données diverses et intéressantes (en tout cas pour moi !): niveau de CO2 dans mon salon, température de différents lieux, nombre de kilomètres que j’ai couru, etc.
Pour toutes ces données, l’idée est bien sûr de ne pas utiliser le Pico avec son CPU et sa mémoire limités pour les générer, mais simplement de l’utiliser pour les récupérer sur une page ou un webservice et les afficher.
Quelles sources de données ?

Pour la météo, la source est classique (je l’utilise déjà dans beaucoup d’autres projets), il s’agit d’openweathermap, qui a une API bien documentée et permet de récupérer gratuitement pour un lieu donné des données de météo en cours et à venir relativement fiables.

Pour l’astronomie, l’idée n’est naturellement pas de faire les calculs astronomiques dans le Pico, mais de les récupérer sur des sites. J’ai trouvé pour cela l’excellent PORTAIL SYSTÈME SOLAIRE OBSERVATOIRE VIRTUEL DE L’IMCCE géré par l’Observatoire de Paris. Le système Miriade permet en effet de générer à la demande les éphémérides des principaux corps célestes, pour tout lieu sur Terre ! Même si la documentation est parfois cryptique, le webservice fonctionne très bien et fourni tout ce qu’il faut pour mon besoin.

Quant à l’ISS, les coordonnées de sa position peuvent être récupérées en continu sur le site d’Open Notify !

Enfin, pour les données locales, l’idée encore une fois n’est pas d’utiliser le Pico pour générer directement les données, mais de les récupérer auprès des nombreux Pi qui équipent ma maison et peuvent les mettre en ligne localement via l’intégration d’un serveur Apache: le Pi qui relève toutes les heures le niveau de CO2 dans mon salon, celui qui collecte les données de températures de différentes maisons, et le Pi qui se connecte régulièrement sur mon compte Strava pour récupérer les statistiques de mes sorties running !
Réalisation
Une fois que tout cela est fait, la réalisation est « simple », même si elle demande pas mal d’ajustements pour obtenir quelque chose de graphiquement satisfaisant. Le code et les fichiers graphiques peuvent être récupérés sur mon GitHub.
Ma cuisine est maintenant équipée d’un nouvel écran (complété d’un boitier imprimé en 3D), me permettant de satisfaire mes besoins de connaitre la météo à venir, quelles sont les planètes visibles en ce moment, où se trouve la station ISS, quel était le niveau de CO2 dans mon salon hier soir, ou combien de kilomètres j’ai couru le mois dernier : comment ai-je pu vivre sans ça jusqu’à présent !
La suite ? J’aimerais ajouter à cet écran une information qui me serait bien utile: l’horaire de passage du prochain bus. Pour cela, il va falloir que je me plonge dans les délices de l’open data…
Conclusion
Comme toujours, le temps passé à prendre en main et développer la chose était bien plus intéressant et instructif que le temps que je passerai devant l’écran pour consulter quotidiennement les informations qu’il propose…
Le produit proposé par Pimoroni est comme d’habitude bien fait et bien documenté. Il est juste regrettable que celui-ci ne soit pas importé par nos dealers français habituels, pour éviter les taxes d’importation !



J’avais un peu le même besoin que j’ai réglé avec un esp32 couplé à un écran à encre électronique waveshare. Je présente ce projet ici : https://hackaday.io/project/189663-home-news-epaper
Bonjour
merci pour le lien 🙂
Merci Nicolas pour ce projet clair et très ouvert.
Vous pouvez nous donner une idée de l’autonomie pour un usage ‘normal’ avec une batterie de 400ma ?
le salut à François
Bonjour Sophie et merci pour votre appréciation.
Je n’ai pas encore testé l’autonomie du Pico avec une batterie. Tout ce que je peux dire est que j’ai suivi les recommandations de Pimoroni pour mettre en veille le système en attente d’une action sur ses boutons, via la commande
display.halt()A tester donc…
-Nicolas
Oui, la gestion de l’autonomie est pas évidente…
Concernant la gestion de la mémoire, sous pico w (rp2) comme il reste environ 180ko une fois tout installé et en fonctionnement; je recommande fortement de passer en mode asynchrone.
(async def… await.. )
Les variables en mémoire sont mieux gérées.
Dans l’attente de votre retour sur l’autonomie
@